下拉菜单:
下拉菜单是比较常见的
直接看源码:
.dropdown表示下拉框
按钮和下拉框都要放在dropdown类的div下
要打开下拉菜单,请使用按钮或具有属性的类.dropdown-toggle和 属性data-toggle="dropdown"
span+.caret类可以创建一个插入箭头图标
.dropdown-menu类添加到<ul>元素中 变成下拉框元素
<div class="dropdown"><button class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> 哈哈 <span class="caret"></scan></button><ul class="dropdown-menu"><li><a href="#">html</a></li><li><a href="#">html</a></li><li><a href="#">html</a></li></ul></div>效果图:

点击就会出现三个下拉框。
divider类
<li class="divider"></li>
在下拉框元素中加入这一行 会出现一条横线 算是分割线吧 效果就是一条灰色的实线
举例:
<ul class="dropdown-menu"><li><a href="#">html</a></li><li class="divider"></li><li><a href="#">css</a></li><li><a href="#">js</a></li></ul>电脑无法截屏……大家自己demo试试
dropdown-header类:
是添加下拉框标题 效果是:无法点击的 颜色较浅,字体变小的内容
举个栗子:
<ul class="dropdown-menu"><li class="dropdown-header">表头</li><li><a href="#">html</a></li><li><a href="#">css</a></li><li><a href="#">js</a></li></ul>.disabled类:
这个类很常见的
增添了一个无法点击的一行
举个栗子:
<ul class="dropdown-menu"><li class="disabled"><a href="#">无法点击</a></li><li><a href="#">html</a></li><li><a href="#">css</a></li><li><a href="#">js</a></li></ul>.dropdown-menu-right类:
让下拉框右对齐:
举个栗子:
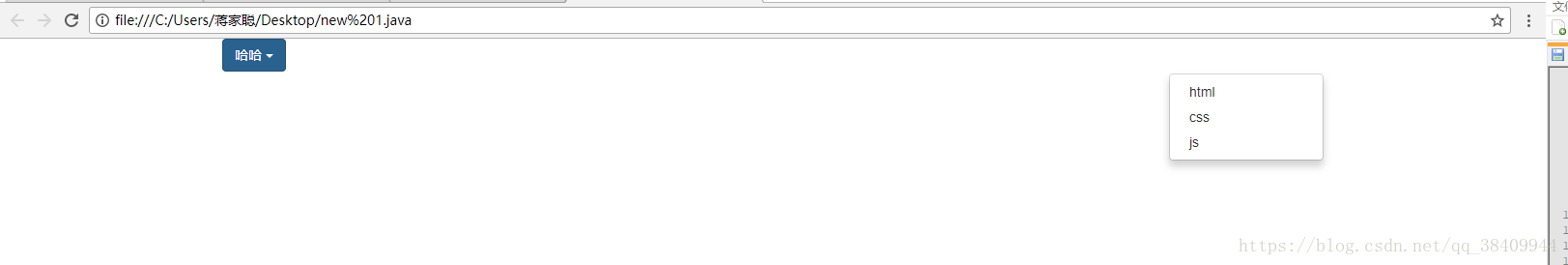
<ul class="dropdown-menu dropdown-menu-right"><li><a href="#">html</a></li><li><a href="#">css</a></li><li><a href="#">js</a></li></ul>效果图:

下拉框内容居然出现在了右边 不过看起来好别扭哦
dropup类:
要是你不喜欢下拉 你也可以把它变成上拉框
很简单 就是将class =“dropdown”的<div>元素更改为"dropup"
举个栗子:
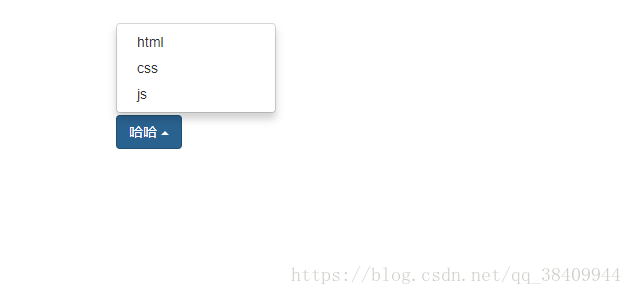
<div class="dropup"><button class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> 哈哈 <span class="caret"></scan></button><ul class="dropdown-menu"><li><a href="#">html</a></li><li><a href="#">css</a></li><li><a href="#">js</a></li></ul></div>效果图:

要是按钮在底部的话 可以这样做
注意:要是下拉框按钮在顶部的话 这么做 下拉框内容就会被覆盖掉 因为超出了窗体的边界
下拉辅助功能
为了帮助改善使用屏幕阅读器的人员的可访问性,创建下拉菜单时应包含以下内容role和aria-*属性:
举个栗子:
<div class="dropdown"><button class="btn btn-default dropdown-toggle" type="button" id="menu1" data-toggle="dropdown">Tutorials<span class="caret"></span></button><ul class="dropdown-menu" role="menu" aria-labelledby="menu1"><li role="presentation"><a role="menuitem" href="#">HTML</a></li><li role="presentation"><a role="menuitem" href="#">CSS</a></li><li role="presentation"><a role="menuitem" href="#">JavaScript</a></li><li role="presentation" class="divider"></li><li role="presentation"><a role="menuitem" href="#">About Us</a></li></ul>
</div>不过讲真的 ……我试了一下……感觉没啥区别呀
折叠:
当您想要隐藏和显示大量内容时 就需要折叠了
.collapse类表示一个可折叠的元素; 这是通过单击将显示或隐藏的内容。
要控制(显示/隐藏)可折叠内容,请将该data-toggle=”collapse”属性添加到<a>或<button>元素。然后添加data-target=”#id”属性以将按钮与可折叠内容 连接起来。
单词扫盲:
target 目标;
toggle 触发器;
collapse 折叠;
<button type="button" class="btn btn-info" data-toggle="collapse" data-target="#demo">点击</button><div id="demo" class="collapse">内容</div>效果图:

单击后:
对于<a>元素,您可以使用href属性来代替data-target 属性
<a href="#demo" data-toggle="collapse">点我</a><div id="demo" class="collapse">内容</div>效果图:

单击后:
.in类:
默认是显示内容的:
举个栗子:
<a href="#demo" data-toggle="collapse">点我</a><div id="demo" class="collapse in">内容</div>打开网页就是
而不需要点击 自动已经出来了。
折叠还可以应用于面板:
举个栗子:
<div class="panel-group"><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" href="#collapse1">点我</a></h4></div><div id="collapse1" class="panel-collapse collapse"><div class="panel-body">内容</div><div class="panel-footer">页脚</div></div></div>
</div>效果图:

这样是不是让折叠更美观了 还增加了面板的应用
折叠还可以应用于列表:
举个栗子:
<div class="panel-group"><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" href="#collapse1">Collapsible list group</a></h4></div><div id="collapse1" class="panel-collapse collapse"><ul class="list-group"><li class="list-group-item">One</li><li class="list-group-item">Two</li><li class="list-group-item">Three</li></ul><div class="panel-footer">Footer</div></div></div>
</div>效果图:
还可以折叠组: 多个面板一起 当单击一个的时候 显示其隐藏内容 而其他的面板隐藏内容:
使用该data-parent属性可确保在显示其中一个可折叠项目时,指定父项下的所有可折叠元素都将被关闭
举个栗子:
<div class="panel-group" id="accordion"><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapse1">点击1</a></h4></div><div id="collapse1" class="panel-collapse collapse in"><div class="panel-body">内容1</div></div></div><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapse2">点击2</a></h4></div><div id="collapse2" class="panel-collapse collapse"><div class="panel-body">内容2</div></div></div><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapse3">点击3</a></h4></div><div id="collapse3" class="panel-collapse collapse"><div class="panel-body">内容3</div></div></div>
</div>效果图:
水平菜单:
.list-inline该类添加 到<ul>
举个栗子:
<ul class="list-inline"><li><a href="#">选项一</a></li><li><a href="#">选项二</a></li><li><a href="#">选项三</a></li><li><a href="#">选项四</a></li>
</ul>效果图:
制表符:
<ul class="nav nav-tabs"> //制表符<li class="active"> 表示标记当前页面
举个栗子:
<ul class="nav nav-tabs"><li class="active"><a href="#">Home</a></li><li><a href="#">Menu 1</a></li><li><a href="#">Menu 2</a></li><li><a href="#">Menu 3</a></li>
</ul>效果图:
有下拉框的标签:
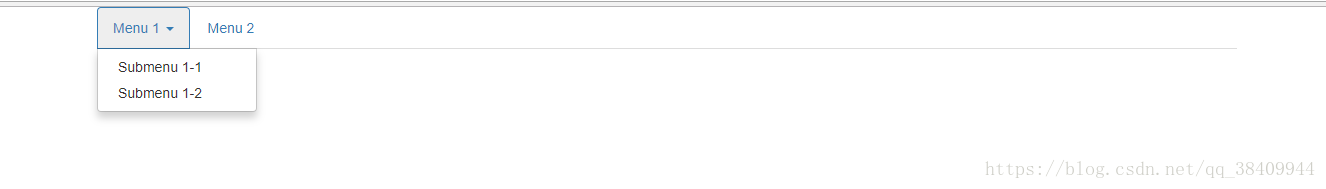
<ul class="nav nav-tabs"><li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 1<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Submenu 1-1</a></li><li><a href="#">Submenu 1-2</a></li></ul></li><li><a href="#">Menu 2</a></li>
</ul>效果图:
Pills:
<ul class="nav nav-pills">
举个栗子:
<ul class="nav nav-pills"><li class="active"><a href="#">Home</a></li><li><a href="#">Menu 1</a></li><li><a href<ul class="nav nav-pills">="#">Menu 2</a></li><li><a href="#">Menu 3</a></li> </ul>效果图:
也可以垂直显示。只需添加.nav-stacked该类
举个栗子:
<ul class="nav nav-pills nav-stacked"><li class="active"><a href="#">Home</a></li><li><a href="#">Menu 1</a></li><li><a href<ul class="nav nav-pills">Menu 2</a></li><li><a href="#">Menu 3</a></li> </ul>效果图:
还可以动态的哦
举个栗子:
<div class="col-md-3"><ul class="nav nav-pills nav-stacked"><li class="active"><a href="#">Home</a></li><li><a href="#">Menu 1</a></li><li><a href="#">Menu 2</a></li><li><a href="#">Menu 3</a></li></ul>
</div>效果图:
大屏:

小屏:
还可以往一个菜单栏里面添加一列菜单栏:
举个栗子:
<div class="container">
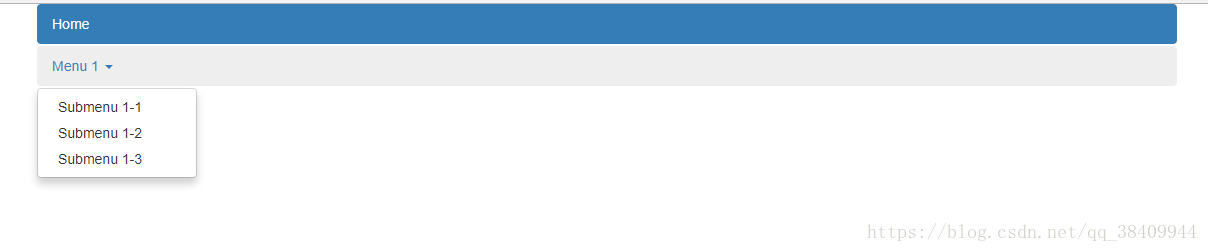
<ul class="nav nav-pills nav-stacked"><li class="active"><a href="#">Home</a></li><li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 1<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Submenu 1-1</a></li><li><a href="#">Submenu 1-2</a></li><li><a href="#">Submenu 1-3</a></li> </ul></li><li><a href="#">Menu 2</a></li><li><a href="#">Menu 3</a></li>
</ul>
</div>效果图:
要中心/对齐标签和Pills,请使用.nav-justified该类。
请注意,在小于768px的屏幕上,列表项目将被堆叠(内容将保持居中):
举个栗子:
<!-- Centered Tabs -->
<ul class="nav nav-tabs nav-justified"><li class="active"><a href="#">Home</a></li><li><a href="#">Menu 1</a></li><li><a href="#">Menu 2</a></li><li><a href="#">Menu 3</a></li>
</ul><!-- Centered Pills -->
<ul class="nav nav-pills nav-justified"><li class="active"><a href="#">Home</a></li><li><a href="#">Menu 1</a></li><li><a href="#">Menu 2</a></li><li><a href="#">Menu 3</a></li>
</ul>大屏:

小屏:
可切换/动态标签:
三块内容 点击一块显示其内容
举个栗子:
<ul class="nav nav-tabs"><li class="active"><a data-toggle="tab" href="#home">Home</a></li><li><a data-toggle="tab" href="#menu1">Menu 1</a></li><li><a data-toggle="tab" href="#menu2">Menu 2</a></li>
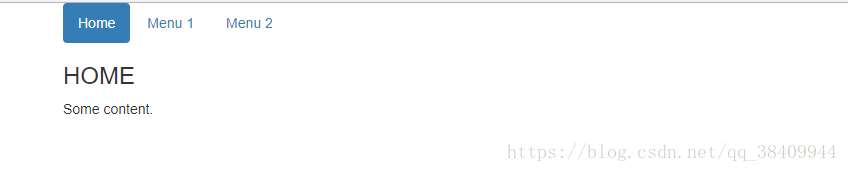
</ul><div class="tab-content"><div id="home" class="tab-pane fade in active"><h3>HOME</h3><p>Some content.</p></div><div id="menu1" class="tab-pane fade"><h3>Menu 1</h3><p>Some content in menu 1.</p></div><div id="menu2" class="tab-pane fade"><h3>Menu 2</h3><p>Some content in menu 2.</p></div>
</div>效果图:
Pills也可以动态:
举个栗子:
<ul class="nav nav-pills"><li class="active"><a data-toggle="pill" href="#home">Home</a></li><li><a data-toggle="pill" href="#menu1">Menu 1</a></li><li><a data-toggle="pill" href="#menu2">Menu 2</a></li>
</ul><div class="tab-content"><div id="home" class="tab-pane fade in active"><h3>HOME</h3><p>Some content.</p></div><div id="menu1" class="tab-pane fade"><h3>Menu 1</h3><p>Some content in menu 1.</p></div><div id="menu2" class="tab-pane fade"><h3>Menu 2</h3><p>Some content in menu 2.</p></div>
</div>效果图:
其实标签和Pills区别不是很大看着