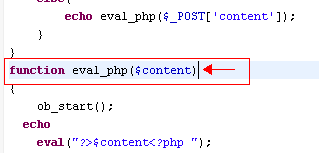
这个问题不太好说 我传了张图

这是一个很大的DIV 标签 代码类似这种
<div class=xx>
<pre>
<span class="cm-keyword">function</span>
<span class="cm-variable">$xx</span>
// 这类的 .....
</pre>
</div>
当鼠标停在后面是 有个光标一闪一闪 , 可以输入内容 , 这怎么实现啊 ?
我主要的大问题是实现即时代码高亮的功能,就像BAE的在线编辑一样, 上面就是从那copy的 不过还是有很多不懂~~~ 囧 ~
求解元素可编辑是contenteditable属性
 http://stackoverflow.com/questions/4249648/jquery-get-mouse-position-within-an-element
http://stackoverflow.com/questions/4249648/jquery-get-mouse-position-within-an-elementclick事件改成mousemove
然后插入一个光标的gif图片?