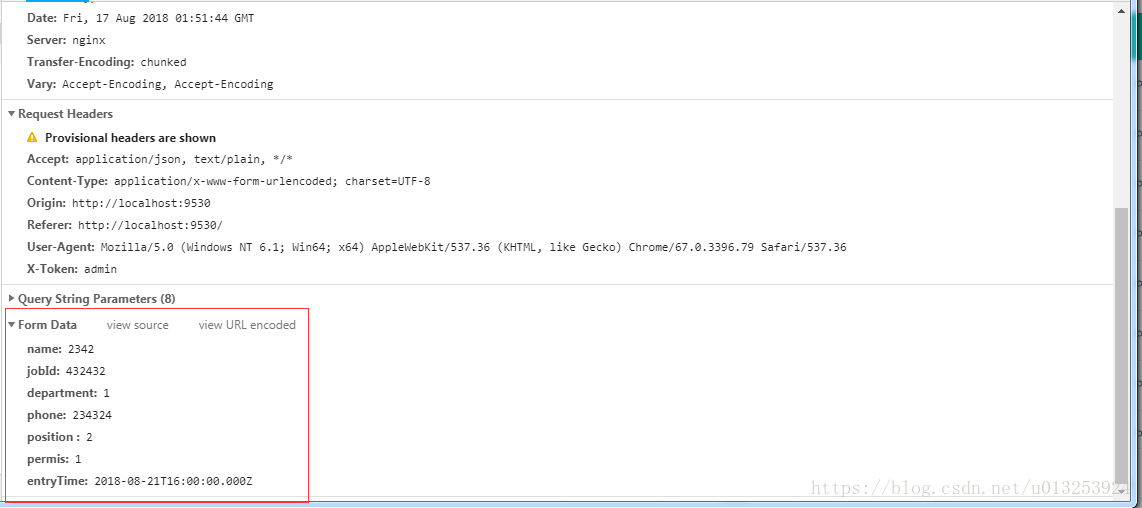
第一种方式:Form Data
Axios参数配置:
1、引入
import Qs from 'qs'
2、
return request({
headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
},
transformRequest: [function(data) { //在请求之前对data传参进行格式转换
data = Qs.stringify(data)
return data
}],
url: '/test/add', //接口地址
method: 'post', //请求类型
params: {},
data: {
'name': params.name, //传的参数
'jobId': params.jobId,
'department': params.department,
'phone': params.phone,
'position ': params.position,
'permis': params.permis,
'entryTime': params.entryTime
}
})
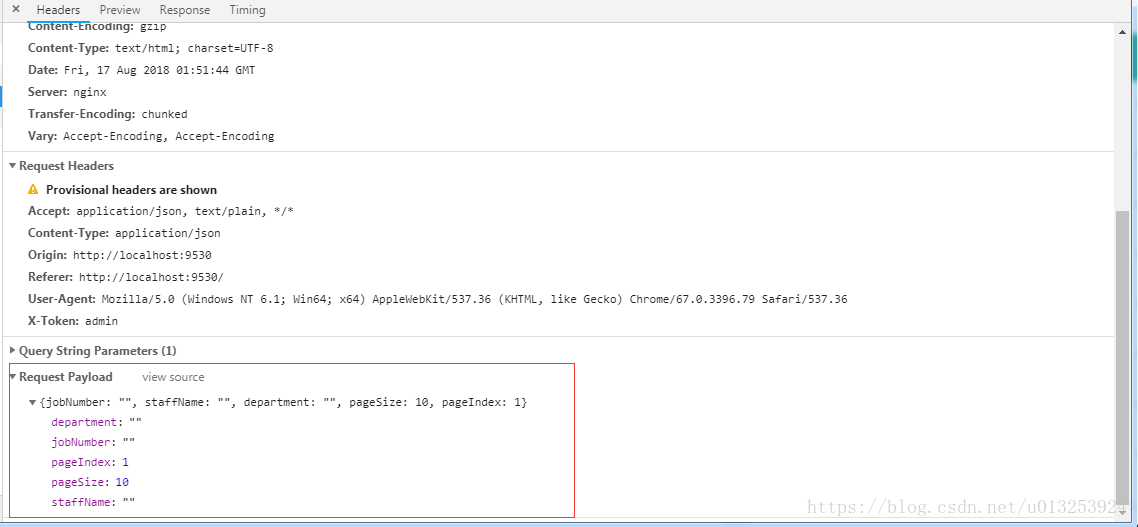
第二种方式:Json字符串
return request({
headers: {
'Content-Type': 'application/json'
},
transformRequest: [function(data) {
data = JSON.stringify(data)
return data
}],
url: '/test/add',
method: 'post',
params: {},
data: {
'name': params.name, //传的参数
'jobId': params.jobId,
'department': params.department,
'phone': params.phone,
'position ': params.position,
'permis': params.permis,
'entryTime': params.entryTime
}
})
---------------------
作者:Zack_ZXY
原文:https://blog.csdn.net/u013253924/article/details/81772820