Unlike extjs 3, pie chart of Extjs 4 can be customized according to your requirment.
For example, in my application, I? need to customize pie chart's legend to show a combination of both category and its count.(Default it will show only category.)
?
So I hacked extjs library, create my own Legend, I'm a newbie in extjs, but my solution works!!!
?
?
Define my own Legend MyPieChartLegend :
?
Ext.define('Ext.chart.MyPieChartLegend', {
extend: 'Ext.chart.Legend',
?override the createItems function:
?
Ext.each([].concat(series.yField), function(field, j) {
var count = []; //1
var store = chart.store; //2
store.each(function(rec){ //3
count.push(rec.get(series.field)); //4
}); //5
item = new Ext.chart.NewLegendItem({ //6
legend: this,
series: series,
surface: chart.surface,
yFieldCount: count[j], //6
yFieldIndex: j
});
?Note that, the lines ending with comments are newly added or changed code. Here I also use my own NewLegendItem which extends 'Ext.chart.LegendItem' . In original code, yField of the legend stores categories the store provides, e.g., ['apple', 'orange', ...], when creating legend item, yFieldIndex is used to get corresponding category name,? so we can similiarly add an extra yFieldCount field to the config object.
?
My own NewLegendItem :
?
Ext.define('Ext.chart.NewLegendItem', {
?mainly modifies the createLegend function:
?
createLegend: function(config) {
var me = this,
index = config.yFieldIndex,
count = config.yFieldCount, // line 1
series = me.series,
seriesType = series.type,
idx = me.yFieldIndex,
legend = me.legend,
surface = me.surface,
refX = legend.x + me.x,
refY = legend.y + me.y,
bbox, z = me.zIndex,
markerConfig, label, mask,
radius, toggle = false,
seriesStyle = Ext.apply(series.seriesStyle, series.style);
function getSeriesProp(name) {
var val = series[name];
var ret = Ext.isArray(val) ? val[idx] : val; // line 2
ret = ret? (ret + " (" + count + ")") : ret; // line 3
return ret;
}
label = me.add('label', surface.add({
type: 'text',
x: 20,
y: 0,
zIndex: z || 0,
font: legend.labelFont,
text: getSeriesProp('title') || getSeriesProp('yField')
}));
?
?
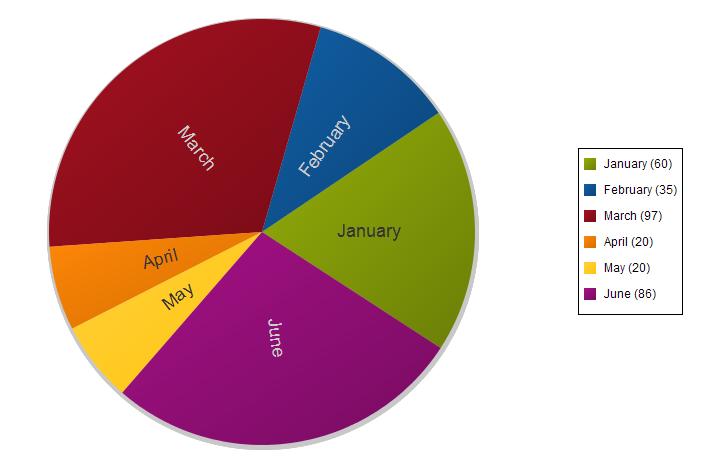
You can see the change is very simple, I just append (count) to the category name. So now I get things like
?
apple (10)
orange (5)
?
See the picture below for illustration.
?
Also, you can customize other things I think, for instance, the label.

?