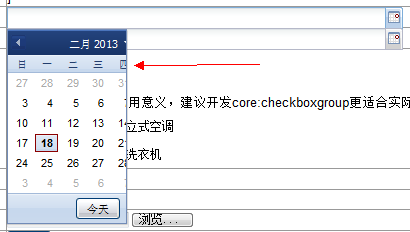
只显示了一半,巨郁闷。

在网络上查了一下是IE8的问题,说需要执行一堆JS。
解决方案:
放到DateField控件调用之前就可以。(或放到ext-all.js中)
1. Ext.isIE8 = Ext.isIE && navigator.userAgent.indexOf('MSIE 8') != -1; //这句一定要加,如果版本不支持isIE8属性的话
2. Ext.override(Ext.menu.Menu, {
autoWidth: function () {
var el = this.el, ul = this.ul;
if (!el) {
return;
}
var w = this.width;
if (w) {
el.setWidth(w);
} else if (Ext.isIE && !Ext.isIE8) { //Ext2.1.1 支持 Ext.isIE8 属性
el.setWidth(this.minWidth);
var t = el.dom.offsetWidth;
el.setWidth(ul.getWidth() + el.getFrameWidth("lr"));
}
}
});
后来试了一下,不行。
仔细分析后认为是页面的HTML写的问题。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta http-equiv='X-UA-Compatible' content='IE=EmulateIE8' />
我删除第一行后,界面显示正常,万恶的IE,自己搞这么多标准。最后HTML如下:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta http-equiv='X-UA-Compatible' content='IE=EmulateIE8' />