Toolbar是在Support包推出的用于放置在AppBar(应用栏)上的组件,相较于以前的ActionBar,它更灵活,支持新的support包内容,并且常用在MaterialDesign风格的界面中。
以下内容来自官网,愿给每次从一大堆烦人的英文查资料的童鞋一丝宽慰,篇幅较多,建议使用目录快速查看。
ToolBar的使用:
1添加 v7 appcompat support library到你的工程下,google教程:
https://developer.android.com/topic/libraries/support-library/setup.html
2保证你的Activity继承AppCompatActivity
public class MyActivity extends AppCompatActivity {
// ...
}3Manifest中使用NoActionBar的主题
避免app使用原生的ActionBar来提供应用栏
<application android:theme="@style/Theme.AppCompat.Light.NoActionBar"/>4在布局文件添加ToolBar
<android.support.v7.widget.Toolbarandroid:id="@+id/my_toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:background="?attr/colorPrimary"android:elevation="4dp"android:theme="@style/ThemeOverlay.AppCompat.ActionBar"app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>其中:
MaterialDesign推荐AppBar设置elevation为4dp.
将toolBar作为AppBar时就把ToolBar放在Activity的上方.
5在代码中设置ToolBar
@Override
protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_my);Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);setSupportActionBar(myToolbar);}到此一个ToolBar就已经呈现在你的APP上了!= ̄ω ̄=
一旦你设置好了Toolbar,就可以使用v7兼容包里各种方法了。
响应Action
和ActionBar一样,ToolBar设置menu用于提供用户行为按钮(菜单项).
方法:
新建menu文件
在res下新建menu文件夹,在里面新建要在toolbar上显示的菜单.example:
<menu xmlns:android="http://schemas.android.com/apk/res/android" ><!-- "Mark Favorite", should appear as action button if possible --><item android:id="@+id/action_favorite"android:icon="@drawable/ic_favorite_black_48dp"android:title="@string/action_favorite"app:showAsAction="ifRoom"/><!-- Settings, should always be in the overflow --><item android:id="@+id/action_settings"android:title="@string/action_settings"app:showAsAction="never"/></menu>这里是官方推荐的在ToolBar上使用MD风格图标资源的网站(有亲爹罩就是吊):
https://design.google.com/icons/
处理Action回调
同ActionBar一致,当用户点击了AppBar的子项,系统会回调activity的 onOptionsItemSelected 方法,并返回一个MenuItem对象来标识是哪一个菜单项被按下了。…..(后面一堆不想翻了,官方的说明太详细了),示例代码:
@Override
public boolean onOptionsItemSelected(MenuItem item) {switch (item.getItemId()) {case R.id.action_settings:// User chose the "Settings" item, show the app settings UI...return true;case R.id.action_favorite:// User chose the "Favorite" action, mark the current item// as a favorite...return true;default:// If we got here, the user's action was not recognized.// Invoke the superclass to handle it.return super.onOptionsItemSelected(item);}
}给你的ToolBar添加Up按钮
你的App应提供给用户一个易于返回主界面的按钮,我们就叫他Up按钮好了~我们为所有Activitiy(除了主界面Activity)都添加一个Up按钮当用户点击这个up button,就返回主界面,下面教程包括如何设置一个Up Button。
定义一个父Activity
为了在子Activity提供这个up(返回)的功能,设置父activity(不同于类的继承关系,这里只是说明层级的父子关系),让子Activity点击Up按钮就可以返回到父Activity,在manifest中,通过设置android:parentActivityName属性来设置这个父activity。
这个android:parentActivityName 从Android4.1(API16)才加入的,为了能兼容老版本,添加一个 标签,里面属性name设置为”android.support.PARENT_ACTIVITY” ,value属性设置为父activity,下面是实例代码:
<application ... >...<!-- The main/home activity (it has no parent activity) --><activityandroid:name="com.example.myfirstapp.MainActivity" ...>...</activity><!-- A child of the main activity --><activityandroid:name="com.example.myfirstapp.MyChildActivity"android:label="@string/title_activity_child"android:parentActivityName="com.example.myfirstapp.MainActivity" ><!-- Parent activity meta-data to support 4.0 and lower --><meta-dataandroid:name="android.support.PARENT_ACTIVITY"android:value="com.example.myfirstapp.MainActivity" /></activity>
</application>启用Up按钮
为了让Up按钮可用,在子activity的onCreate里获取actionbar(toolbar),调用其setDisplayHomeAsUpEnabled()方法,举个栗子:
@Override
protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_my_child);// my_child_toolbar is defined in the layout fileToolbar myChildToolbar =(Toolbar) findViewById(R.id.my_child_toolbar);setSupportActionBar(myChildToolbar);// Get a support ActionBar corresponding to this toolbarActionBar ab = getSupportActionBar();// Enable the Up buttonab.setDisplayHomeAsUpEnabled(true);
}这样点击Up按钮,就可以返回到主界面了~再也不要写监听了~
Action Views and Action Providers
官网这一讲是在toolbar添加搜索框和自定义按钮和分享按钮,简单的说下其中关键的地方,我把action view理解为菜单项,就是appbar上的按钮.
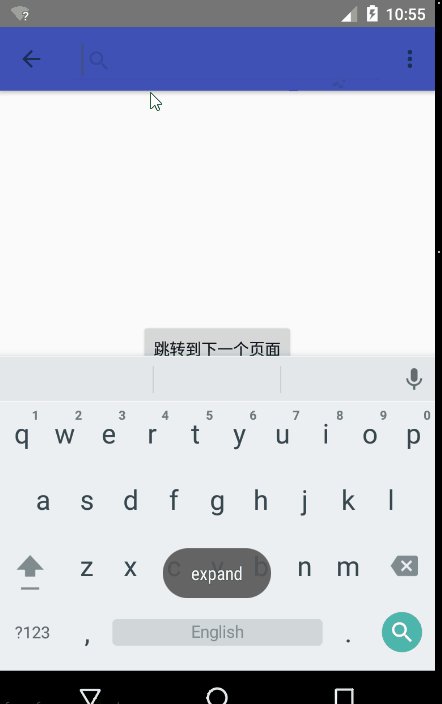
在app bar 上添加一个搜索框:
<item android:id="@+id/action_search"android:title="@string/action_search"android:icon="@drawable/ic_search"app:showAsAction="ifRoom|collapseActionView"app:actionViewClass="android.support.v7.widget.SearchView" />记得重写onCreateOptionsMenu,并加载自己的menu文件,代码在下面。
获取并设置searchView:
@Override
public boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.main_activity_actions, menu);MenuItem searchItem = menu.findItem(R.id.action_search);SearchView searchView =(SearchView) MenuItemCompat.getActionView(searchItem);// Configure the search info and add any event listeners...return super.onCreateOptionsMenu(menu);
}响应一个菜单项的伸缩行为
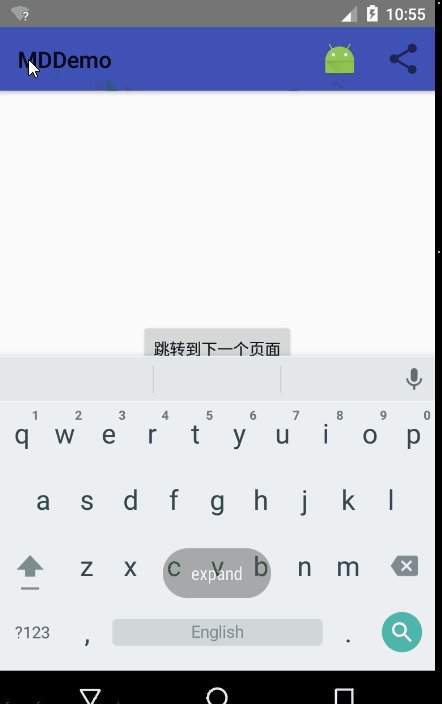
如果action的标签添加了collapseActionView ,这个appbar就会显示item的icon为自定义的icon(例如上面的搜索框,如果不设置collapseActionView就会显示默认的搜索图标),并且当用户点击这个item,会回调onOptionsItemSelected() ,如果这个activity的子activity重写onOptionsItemSelected(),则要回调父类的这个方法,即调用 super.onOptionsItemSelected() ,这样父activity才会接收到这个action。
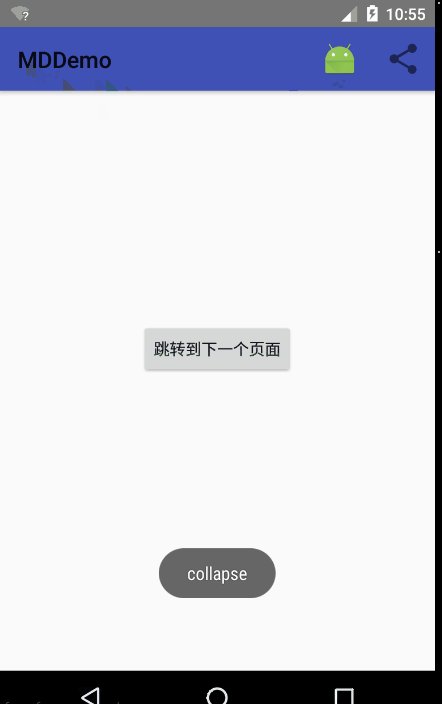
下面一个小例子说明如何监听这个action view的伸缩改变
@Override
public boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.options, menu);// ...// Define the listenerOnActionExpandListener expandListener = new OnActionExpandListener() {@Overridepublic boolean onMenuItemActionCollapse(MenuItem item) {// Do something when action item collapsesreturn true; // Return true to collapse action view}@Overridepublic boolean onMenuItemActionExpand(MenuItem item) {// Do something when expandedreturn true; // Return true to expand action view}};// Get the MenuItem for the action itemMenuItem actionMenuItem = menu.findItem(R.id.myActionItem);// Assign the listener to that action itemMenuItemCompat.setOnActionExpandListener(actionMenuItem, expandListener);// Any other things you have to do when creating the options menu…return true;
}
我实现了如图,按钮拉伸或者收缩都会吐司一下:
16/6/26 补充:关于设置标题居中
ToolBar设置标题使用可以使用设置setTitle,注意setTitle()方法要在setSupportActionBar()之前调用,否则无效。(也可以在xml里使用toolbar的app:title属性设置)
设置Toolbar标题居中:
1-设置toolbar的title为空
2-toolbar本身是个容器,在里面添加一个TextView作为标题居中即可,代码如下:
<android.support.v7.widget.Toolbarandroid:id="@+id/tb_main_content"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:background="@color/colorPrimary"android:theme="@style/ThemeOverlay.AppCompat.ActionBar"app:popupTheme="@style/ThemeOverlay.AppCompat.Light"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:text="@string/app_name"android:textColor="@color/white"android:textSize="20sp"android:textStyle="bold"/></android.support.v7.widget.Toolbar>结尾
ToolBar的基础使用就到这里了,具体搭配Design包下的控件使用可以解锁更多toolbar的高级用法,到时候写到了具体例子的时候再来说吧~
持续更新中~~~~