页面生成的json格式数据是这样子的
{"total":100,"rows":[{"ID":"7","OID":"17","HotelID":"57","RoomTypeID":"216","SourceCID":"1","CID":"1","Indate":"2010-9-11 0:00:00","Price":"","THPrice":"","RoomNum":"1","PriceCB":"","PriceAC":"","HotelStatus":"0","SourceStatus":"0","CusPriceAC":"","RoomIn":"0","PrivataRoom":"0","CusPrice":"0","CUsID":"1","InStatus":"","OutStatus":"","InMoney":"","OutMoney":"","TableName":"T_OrderRoom"},{"ID":"202","OID":"67","HotelID":"57","RoomTypeID":"579","SourceCID":"1","CID":"1","Indate":"2010-10-7 0:00:00","Price":"825","THPrice":"660","RoomNum":"1","PriceCB":"700","PriceAC":"660","HotelStatus":"0","SourceStatus":"0","CusPriceAC":"","RoomIn":"0","PrivataRoom":"0","CusPrice":"0","CUsID":"1","InStatus":"","OutStatus":"","InMoney":"","OutMoney":"","TableName":"T_OrderRoom"}]}读取页面的代码是这样子的
$(document).ready(function() {
$('#list').datagrid({
title:'统计 报表',
iconCls:'icon-save',
width:800,
height:250,
url: "../ajax/order/aggregate.aspx",
columns:[[
{title:'统计',colspan:6},
{field:'OID',title:'标题',width:100,align:'center', rowspan:2,
formatter:function(value,rec){
return '<span style="color:red">Edit Delete</span>';
}
}
],[
{field:'oid',title:'订单ID',width:100},
{field:'indate',title:'入住日期',width:100,align:'right'},
{field:'outdate',title:'离店日期',width:100,align:'left'},
{field:'roomnum',title:'房间数',width:100},
{field:'price',title:'价格',width:100},
{field:'pricecb',title:'成本价格',width:100}
]],
pagination:true,
rownumbers:true
});
}
);
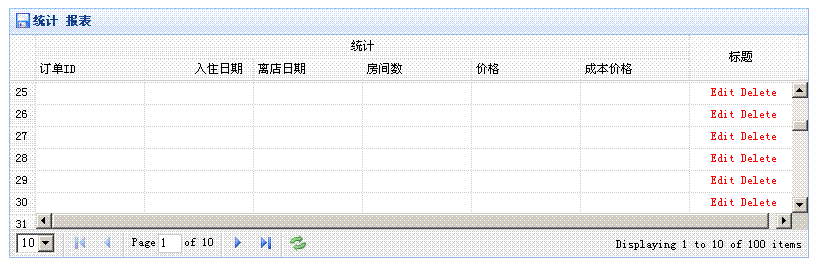
可是无法绑定出数据 就是无法显示出来 只是显示了100行的空行
效果就是这样子的

------解决方案--------------------------------------------------------
楼主,你看JS里,EASYUI也好,EXT也好,你看看历史回贴率有多高就知道了!
------解决方案--------------------------------------------------------
你没设置主键列好像