前言
xcode 13.2.1
iOS 15.0
1、初始化list
List(0 ..< 5) { _ inText("666")
}
或者使用 forEach
List {ForEach(0 ..< 5) { _ inText("666")}
}

2 list方法使用
2.1 去掉分割线
cell 中设置listRowSeparator 方法为hidden
List {ForEach(0 ..< 5) { _ inText("666").listRowSeparator(.hidden)}
}

2.2 禁止滚动
list 设置 .disabled(true)
List {ForEach(0 ..< 5) { _ inText("666")}
}
.disabled(true)
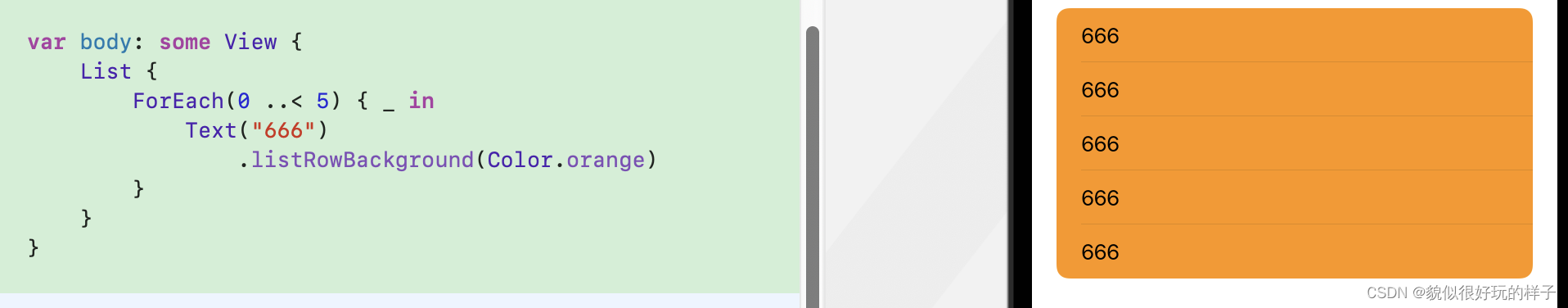
2.3 设置row 的背景色
row 设置.listRowBackground(Color.orange)就可以了
List {ForEach(0 ..< 5) { _ inText("666").listRowBackground(Color.orange)}
}

3. list背景色的设置
通过list 没有方法设置背景色,background完全没用
这个需要在你的body 同等级添加个init 设置一下UITableView 的背景色,然后就可以再 background 设置背景色、背景图片这些东西了
init() {UITableView.appearance().backgroundColor = .clear
}var body: some View {List {ForEach(0 ..< 5) { _ inText("666").listRowSeparator(.hidden)}}.background(Color.blue)
}
