有个问题请教一下大家,就是Struts2标签的。<s:token/>这个是防止数据重复提交的,但是我页面用的不是<s:form>表单,而是用原始的<form>表单,而且是用<input type="button" id="form1">的jQuery控制的表单提交,这样$("#form1").submit();我想问下,我这个还能进行重复提交判断么?如果我在<input>前写个<s:token/>是否有效??如果不行,该如何防止刷新页面导致数据的重复提交??
struts2 标签
------解决方案--------------------
<s:token/>
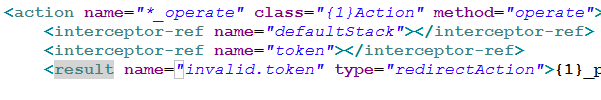
只需将这个指令放在<form>表单中即可,在配置文件中必须配置重复提交验证后的转向路径
------解决方案--------------------


------解决方案--------------------
只要<s:token/>写在form内都行不管你的form是普通的form元素还是struts2的form标签。
------解决方案--------------------
一样有效,因为<s:token/>标签最终是生成两个隐藏的表单input
用jquery的form.js的submit()的时候它也是把整个表单提交过去的跟普通的表单提交是没有什么区别的唯一的区别就是jquery用了ajax提交而已但是数据和表单里面的元素是不会改变的
------解决方案--------------------
只要<s:token/>写在form内都行不管你的form是普通的form元素还是struts2的form标签。
那我如果用一个jQuery进行submit操作,这个<s:token/>还会不会有用呢?
我写的是<input type="button" id="form1">然后在jQuery里写的
$function(){
$("#form1").submit();
};
这样的话,<s:token/>是不是控制不了了?
一样有效,因为<s:token/>标签最终是生成两个隐藏的表单input
用jquery的form.js的submit()的时候它也是把整个表单提交过去的跟普通的表单提交是没有什么区别的唯一的区别就是jquery用了ajax提交而已但是数据和表单里面的元素是不会改变的
如果还不清楚,你用firebug查看下源码就会发现<s:token>指令所生成的2个隐藏域,每个都带有值,
所以当表单提交时,会自动提交到后台,然后有个struts的过滤器自动验证是否相同,额基本就这个原理了,希望帮到你