<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FormPanel 其他组件</title>
<link href="ext/resources/css/ext-all.css" type="text/css"
rel="stylesheet" />
<script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all.js"></script>
<script type="text/javascript" src="ext/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
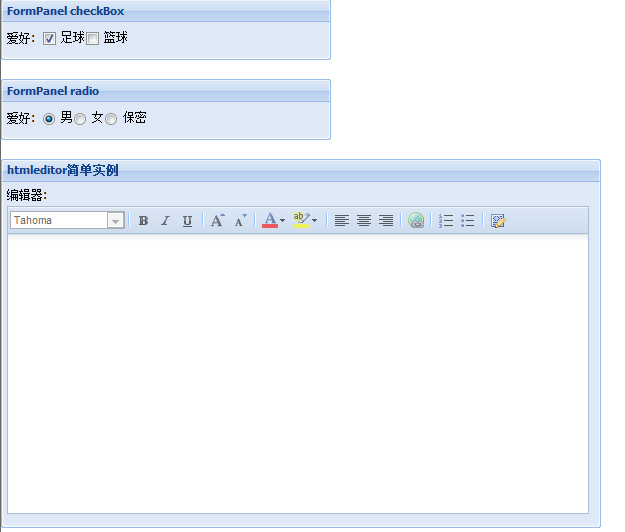
new Ext.FormPanel({
frame : true,
title : 'FormPanel checkBox',
renderTo : 'checkbox',
labelWidth : 30,
width : 330,
items : [ {
columnWidth : .5,
fieldLabel : '爱好',
layout : 'table',
items : [ {
xtype : 'checkbox',
boxLabel : '足球',
checked : true
}, {
xtype : 'checkbox',
boxLabel : '篮球'
} ]
} ]
});
});
</script>
<script type="text/javascript">
Ext.onReady(function() {
new Ext.FormPanel({
frame : true,
title : 'FormPanel radio',
renderTo : 'radio',
width : 330,
labelWidth : 30,
items : [ {
fieldLabel : '爱好',
layout : 'table',
defaults : {
xtype : 'radio'
},
items : [ {
boxLabel : '男',
checked : true
}, {
boxLabel : '女'
}, {
boxLabel : '保密'
} ]
} ]
});
});
</script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init();
new Ext.FormPanel({
frame : true,
width : 600,
labelAlign : 'top',
labelWidth : 50,
title : 'htmleditor简单实例',
renderTo : 'htmleditor',
items : [ {
xtype : 'htmleditor',
fieldLabel : '编辑器',
anchor : '99%'
} ]
});
});
</script>
<script type="text/javascript">
Ext.onReady(function() {
new Ext.FormPanel({
frame : true,
width : 200,
labelWidth : 30,
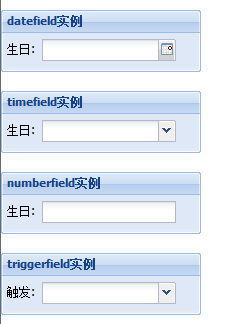
title : 'datefield实例',
labelAlign : 'left',
renderTo : 'datefield',
items : [ {
xtype : 'datefield',
fieldLabel : '生日',
anchor : '90%'
} ]
});
});
</script>
<script type="text/javascript">
Ext.onReady(function() {
new Ext.FormPanel({
frame : true,
width : 200,
labelWidth : 30,
title : 'timefield实例',
labelAlign : 'left',
renderTo : 'timefield',
items : [ {
xtype : 'timefield',
fieldLabel : '生日',
anchor : '90%'
} ]
});
});
</script>
</head>
<script type="text/javascript">
Ext.onReady(function() {
new Ext.FormPanel({
frame : true,
width : 200,
labelWidth : 30,
title : 'numberfield实例',
labelAlign : 'left',
renderTo : 'numberfield',
items : [ {
xtype : 'numberfield',
fieldLabel : '生日',
anchor : '90%'
} ]
});
});
</script>
<script type="text/javascript">
Ext.onReady(function() {
new Ext.FormPanel({
frame : true,
width : 200,
labelWidth : 30,
title : 'triggerfield实例',
labelAlign : 'left',
renderTo : 'triggerfield',
items : [ {
xtype : 'trigger',
fieldLabel : '触发',
anchor : '90%',
onTriggerClick : function(e) {
alert("触发事件");
}
} ]
});
});
</script>
</head>
<body>
<div id="checkbox"></div>
<br />
<div id="radio"></div>
<br />
<div id="htmleditor"></div>
<br />
<div id="datefield"></div>
<br />
<div id="timefield"></div>
<br />
<div id="numberfield"></div>
<br />
<div id="triggerfield"></div>
</body>
</html>
?分别效果
1.
?2.
?