- jquery选择器继承了CSS部分功能,可以通过标签名、属性名、内容对DOM元素进行快速、准确选择,不用考虑兼容性,通过JQuery选择器对页面元素进行定位。
- jquery库中,封装了大量可以通过选择器直接调用的方法或函数,使编写代码更简单轻松
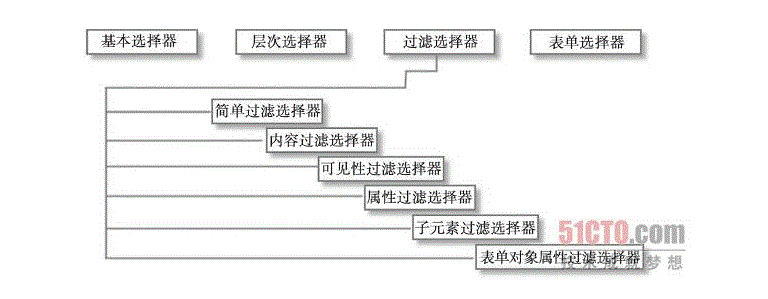
- 选择器类别

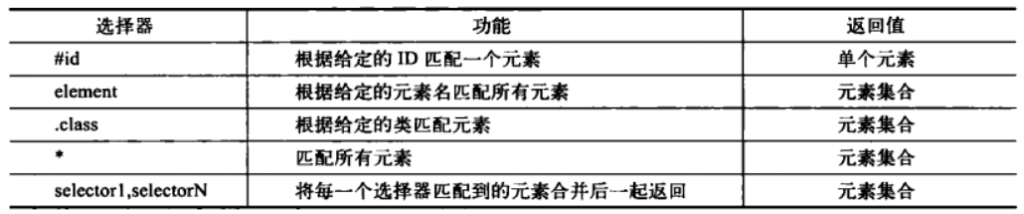
- 基本选择器
- 基本选择器是JQuery中使用最频繁的选择器,它由元素ID、Class、元素名、多个选择符组成,通过基本选择器可以实现大多数页面元素查找.

- 层次选择器
- 层次选择器通过DOM元素间的层次关系获取元素,其主要层次关系包括后代、父子、相邻、兄弟关系,通过其中某类可以方便快捷定位元素

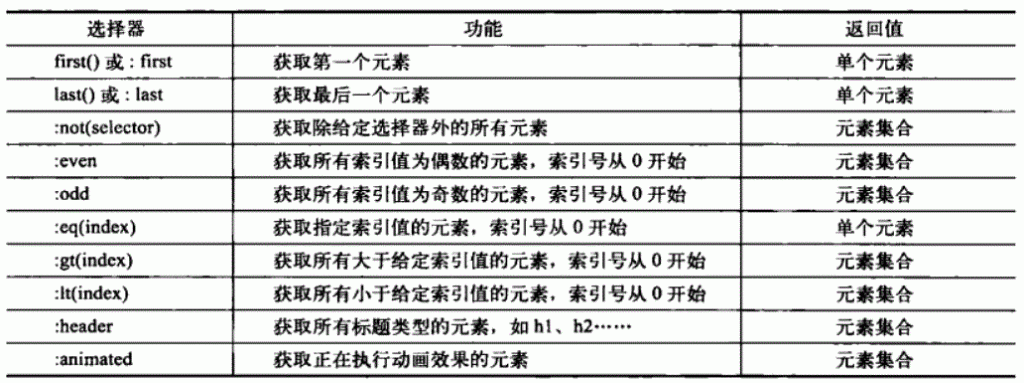
- 简单过滤选择器
- 过滤选择器根据某类过滤规则进行元素的匹配,书写时都已冒号“:”开头,简单过滤选择器是过滤选择器使用最广泛的一种

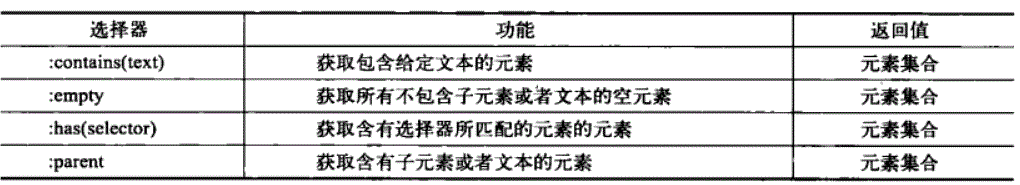
- 内容过滤选择器
- 内容过滤选择器根据元素中的文字内容或所包含的子元素获取元素,其文字内容可以模糊或决定匹配进行定位

- 可见性过滤选择器
- 可见性过滤选择器根据元素是否可见的特征获取元素

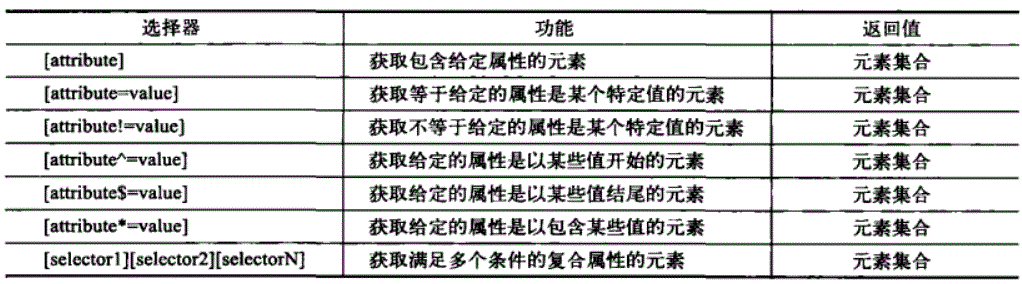
- 属性过滤选择器
- 属性过滤选择器根据元素的某个属性获取元素,如ID号或匹配属性值的内容,并以“【”开始,以“】”结束

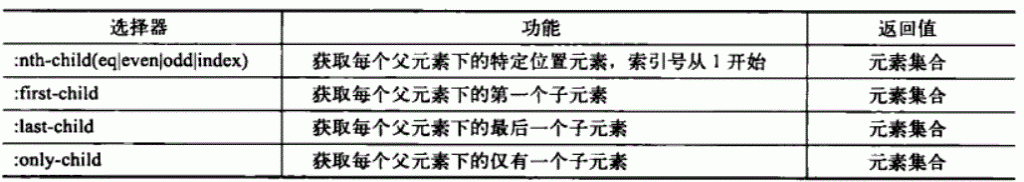
- 子元素过滤选择器
- 虽然使用基本过滤选择器:eq(index)可实现单个表格的显示,但不能满足大量数据和多个表格选择需求,为了实现这样的功能,jquery中可以通过子元素过滤选择器获取所有父元素中指定的某个子元素

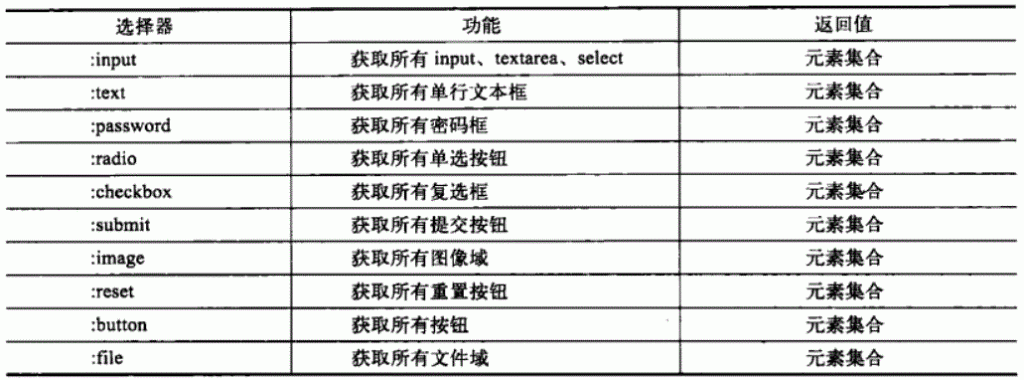
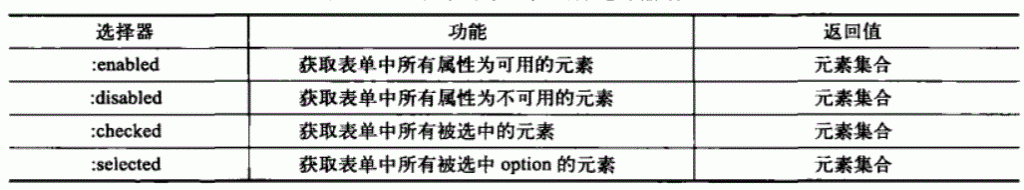
- 表单对象属性过滤选择器
- 表单对象属性过滤选择器通过表单中的某对象属性特征获取该类元素

- 表单选择器
- 无论是提交还是传递数据,表单在页面中的作用是显而易见的,通过表单进行数据的提交或处理,在前端页面开发中占据重要地位。使得用户更加方便、搞笑的使用表单,