<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>空验证</title> <link href="ext/resources/css/ext-all.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="ext/ext-all.js"></script> <script type="text/javascript" src="ext/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function() { //进行验证的时候,必须需要以下的两句话,否则就不会显示红色感叹号和鼠标移动到感叹号上,不会有提示信息 Ext.QuickTips.init();//支持tips提示 Ext.form.Field.prototype.msgTarget = 'side'; //Ext.form.Field.prototype.msgTarget='side';//提示的方式,枚举值为"qtip","title","under","side",id(元素id) var form1 = new Ext.form.FormPanel({ width : 350, frame : true, renderTo : "form1", labelWidth : 80, title : "FormPanel", bodyStyle : "padding:5px 5px 0", defaults : { width : 150, xtype : "textfield", inputType : "password" }, items : [ { fieldLabel : "不能为空", allowBlank : false,//不允许为空 blankText : "不能为空,请填写",//错误提示信息,默认为This field is required! id : "blanktest", anchor : "80%" } ] }); }); </script> </head> <body> <div id="form1"></div> </body> </html>
?
?
下面两句在验证中很重要
//进行验证的时候,必须需要以下的两句话,否则就不会显示红色感叹号和鼠标移动到感叹号上,不会有提示信息 Ext.QuickTips.init();//支持tips提示 Ext.form.Field.prototype.msgTarget = 'side'; //Ext.form.Field.prototype.msgTarget='side';//提示的方式,枚举值为"qtip","title","under","side",id(元素id)
?
?下面的效果

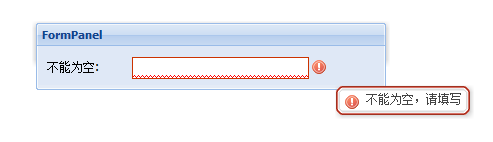
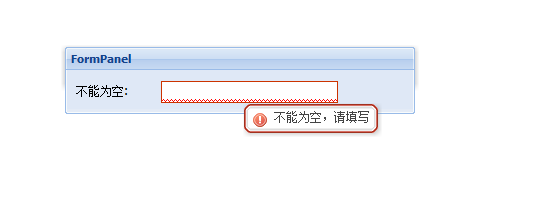
?Ext.form.Field.prototype.msgTarget为qtip的时候
这时候的鼠标放在上面显示

?
?
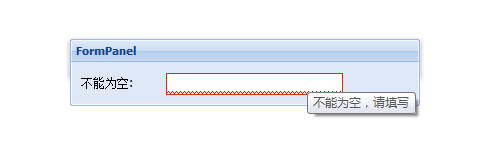
?Ext.form.Field.prototype.msgTarget为title的时候

?
?
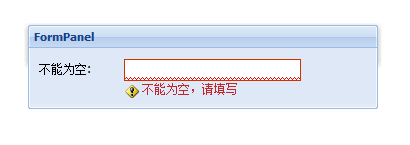
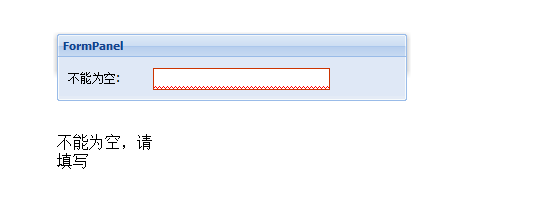
?Ext.form.Field.prototype.msgTarget为under的时候

?
?Ext.form.Field.prototype.msgTarget为id的时候
这个需要修改一些代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>空验证</title> <link href="ext/resources/css/ext-all.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="ext/ext-all.js"></script> <script type="text/javascript" src="ext/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function() { //进行验证的时候,必须需要以下的两句话,否则就不会显示红色感叹号和鼠标移动到感叹号上,不会有提示信息 Ext.QuickTips.init();//支持tips提示 Ext.form.Field.prototype.msgTarget = 'name'; //Ext.form.Field.prototype.msgTarget='side';//提示的方式,枚举值为"qtip","title","under","side",id(元素id) var form1 = new Ext.form.FormPanel({ width : 350, frame : true, renderTo : "form1", labelWidth : 80, x : 650, y : 200, floating : true, title : "FormPanel", bodyStyle : "padding:5px 5px 0", defaults : { width : 150, xtype : "textfield", inputType : "password" }, items : [ { fieldLabel : "不能为空", allowBlank : false,//不允许为空 blankText : "不能为空,请填写",//错误提示信息,默认为This field is required! id : "blanktest", anchor : "80%" } ] }); }); </script> </head> <body> <div id="form1"></div> <div id="name" style="width: 100px; margin-top: 300px; margin-left: 650px;"></div> </body> </html>
?
?
效果
?
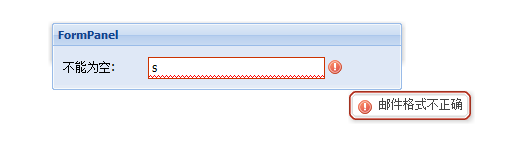
?vtype格式验证
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>空验证</title> <link href="ext/resources/css/ext-all.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="ext/ext-all.js"></script> <script type="text/javascript" src="ext/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function() { //进行验证的时候,必须需要以下的两句话,否则就不会显示红色感叹号和鼠标移动到感叹号上,不会有提示信息 Ext.QuickTips.init();//支持tips提示 Ext.form.Field.prototype.msgTarget = 'side'; //Ext.form.Field.prototype.msgTarget='side';//提示的方式,枚举值为"qtip","title","under","side",id(元素id) var form1 = new Ext.form.FormPanel({ width : 350, frame : true, renderTo : "form1", labelWidth : 80, x : 650, y : 200, floating : true, title : "FormPanel", bodyStyle : "padding:5px 5px 0", defaults : { width : 150, xtype : "textfield", }, items : [ { fieldLabel : "不能为空", vtype : 'email',//不允许为空 vtypeText : "邮件格式不正确",//错误提示信息,默认为This field is required! id : "blanktest", anchor : "80%" } ] }); }); </script> </head> <body> <div id="form1"></div> <div id="name" style="width: 100px; margin-top: 300px; margin-left: 650px;"></div> </body> </html>
?
?效果

?vtype默认类型
1.alpha?//只能输入字母,无法输入其他(如数字,特殊符号等)
2.alphanum//只能输入字母和数字,无法输入其他
3.email//email验证,要求的格式是"langsin@gmail.com"
4.url//url格式验证,要求的格式是http://www.langsin.com
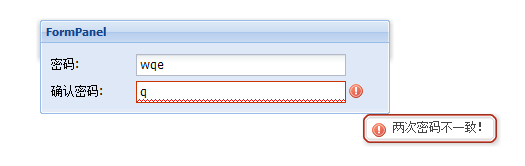
高级自定义验证
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>空验证</title> <link href="ext/resources/css/ext-all.css" type="text/css" rel="stylesheet" /> <script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="ext/ext-all.js"></script> <script type="text/javascript" src="ext/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function() { //进行验证的时候,必须需要以下的两句话,否则就不会显示红色感叹号和鼠标移动到感叹号上,不会有提示信息 Ext.QuickTips.init();//支持tips提示 Ext.form.Field.prototype.msgTarget = 'side'; //Ext.form.Field.prototype.msgTarget='side';//提示的方式,枚举值为"qtip","title","under","side",id(元素id) var form1 = new Ext.form.FormPanel({ width : 350, frame : true, renderTo : "form1", labelWidth : 80, x : 650, y : 200, floating : true, title : "FormPanel", bodyStyle : "padding:5px 5px 0", defaults : { width : 150, xtype : "textfield", }, //配置items参数 items:[{fieldLabel:"密码", id:"pass1", anchor:"90%" },{ fieldLabel:"确认密码", id:"pass2", vtype:"password",//自定义的验证类型 vtypeText:"两次密码不一致!", confirmTo:"pass1",//要比较的另外一个的组件的id anchor:"90%" }] }); Ext.apply(Ext.form.VTypes,{ password:function(val,field){//val指这里的文本框值,field指这个文本框组件,大家要明白这个意思 if(field.confirmTo){//confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值 var pwd=Ext.get(field.confirmTo);//取得confirmTo的那个id的值 return (val==pwd.getValue()); } return true; } }); }); </script> </head> <body> <div id="form1"></div> <div id="name" style="width: 100px; margin-top: 300px; margin-left: 650px;"></div> </body> </html>
?效果
?
?
?