1. 强制不换行,并且多行文字溢出显示省略号
.ellips{/*超出省略号*/white-space:nowrap;overflow:hidden; text-overflow:ellipsis;
}
.ellips_line2,.ellips_line3{/*chrome下的私有属性*/display:-webkit-box; -webkit-box-orient:vertical; overflow:hidden;
}
.ellips_line2{/*显示两行,超出的用省略号显示*/-webkit-line-clamp:2;
}
.ellips_line3{ /*显示三行,超出的用省略号显示*/-webkit-line-clamp:3;
}2. 自动换行
div{ word-wrap: break-word; /*只对英文起作用,以单词作为换行依据。*/word-break: normal;
}3. 强制英文单词断行
div{word-break:break-all; /*只对英文起作用,以字母作为换行依据。*/}4. word-wrap: break-word和word-break: break-all的区别
word-wrap: break-word; 比较温柔,会先另起一行,新的行放不到再把单词断了。如下图

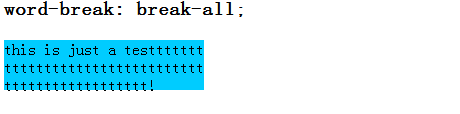
word-break: break-all; 这娃比较暴力,他不会去新起一行,而是直接在后面跟着,如果放不下,则会强制把单词折断。如下图