1. 下拉菜单的 JavaScript 插件让它具有了交互性。
2. 示例:
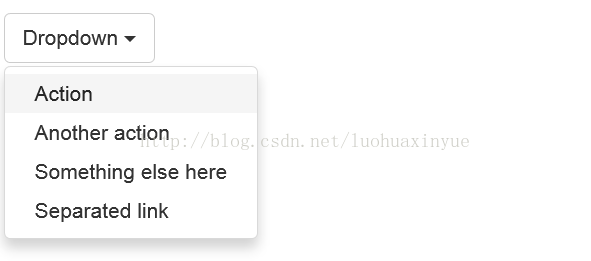
<div class="dropdown"><button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">Dropdown<span class="caret"></span></button><ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"><li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li><li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li><li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li><li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li></ul>
</div>
效果图:
具体参见:
http://v3.bootcss.com/components/#dropdowns
3.禁用菜单项:
在下拉菜单的<li>元素中添加.disable类,从而禁用相应的菜单项。
如:<li role="presentation"class="disabled">
<a role="menuitem"tabindex="-1"href="#">Disabled link</a>
</li>
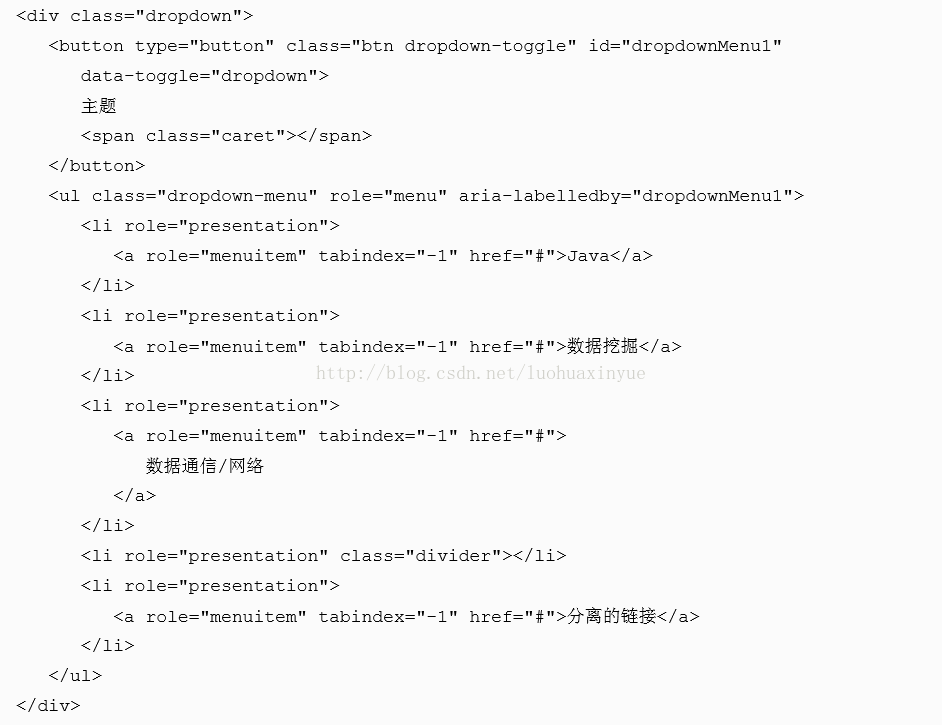
为下拉菜单添加一条分割线,用于将多个链接分组。
如:

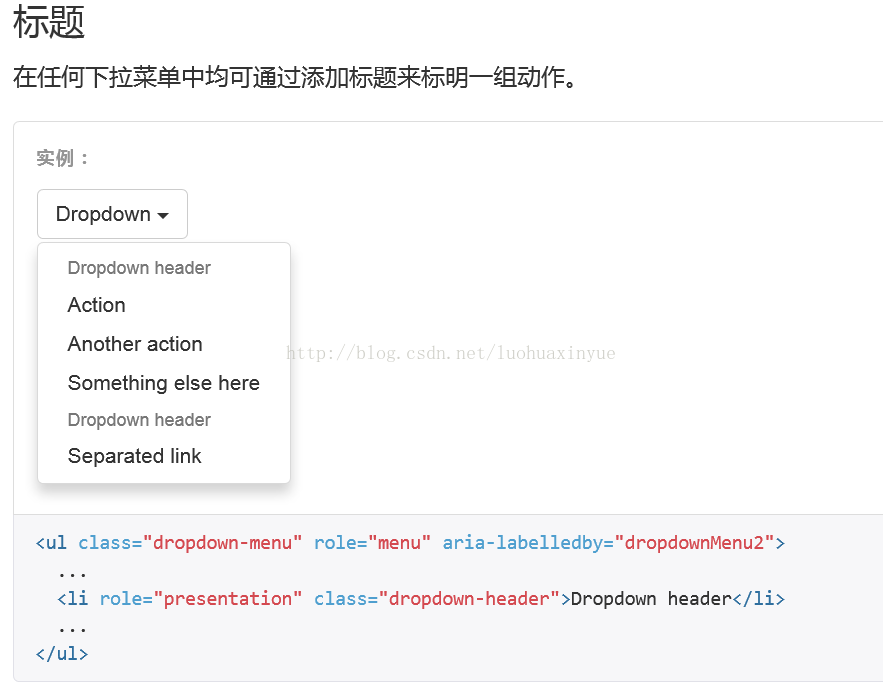
5. 标题

参考自: http://v3.bootcss.com/components/#dropdowns