在开发的时候如果list过长的话,在其中查找特定的一项是比较麻烦的,jquerymobile为我们直接提供了搜索的功能。我们就可以直接使用其功能查找我们想要的结果。为了实现这个功能我们只需要在ul中添加data-filter="true",这样jquerymobile就会自动添加一个过滤的搜索框,并且实现搜索功能了。下面给出一个例子代码:
<!DOCTYPE html><html><head><title>List Divider Example</title><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" /><script src="http://code.jquery.com/jquery-1.7.1.min.js"></script><script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script></head><body><div data-role="page"> <div data-role="header"> <h1>My Header</h1> </div> <div data-role="content"> <ul data-role="listview" data-inset="true" data-filter="true" data-filter-placeholder="Something"> <li><a href="ray">Raymond Camden</a></li> <li><a href="scott">Scott Stroz</a></li> <li><a href="todd">Todd Sharp</a></li> <li><a href="dave">Dave Ferguson</a></li> <!-- following links all share the same url to keep things simple --> <li><a href="dave">Jeanne Camden</a></li> <li><a href="dave">Alexson Boudreaux</a></li> <li><a href="dave">Ben Forta</a></li> <li><a href="dave">Rachel Luxemburg</a></li> <li><a href="dave">Lynn Camden</a></li> <li><a href="dave">Noah Camden</a></li> <li><a href="dave">Jacob Camden</a></li> <li><a href="dave">Luke Skywalker</a></li> <li><a href="dave">Anakin Skywalker</a></li> <li><a href="dave">Moonpie Rockhead</a></li> <li><a href="dave">Lisa Spacestation</a></li> <li><a href="dave">Terrible Ricky</a></li> <li><a href="dave">Han Solo</a></li> </ul> </div> <div data-role="footer"> <h4>My Footer</h4> </div> </div></body></html>
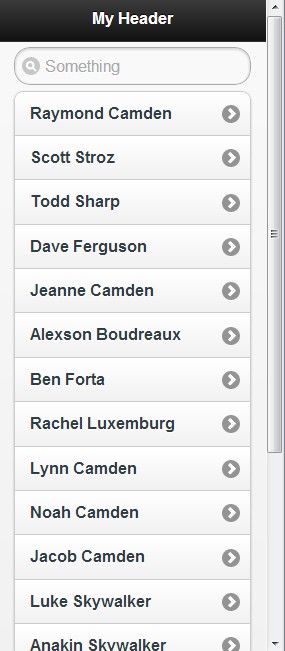
显示效果如下(由于比较多没有完全显示,导致footer没有显示出来):

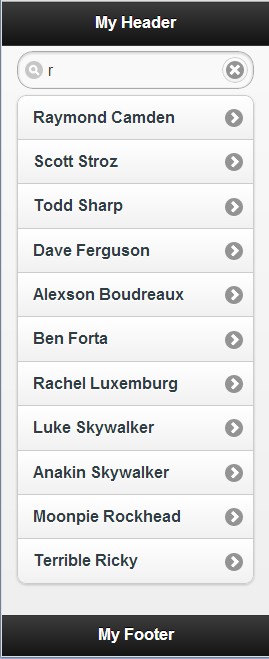
当我们输入了“r”后,footer显示出来了,显示效果如下:

- 2楼yuduliuyihui昨天 10:10
- 哇,又更新了,你学新技术的速度好快啊,你的学习途径和资源是什么?能告诉我吗。
- Re: mengxiangyue昨天 20:11
- 回复yuduliuyihuin网上一些外国的书籍,然后去看。我的英语水平不好,只能是使用有道一点一点的查,但是看过几本就容易多了。我们在项目中使用了jquerymobile所以接受快一点。
- 1楼yuduliuyihui昨天 21:31
- 嗯,技术发展日新月异,做技术的只能不断学习,终生学习,项目驱动是学习新技术的好方法。
- Re: mengxiangyue昨天 22:05
- 回复yuduliuyihuin那一起努力吧