一、input的type属性:
<input />标签为单标签,type属性是其最基本的属性,取值有很多种,用于指定不
同的控件类型。

1、文本框:常规文本通过标签 < input type =" text "> 来定义 。注意文本字段的默认宽度是 20 个字符。
<input type="text" disabled size="40" value="默认值"> disabled : 是禁用<input type="text" placeholder="成都"> placeholder 就是在框内显示的文字
2、 密码框 :
密码字段框通过标签 < input type =" password "> 来定义。
<input type="password" name="" id="" maxlength="10" value="默认值">
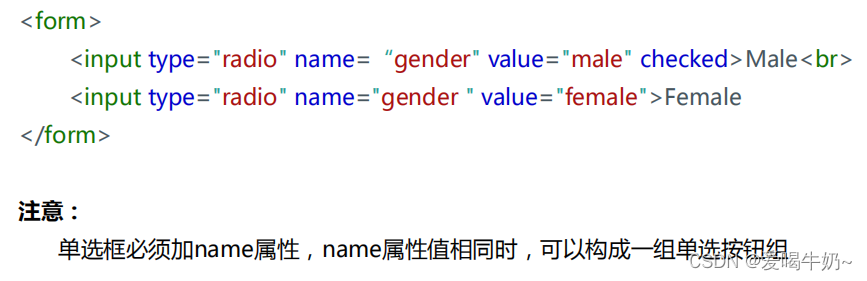
3、 单选按钮 :
< input type =“ radio ”> 标签定义了表单单选框选项,通过同一个name值定义同一个组。
性别: <input type="radio" name="sex" id="girl" checked> <label for="girl">女</label> <input type="radio" name="sex" id="boy"> <label for="boy">男</label> <-- 默认值:checked label: 点击label中的文字聚焦input 需要用label的for属性 关联 input的id属性 -->
4、复选框< input type =“ checkbox ”> 定义了复选框,用户需要从若干给定的选择中选取一个或若干选项。
5、普通按钮:通过 < input type =" button "> 来定义表单中可点击的按钮。
button标签表示一个按钮,但是如果button放在form里面,就相当于提交按钮
如果想要button在form表单中是一个普通按钮,则需要给出type属性,属性值为button
<button type="button"></button>
6、提交按钮:通过< input type =" submit ">来定义表单提交按钮。
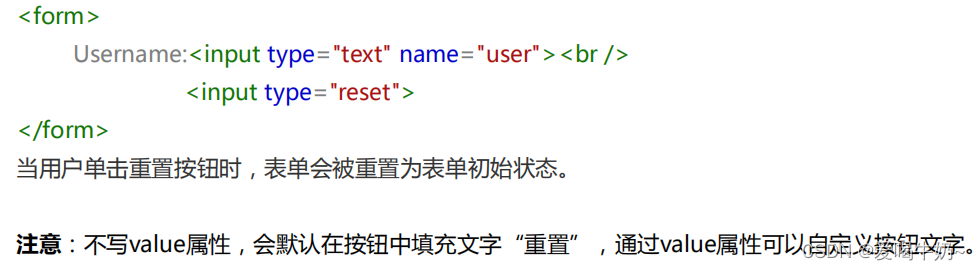
7、重置按钮:
通过< input type =" reset ">来定义表单重置按钮。
8、 图像按钮:
< input type =" image "> 定义了表单图像按钮,表示按钮可以用图片来显示,用属性 src 指定图片的路径,用属性height/width定义按钮宽高。
9、文件域:
< input type =" file "> 定义了表单文件域,点击按钮可以选择上传的文件。
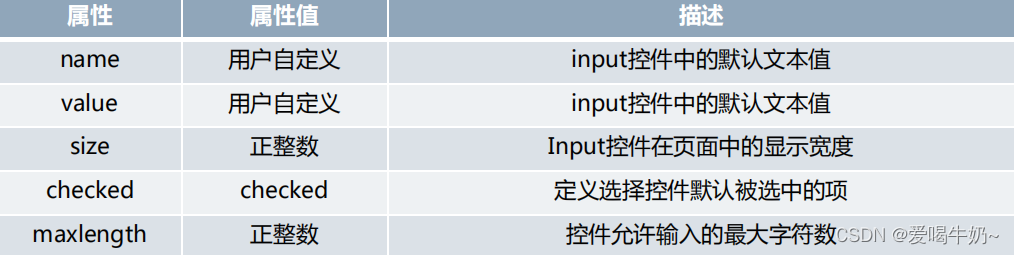
二、input其他属性:
disabled:禁用
三、label标签:
<label> 标签为 input 元素定义标注(标记)。作用:用于绑定一个表单元素,当点击 label 标签时,被绑定的表单元素就会获得输入 焦点。<label> 标签的 for 属性 用于绑定表单元素,只需要指定 for 属性的值 与被绑定表单元素的 id 值 相同即可。1.用label直接包裹input,就可以实现<label><input type="radio" name="sex" id="boy">男</label>2.如果label里面有多个表单元素,想定位到某个元素,可以通过for_id的格式来操作
四、文本域标签:
如果需要输入大量的文本信息,就需要使用 <textarea></textarea> 标签。通过 textarea 控件可以轻松的创建多行文 本输入框
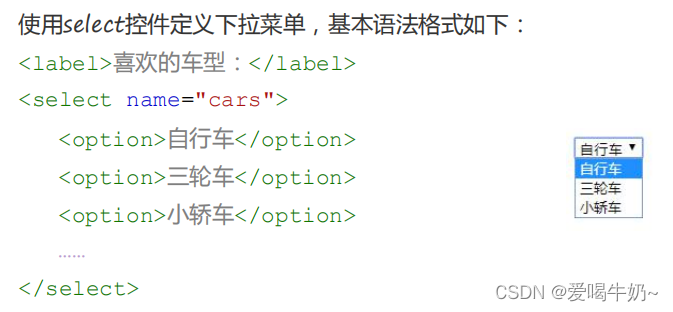
五、下拉菜单:
1、select标签中至少应包含一堆option标签2、在option标签中加入selected="selected"属性时,表示当前项为默认选中项3、select的 size 属性可指定显示范围
Tips:
option{$@1998}*2 +enter <option value="">1998</option> <option value="">1999</option>option{1$月}*3 +enter <option value="">11月</option> <option value="">12月</option> <option value="">13月</option>option{0$号}*3 +enter <option value="">01号</option> <option value="">02号</option> <option value="">03号</option>
六、表单域
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中所有内容都会被提交给服务器。基本语法格式如下:<form action = "url地址" method = "提交方式" name = "表单名称" > 各种表单控件 </form>常用属性:1.action在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。2.name用于指定表单的名称,以区分同一个页面上的多个表单。注意:每个表单都应该有自己的表单域。3.method用于设置表单数据的提交方式,取值为get与post。
七、Form表单——设置默认值
1. 文本框、密码框使用value属性2. textarea文本域,直接在元素的内容部分填写默认值3. 单选、复选按钮默认选中使用checked属性4. select下拉框默认选中使用 selected="selected"