<table id="deploy_application" class="bordered-table">
<tr>
<td id="application_file">
<input id="file_field" type="file" name="application" size="20" />
</td>
<td id="application_submit">
<input id="submit_button" type="submit" value="Upload" onclick="uploadFile()" />
</td>
</tr>
</table>
最近在使用ajaxFileUpload插件做文件上传时,后端返回json格式的数据,js代码如下:
function ajaxFileUpload() {
$.ajaxFileUpload
(
{
url: '/upload',
secureuri: false,
fileElementId: 'file_field',
dataType: 'json', //这里选择了json
success: function (data, status) {
alert(data);
},
error: function (data, status, e) {
alert(e);
}
}
)
}
结果在chrome和FireFox浏览器出现如下错误:

先在网上找了下解决办法,stackoverflow上有说修改ajaxFileUpload源码的方法,试了下,不能用,问题依旧,只能自己排查下原因了。从错误提示上看有点像是json数据中出现了<(尖括号),为了看到json数据,将js修改如下:
function ajaxFileUpload() {
$.ajaxFileUpload
(
{
url: '/upload',
secureuri: false,
fileElementId: 'file_field',
dataType: 'content', //这里修改为content
success: function (data, status) {
alert(data);
},
error: function (data, status, e) {
alert(e);
}
}
)
}
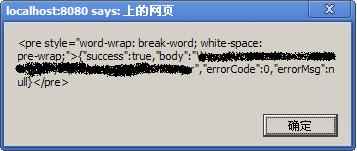
结果返回的json数据如猜测,json数据被包含在一个<pre></pre>的标签中,如下图:

网上查了下原因,是因为Server端的Response上加上了contentType="application/json"。但有时后端这么做是必须的,所以修改ajaxFileUpload源码,将<pre></pre>标签去掉,如下:
uploadHttpData: function( r, type ) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if ( type == "script" )
jQuery.globalEval( data );
// Get the JavaScript object, if JSON is used.
if ( type == "json" ) {
////////////以下为新增代码///////////////
data = r.responseText;
var start = data.indexOf(">");
if(start != -1) {
var end = data.indexOf("<", start + 1);
if(end != -1) {
data = data.substring(start + 1, end);
}
}
///////////以上为新增代码///////////////
eval( "data = " + data);
}
// evaluate scripts within html
if ( type == "html" )
jQuery("<div>").html(data).evalScripts();
return data;
}
至此,大工告成,ajaxFileUpload的dataType正常使用json。
P.S. 后端使用Spring MVC 3,采用rest风格
1 楼
love敏小仪
2012-05-25
好崇拜哦!大师呀!

