2020-06-18 亲测可用
rtsp
方案一 vlc
rtsp使用vlc插件,我使用的是vlc-3.0.11-win32.exe版本的
<!DOCTYPE html>
<html><head><title>VLC 测试</title>
</head><body><!--将<embed>标签嵌入<object>标签内部之后可以同时兼容IE和火狐--><object classid="clsid:E23FE9C6-778E-49D4-B537-38FCDE4887D8"codebase="http://downloads.videolan.org/pub/videolan/vlc/latest/win32/axvlc.cab" width="640" height="480"events="True" id="vlc1"><!-- <param name="MRL" value="udp://@239.255.1.1:1234" /> --><param name="ShowDisplay" value="True" /><param name="Loop" value="False" /><param name="AutoPlay" value="True" /><embed type="application/x-vlc-plugin" pluginspage="http://www.videolan.org" width="640" height="480"src="rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov" ; id="vlc"></embed></object>
</body></html>
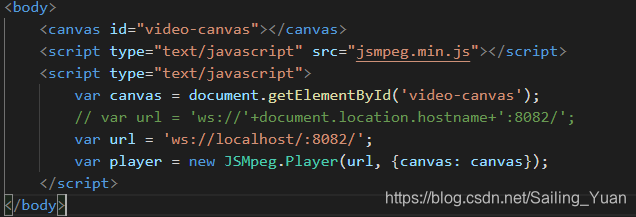
方案二 Ffmpeg+Node.js+jsmpeg
连接地址 https://www.jianshu.com/p/8e88e23e2409
需要改下 jsmpeg-master-view-stream.html 中的路径 localhost不行就改成192的

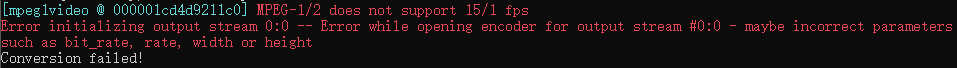
在执行:ffmpeg -i “你的rtspurl” -q 0 -f mpegts -codec:v mpeg1video -s 1366x768 http://127.0.0.1:8081/supersecret 的时候可能会报下面这个错误

我是运行这句话解决的:ffmpeg -i “你的rtspurl” -r 30 -q 0 -f mpegts -codec:v mpeg1video -s 1366x768 http://127.0.0.1:8081/supersecret
rtmp
vue播放rtmp https://www.jianshu.com/p/42c054014eda
谷歌需要允许 Flash 不是长久的方案(Adobe将于12月31日终止支持Flash 意味着谷歌也将停止对Flash的支持)

rtmp视频地址
- rtmp://58.200.131.2:1935/livetv/dftv (东方卫视)
- rtmp://58.200.131.2:1935/livetv/gdtv (广东卫视)
- rtmp://58.200.131.2:1935/livetv/hunantv (湖南卫视)
hls
第一种方案
HTML5点播m3u8(hls)格式视频
npm install --save hls.js<video ref="videoRef" width="400" controls></video><script> import Hls from 'hls.js'; export default {
data () {
return {
//}},mounted: function() {
var hls = new Hls();hls.loadSource('http://ivi.bupt.edu.cn/hls/cctv14hd.m3u8');hls.attachMedia(this.$refs.videoRef);hls.on(Hls.Events.MANIFEST_PARSED,function() {
this.$refs.videoRef.play();});} } </script>
第二种方案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>前端播放m3u8格式视频</title><!--https://www.bootcdn.cn/video.js/--><link href="https://cdn.bootcss.com/video.js/7.6.5/alt/video-js-cdn.min.css" rel="stylesheet"><script src="https://cdn.bootcss.com/video.js/6.6.2/video.js"></script><!--https://www.bootcdn.cn/videojs-contrib-hls/--><script src="https://cdn.bootcss.com/videojs-contrib-hls/5.15.0/videojs-contrib-hls.min.js"></script>
</head>
<body><video id="myVideo" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" width="1080" height="708" data-setup='{}'><source id="source" src="http://114.55.107.120:8080/static/video/chenl001.m3u8" type="application/x-mpegURL"></video>
</body>
<script>// videojs 简单使用var myVideo = videojs('myVideo',{
bigPlayButton : true,textTrackDisplay : false,posterImage: false,errorDisplay : false,})myVideo.play() // 视频播放myVideo.pause() // 视频暂停 </script>
</html>
hls视频地址
- http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8 (cctv1)
- http://ivi.bupt.edu.cn/hls/cctv2hd.m3u8 (cctv2)
- http://ivi.bupt.edu.cn/hls/cctv6hd.m3u8 (cctv6)