今天花了1下午时间研究出了ComboBox+Ajax+分页联动效果.ext学习初步见效
下面代码直接就能运行,用list模拟了数据库中取数据
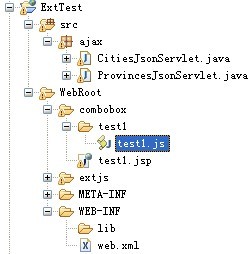
以下是目录结构

?以下是代码
test1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>测试1</title>
<link rel="stylesheet" href="../extjs/resources/css/ext-all.css" type="text/css"></link>
<link rel="stylesheet" type="text/css" href="../styles.css">
<script type="text/javascript" src="../extjs/ext-base.js"></script>
<script type="text/javascript" src="../extjs/ext-all.js"></script>
<script type="text/javascript" src="../extjs/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="test1/test1.js" charset="utf-8"></script>
</head>
<body>
</body>
</html>
?
?test1.js
Ext.onReady(function(){
//设置省份数据源storeProvinces
var storeProvinces = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({url: "../ProvincesJsonServlet"}),
reader: new Ext.data.JsonReader({}, [
{name: "provincesId", type: "int", mapping: "provincesId"},
{name: "provincesName", type: "string", mapping: "provincesName"}
])
});
//创建组件comboProvinces,省份下拉框
var comboProvinces = new Ext.form.ComboBox({
renderTo: Ext.getBody(),
triggerAction: "all",
store: storeProvinces,
displayField: "provincesName",
valueField: "provincesId",
mode: "remote",
readOnly: true,
emptyText: "请选择省份",
listeners:{
//监听下拉选择事件
select:function(combo,record,index){
//设置数据源
storeCities.proxy= new Ext.data.HttpProxy({url: "../CitiesJsonServlet?provincesId="+comboProvinces.getValue()});
//传参start,limit
storeCities.load({params:{start:0,limit:5}});
//清空comboCities
comboCities.clearValue();
}
}
});
//设置城市数据源storeCities
var storeCities = new Ext.data.Store({
proxy: new Ext.data.HttpProxy(),
reader: new Ext.data.JsonReader({
totalProperty: "totalProperty", //总记录数
root: "root" //所有的数据(json对象数组)
}, [
{name: "cityId", type: "int", mapping: "cityId"}, //设置名称、类型、映射关系
{name: "cityName", type: "string", mapping: "cityName"}
])
});
//创建组件comboCities,城市下拉框
var comboCities = new Ext.form.ComboBox({
store: storeCities, //数据源
emptyText:'请选择地区', //空值时显示
mode: 'remote', //远程数据
pageSize: 5, //分页大小
triggerAction: 'all',
displayField: "cityName", //显示值
valueField :"cityId", //实际值
renderTo: Ext.getBody(),
readOnly: true, //只读
listWidth: 300 //下拉宽度
});
});
??web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>ProvincesJsonServlet</servlet-name>
<servlet-class>ajax.ProvincesJsonServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>CitiesJsonServlet</servlet-name>
<servlet-class>ajax.CitiesJsonServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ProvincesJsonServlet</servlet-name>
<url-pattern>/ProvincesJsonServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>CitiesJsonServlet</servlet-name>
<url-pattern>/CitiesJsonServlet</url-pattern>
</servlet-mapping>
</web-app>
?
?
ProvincesJsonServlet.java
package ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ProvincesJsonServlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
//组合省份json
String provinces = "[{provincesId: 1,provincesName: '湖南'},{provincesId: 2,provincesName: '湖北'},{provincesId: 3,provincesName: '广东'},{provincesId: 4,provincesName: '广西'}]";
out.println(provinces);
out.flush();
out.close();
}
}
?
?
CitiesJsonServlet.java
package ajax;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CitiesJsonServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
//获取省份ID
int provincesId = 0;
if(request.getParameter("provincesId") != null)
provincesId = Integer.valueOf(request.getParameter("provincesId").toString());
//***************************设置分页参数begin***************************
//分页开始索引
int start = 0;
//页大小
int limit = 5;
if(request.getParameter("start") != null)
start = Integer.parseInt(request.getParameter("start"));
if(request.getParameter("limit") != null)
limit = Integer.parseInt(request.getParameter("limit"));
//总记录条数
int totalProperty = 0;
//***************************设置分页参数end*****************************
//根据不同的省份ID,查找数据库,查找出对应省份的城市
List citiseList = addCitiesList(provincesId);
//根据查找出来的结果,组合出分页的json
String citiesJson = getCitiesJson(citiseList,start,limit);
out.println(citiesJson);
out.flush();
out.close();
}
/*
* 根据查找出来的结果,组合出分页的json
* citiseList包含城市的数据源list
* start分页开始索引
* limit页大小
*/
public String getCitiesJson(List citiseList,int start,int limit){
StringBuffer citiesJson = new StringBuffer();
//end为本页最后1项的下标 = 本页第1项的下标 + 页大小
int end = start + limit;
//如果end大于总个数的大小,将end=总个数的大小
if (end > citiseList.size()){
end = citiseList.size();
}
//假如citiseList没有数据,直接返回空值,反之进行组合json
if(citiseList.size()>0){
citiesJson.append("{totalProperty: " + citiseList.size() + ", root:[");
for(int i = start; i < end; i ++){
citiesJson.append("{cityId: " + i + ",cityName: '" + citiseList.get(i).toString() + "'}");
if(i < end - 1){
citiesJson.append(",");
}else{
citiesJson.append("]}");
}
}
}
//最后返回的json格式
//{totalProperty: 8, root:[{cityId: 0,cityName: '长沙'},{cityId: 1,cityName: '株洲'},{cityId: 2,cityName: '湘潭'},{cityId: 3,cityName: '衡阳'},{cityId: 4,cityName: '常德'}]}
return citiesJson.toString();
}
/*
* 根据省份ID获取城市 模拟查找数据库
* provincesId省份id
*/
public List addCitiesList(int provincesId){
List citiseList = new ArrayList();
//1为湖南 2为湖北 3为广东 4为广西
if(provincesId == 1){
citiseList.add("长沙");
citiseList.add("株洲");
citiseList.add("湘潭");
citiseList.add("衡阳");
citiseList.add("常德");
citiseList.add("娄底");
citiseList.add("吉首");
citiseList.add("张家界");
citiseList.add("邵阳");
citiseList.add("岳阳");
citiseList.add("益阳");
citiseList.add("郴州");
citiseList.add("永州");
citiseList.add("怀化");
}else if(provincesId == 2){
citiseList.add("武昌");
citiseList.add("汉口");
citiseList.add("黄石");
citiseList.add("荆州");
citiseList.add("宜昌");
citiseList.add("襄樊");
citiseList.add("十堰");
}else if(provincesId == 3){
citiseList.add("深圳");
citiseList.add("广州");
citiseList.add("东莞");
citiseList.add("惠州");
}else if(provincesId == 4){
citiseList.add("南宁");
citiseList.add("柳州");
citiseList.add("桂林");
citiseList.add("北海");
}
return citiseList;
}
}
?
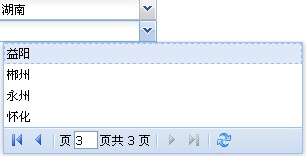
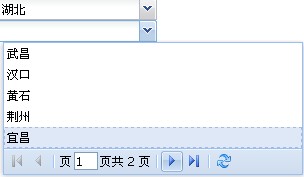
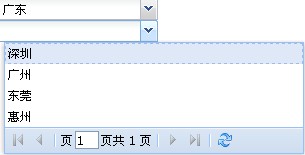
运行后,页面效果如下

?
?
?