一、请求方式:delete(和get请求机制类似)
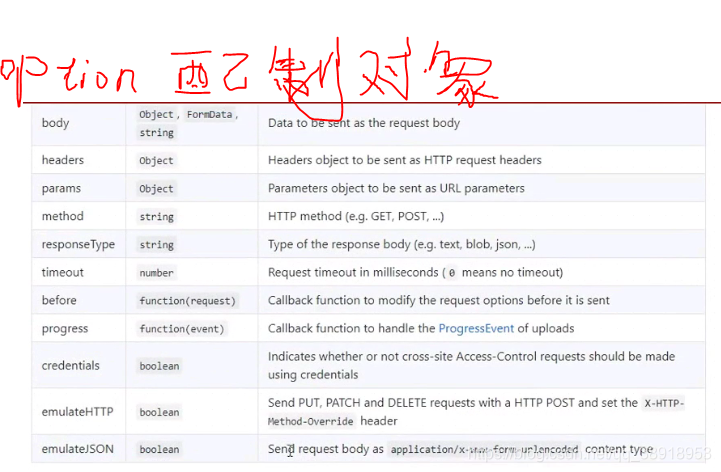
解决方法:( headers要写在第二个参数中)
delete(){this.$http.delete(API.delete,{data:{auth_code: 4},headers: {'X-CSRFToken': this.getCookie('csrftoken')}}).then((res) => {console.log(res);}).catch((res) => {})},//权限设置getCookie(name) {let value = '; ' + document.cookie;let parts = value.split('; ' + name + '=');if (parts.length === 2) return parts.pop().split(';').shift()},
二、请求方式:post(和put请求机制类似)
解决方法:( headers要写在第三个参数中)
this.$http.post(API.login, qs.stringify({username: this.loginInfo.username,password: this.loginInfo.password,}), {headers: {'X-CSRFToken': this.getCookie('csrftoken')}}).then((res) => {that.loginInfoSucc(res);}).catch(() => {this.$message.error('Request network failure')})//权限设置getCookie(name) {let value = '; ' + document.cookie;let parts = value.split('; ' + name + '=');if (parts.length === 2) return parts.pop().split(';').shift()},
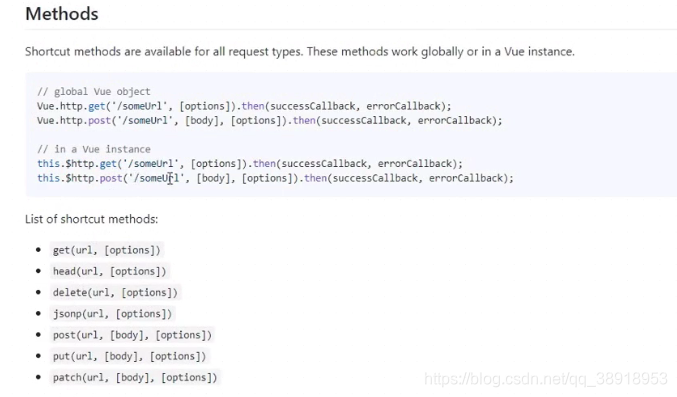
原因:(具体看axios官方文档)
还不懂?那看看这篇文章
https://blog.csdn.net/qq383366204/article/details/80268007