sencha touch中xtype创建dataview死活不显示!!
版本2.3.1,MVC模式,sencha touch创建目录
程序很简单,主界面一个tabPanel,两个分页“FoodMain”“UserMain”
想在第一个分页显示一个DataView,结果死活不显示,
Main.js如下:
//file: app/view/Main.js
Ext.define('myapp.view.Main', {
extend: 'Ext.tab.Panel',
xtype: 'main',
requires: [
'myapp.view.Foodmain',
'myapp.view.Usermain'
],
config: {
tabBarPosition: 'bottom',
items: [
{
xtype: 'foodmain',
title: '主页',
iconCls: 'home'
},
{
xtype: 'usermain',
title: '用户',
iconCls: 'user'
}
]
}
});
Foodmain.js如下:
// file: app/view/Foodmain.js
Ext.define('myapp.view.Foodmain', {
extend: 'Ext.Panel',
xtype: 'foodmain',
id: 'idfoodmain',
config: {
items: [{
xtype: 'dataview',
width: 300,
store: {
fields: ['name', 'age'],
data: [
{name: 'Jamie', age: 100},
{name: 'Rob', age: 21},
{name: 'Tommy', age: 24},
{name: 'Jacky', age: 24},
{name: 'Ed', age: 26}
]
},
itemTpl: '<div>{name} is {age} years old</div>'
}]
}
});
第一分页死活不显示这个dataview,其他控件一律正常。如果再创建个panel,在panel里还是不显示,反正就是死活没有
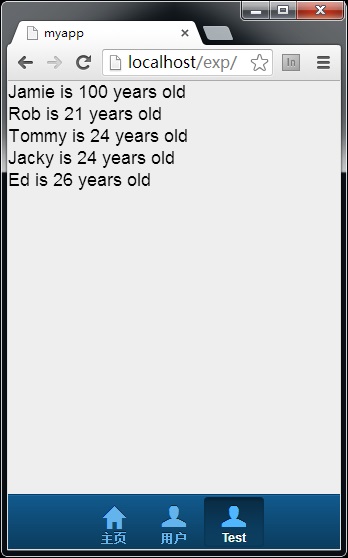
如图

----------------------------------------------
如果改成直接在Main.js,如下则第三页能正确显示,
// file: app/view/Main.js
Ext.define('myapp.view.Main', {
extend: 'Ext.tab.Panel',
xtype: 'main',
requires: [
'myapp.view.Foodmain',
'myapp.view.Usermain'
],
config: {
tabBarPosition: 'bottom',
items: [
{
xtype: 'foodmain',
title: '主页',
iconCls: 'home'
},
{
xtype: 'usermain',
title: '用户',
iconCls: 'user'
},
// 直接加入Main.js中则第三页能正常显示
{
xtype: 'dataview',
title: 'Test',
iconCls: 'user',
width:300,
store: {
fields: ['name', 'age'],
data: [
{name: 'Jamie', age: 100},
{name: 'Rob', age: 21},
{name: 'Tommy', age: 24},
{name: 'Jacky', age: 24},
{name: 'Ed', age: 26}
]
},
itemTpl: '<div>{name} is {age} years old</div>'
}
]
}
});
第一页仍然没有,第三页能正确显示!


----------------------------------------------------
出了鬼了,捣鼓好几天了,
深夜发帖不易!请各位大写救救命!!!
相关解决方案
- dataview 隐藏列有关问题
- DataGrid绑定时DataView时,DataView.Count()为237或259行,为什么绑定后,界面上一直只有24行?解决方法
- DataView 的组合排序有关问题!帮帮忙`先多谢各位了`
- DataView,想按数字排序,实际按字符排序解决方案
- |M| 为什么小弟我的DataTable new DataView(dt) 后Table的数据不见了 快快
- 请教?Int((DataView.Count+9)\10)是什么意思
- dataview.rowfilter有关问题 (有关问题解决可另外加分)
- dataview.rowfilter有关问题
- 怎么得到 DATAVIEW 筛选后的表
- 无法将类型“object”隐式转换为“System.Data.DataView”。存在一个显式转换(是否缺少强制转换?),该如何解决
- 高端ERP市场三国争霸,Touch 用友U9的世界级,该怎么解决
- 高端ERP市场三国争霸,Touch 用友U9的世界级,该如何解决
- (44)I just bought a new touch phone online, I'm in raptures.该怎么解决
- (44)I just bought a new touch phone online, I'm in raptures.解决方法
- get in touch with please解决方案
- Sencha Touch加载远道Html
- 运用Sencha Touch 2MVC框架内嵌html开发
- sencha 2.0 基于HTML5的sessionstorage的运用
- Sencha Touch 二 获取 html img 标签
- Ext xtype=grid 改成 editorgrid有关问题
- 解决sencha touch 2 AJAX提交中文乱码有关问题
- sencha touch设立延迟执行
- Sencha Touch API 汉语(1)
- sencha touch 设立mask时间
- Sencha Touch history 了解
- webView 组合js 获取 touch 坐标
- Sencha Touch 判断反正屏
- 挪动框架介绍之Sencha Touch
- Sencha Touch 二 第一讲
- Sencha touch 二通过Ext.ComponentQuery.query查找组件