
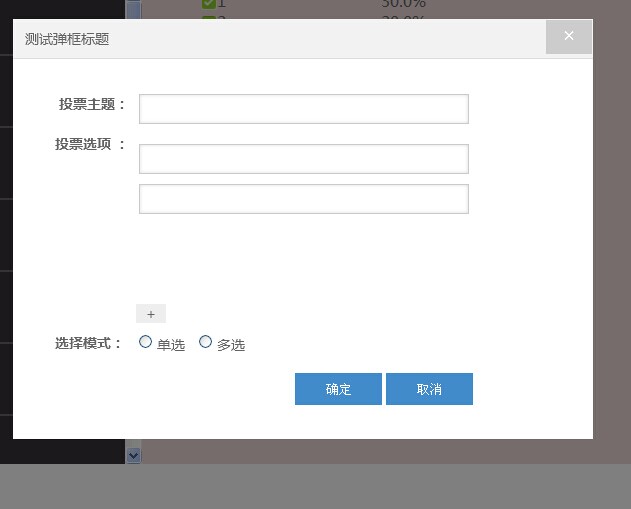
如上图所示,该窗口是一个浮动窗口,“确定”按钮是一个服务器控件,,该按钮有一个onclick="Button1_Click"事件,还有个JS事件如下:
$('.submitBtn').click(function () {
var $votename = $('.nickname');
var $phone = $('.phone');
if ($votename.val() == '') {
$(this).beforeSend(function (e, xhr, o) {
$.tooltip('请填写主题...'); $votename.focus();
})
//$.tooltip('请填写主题...'); $votename.focus();
} else if ($phone.val() == '') {
$(".submitBtn").click = "return false;"
$.tooltip('请填写选项...'); $phone.focus();
} else {
$.tooltip('提交成功,2秒后自动关闭', 2000, true);
setTimeout(function () {
//$el.hDialog('close',{box:'#HBox'},'http://smwell.sinaapp.com/'); //也可以加跳转链接哦~
$el.hDialog('close', { box: '#HBox' });
}, 2000);
}
});
现在的问题是,点击该按钮,该按钮直接就激发onclick="Button1_Click",而JS脚本不管用,如何才能让其在把JS脚本执行完毕之后再执行onclick="Button1_Click"这个事件!求打什么指导
------解决思路----------------------
你这是服务器组件,你设置它的OnClientClick
------解决思路----------------------
用OnClientClick调用的JS方法,然后如果不应该提交记得return false