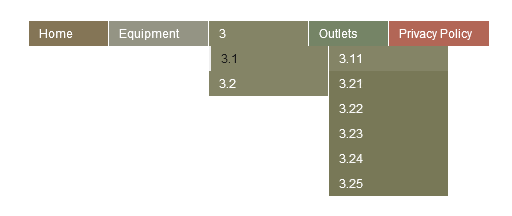
用css写了一个导航菜单,同样的代码,我把文件部署到tomcat服务器上,用浏览器打开结果为

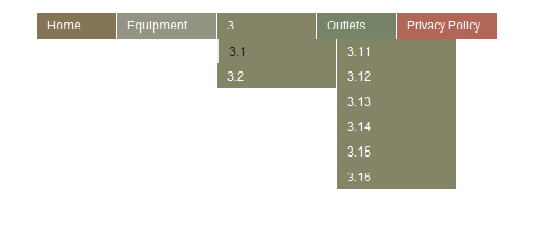
我在桌面直接打开:结果为:

不知道什么原因,也就是图一中子菜单显示的结果与主菜单不对应,图二是正确的,请大神指教。
原代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>纯CSS实现的多级下拉导航菜单5,可设定下拉菜单宽度mobanwang.com</title>
<style type="text/css">
/* for this demo only */
#backgroundHolder { width:750px; height:490px; padding-top:10px; background:url(ulmulti5/pic.jpg); margin:0 auto; text-align:center; }
/* ---------------------------------------------------------------------------- */
/* default styling */
.nav, .nav ul { list-style-type:none; margin:0; padding:0; }
.nav a { text-decoration:none; }
.nav { font-family: arial, sans-serif; font-size:12px; width:460px; margin:0 auto; text-align:left; }
/* style the links */
/* needs a background for IE6 - can be a color or a transparent gif */
.nav a { background:url(trans.gif); filter: alpha(opacity=90); opacity:0.9; }
/* style the <b> element so that is does not affect the size of the link */
.nav a b { color:#fff; font-weight:normal; display:block; padding:5px 10px; margin-right:1px; }
.nav a:hover b { color:#000; cursor:pointer; border-left:2px solid #eee; }
.nav .fly .main b { background: transparent url(ulmulti5/arrow.gif) no-repeat right 9px; }
.nav .down b { background: transparent url(ulmulti5/arrow2.gif) no-repeat right 11px; }
/* for the offset left dropdown and flyout */
.nav .nav4 ul b { text-align:right; }
.nav .nav4 ul .main b { background: transparent url(ulmulti5/arrow3.gif) no-repeat left 9px; text-align:right; }
.nav .nav4 ul a:hover b { border-left:0; border-right:2px solid #eee; }
/* HEIGHT */
.nav ul ul { top:-25px; } /* position the top of the flyout sub menus */
.nav ul ul.two { top:-40px; } /* position the top of the flyout sub menus */
/* WIDTH change this WITH CARE to suit your requirements */
/* FOR NAV1 */
.nav1 { width:80px; }
.nav1 a { width:80px; }
.nav1 a b { background-color:#764; }
/* FOR NAV2 */
.nav2, .nav2 a { width:100px; }
.nav .nav2 a b, .nav .nav2 .fly a b { background-color:#887; }
.nav2 ul li { max-width:100px; }
.nav2 ul a { width:130px; }
.nav2 ul ul { left:130px; }
.nav2 a { margin-right:-99px; }
.nav2 ul a { margin-right:-129px; }
/* FOR NAV3 */
.nav3, .nav3 a { width:100px; }
.nav .nav3 a b, .nav .nav3 .fly a b { background-color:#775; }
.nav3 ul li { max-width:100px; }
.nav3 ul a { width:120px; }
.nav3 ul ul { left:120px; }
.nav3 a { margin-right:-99px; }
.nav3 ul a { margin-right:-119px; }
/* FOR NAV3 */
.nav4, .nav4 a { width:80px; }
.nav .nav4 a b, .nav .nav4 .fly a b { background-color:#675; }
.nav4 ul li { max-width:80px; }
.nav4 ul a { width:110px; }
.nav4 ul { left:-30px; } /* position the dropdown left */
.nav4 ul ul { left:auto; right:110px; } /* position the flyouts left */
.nav4 a { margin-right:-79px; }
.nav4 ul a { margin-right:-109px; }
/* FOR NAV5 */
.nav5 { width:100px; }
.nav5 a { width:100px; }
.nav5 a b { background-color:#a54; margin-right:0; }
/* ---------------------------------------------------------------------------- */
/* DO NOT CHANGE ANYTHING BELOW */
.nav li { float:left; } /* fixes several IE related bugs, and allows for clearing */
.nav ul { float:left; position:relative; z-index:20; } /* necessary for float drop and to stack the <ul>s */