Qt Designer 是 Qt Creater 程序里的一个功能。
PyQt5 是把 Qt Designer 设计的界面转化为 python 代码的库。
请看这篇文章:
Qt Creater、PyQt5工具库的安装
下面来讲 Qt Designer 的使用。
创建UI界面
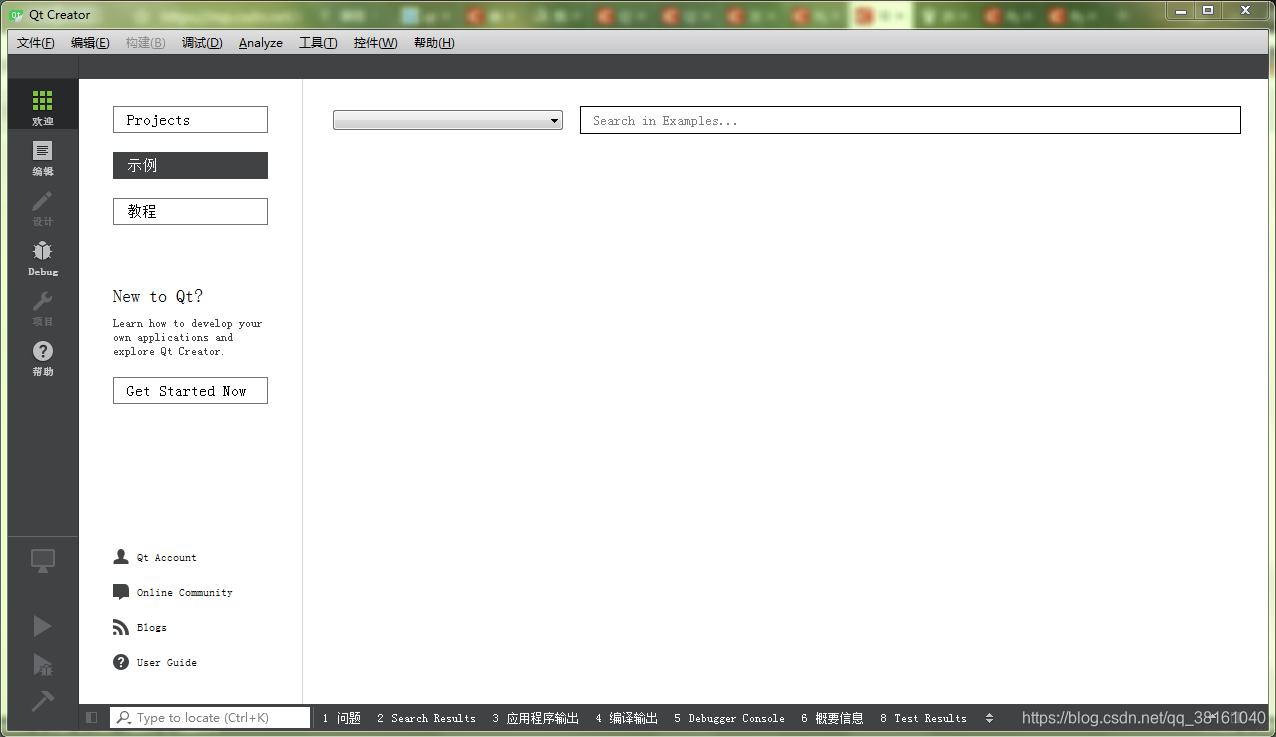
首先打开我们的 Qt Creater

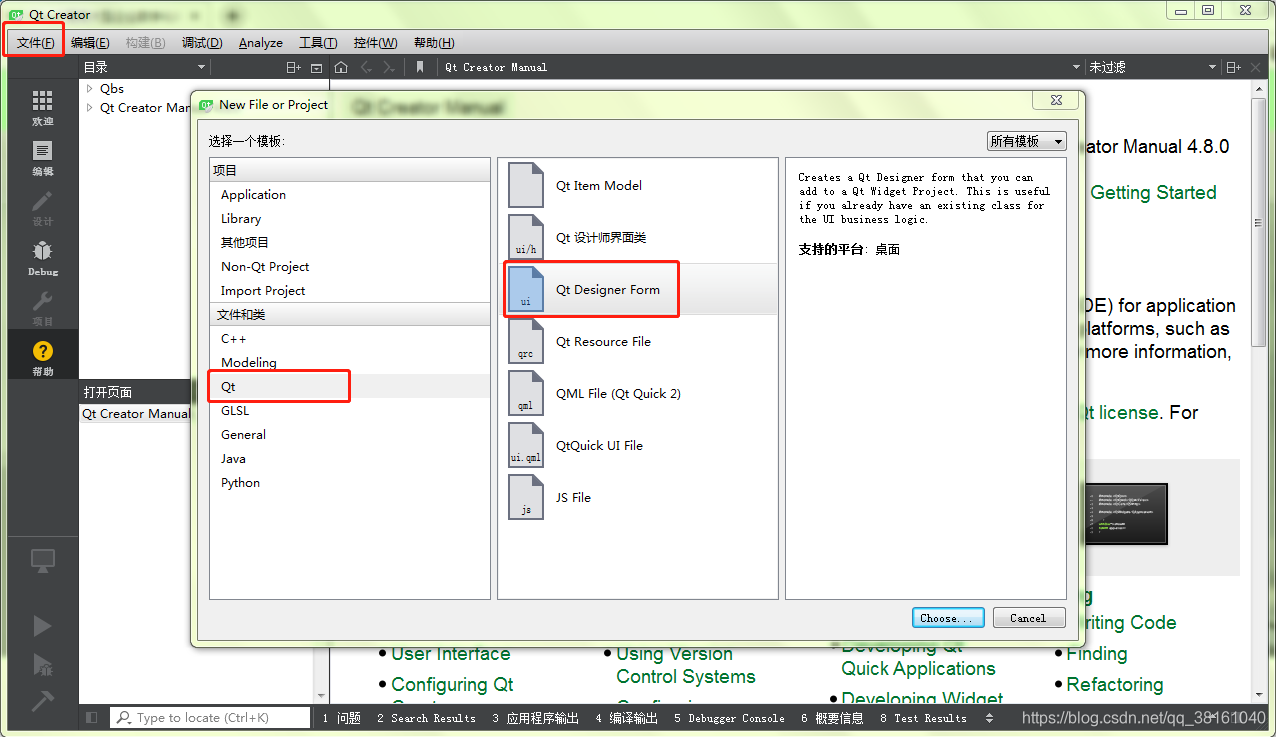
点击左上角文件的“新建文件或项目”,然后我们选择 Qt Designer Form。

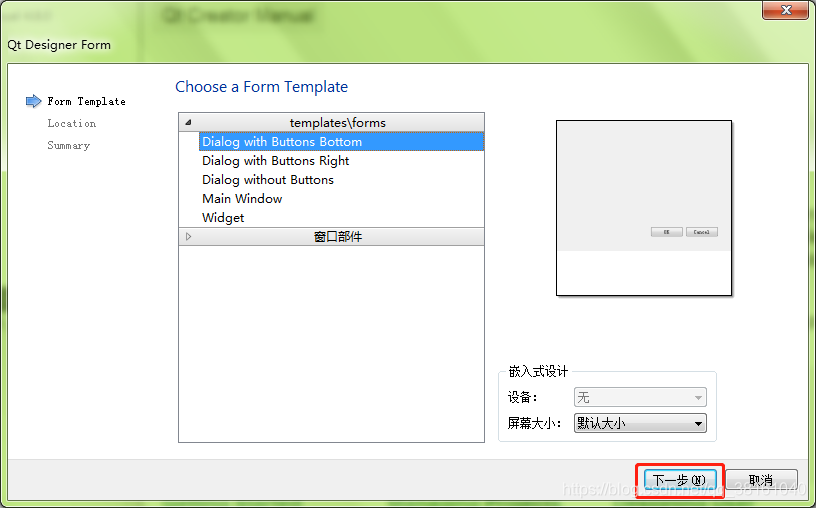
选一个默认布局

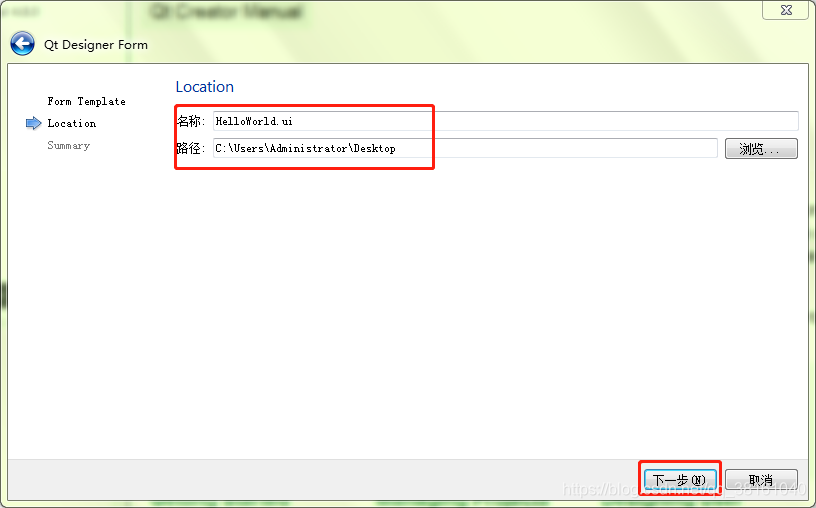
选择存储路径和存储名称

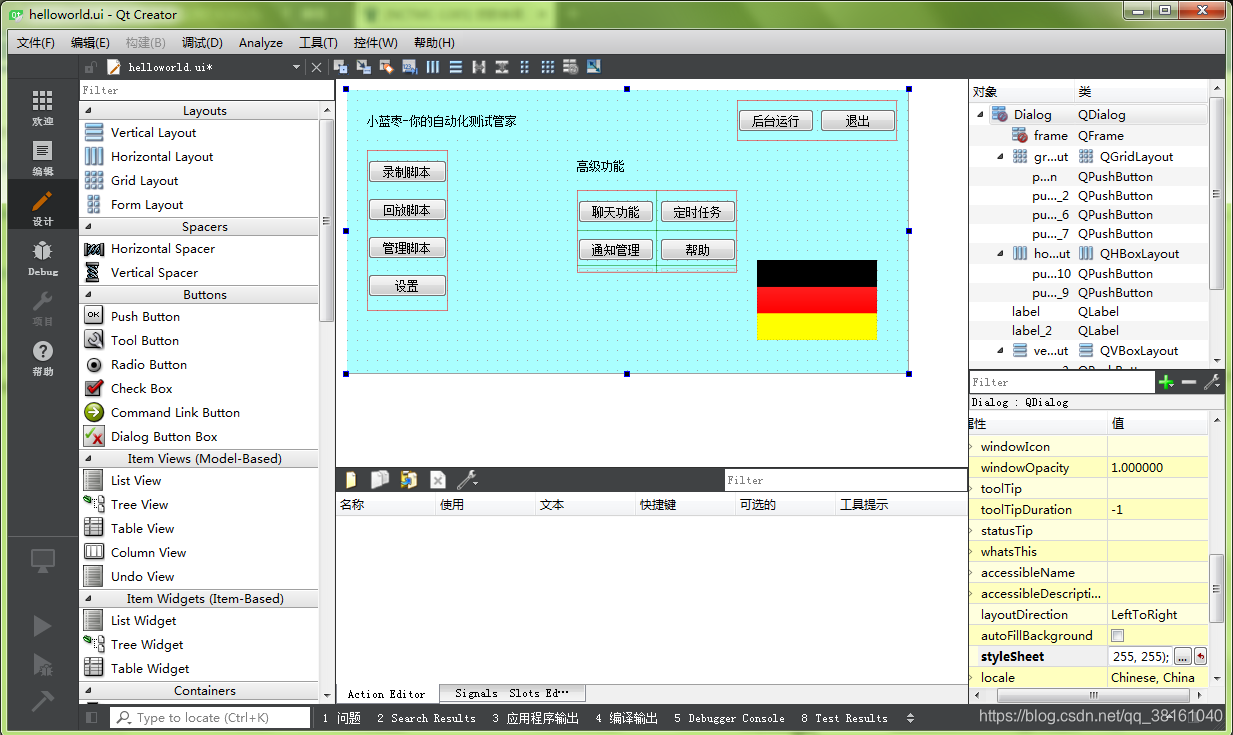
我们设计一个这样的页面,然后保存就好了。
注: 编辑时不想要的组件直接拖到左边的组件区就删除了。

转化为 python 代码
我们设计的 UI 图保存后是一个.ui结尾的文件。
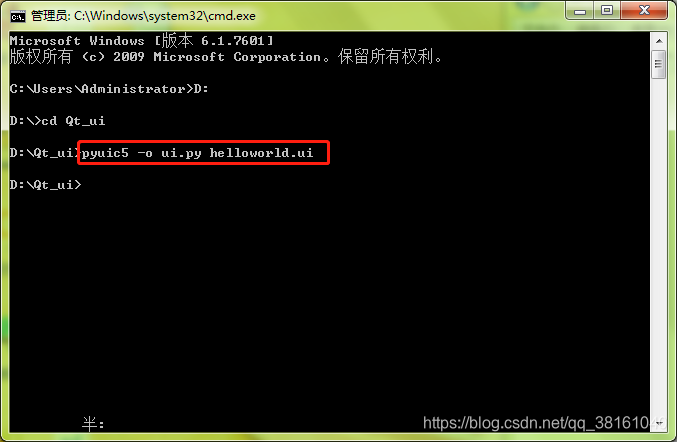
我们装好了 PyQt5 后直接在 cmd 用 pyuic5 命令就可以,前提是要 cd 进文件所在的文件夹下哦!
注: ui.py 是我们编译完后 py 文件的名字哦!

ui.py 就是它生成的呢!

运行编译后的 python 代码
第一步:
编译后的 python 代码只是一个类,我们想要运行它还要改点东西;
开头这样设置很方便呢!
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
第二步:
我们在 setupUi(self, Dialog) 的函数里的最后加上 Dialog.show()
这个 Dialog 是函数头的 self 后的参数哦!
class Ui_Dialog(object):def setupUi(self, Dialog):#省略代码Dialog.show()
第三步:
最后我们加上一段运行的代码就好了。
if __name__ == "__main__": app = QApplication(sys.argv) form = QWidget()w = Ui_Dialog()w.setupUi(form)form.show()sys.exit(app.exec_())
铛铛铛铛,跟我设计的 UI 图一模一样呢!

喜欢的点个赞?哦!