很早就想写一个自己的网站,但仅仅是自用的话租服务器又不太划算,发现可以直接在github上搭免费的个人网页,就开始着手搭建了。
在github上创建仓库
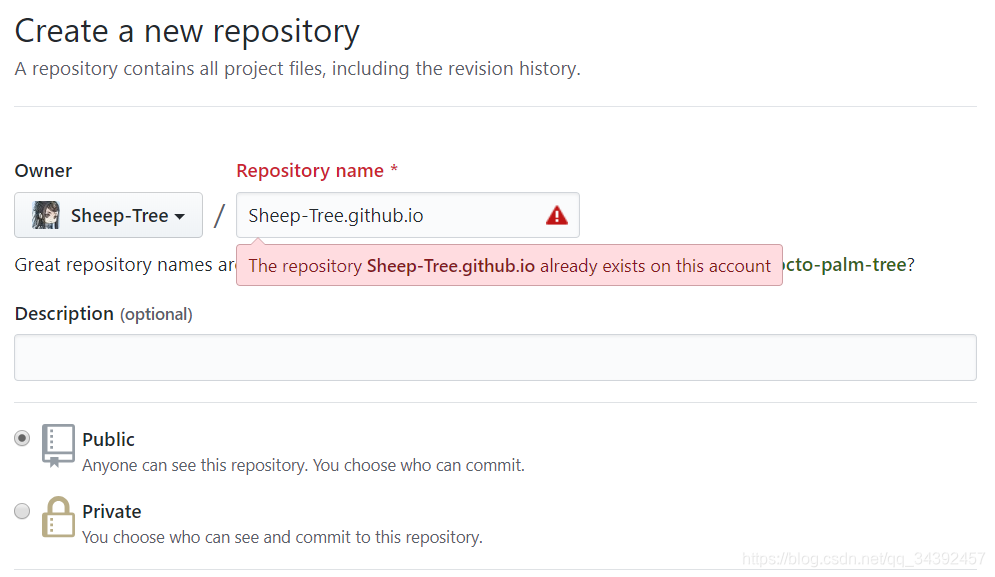
直接右上角new repository:

在repository name里填上自己的名字 + .github.io,也就是前面的Owner名,这里由于我已经创建过了所以有提示。
然后就可以直接在这个仓库里面写代码了,直接Creat new file在里面创建一个index.html文件夹:

这时候,浏览器输入https:// + 自己的名字 + .github.io就可以直接访问网站了。
将自己的域名绑定到此页面
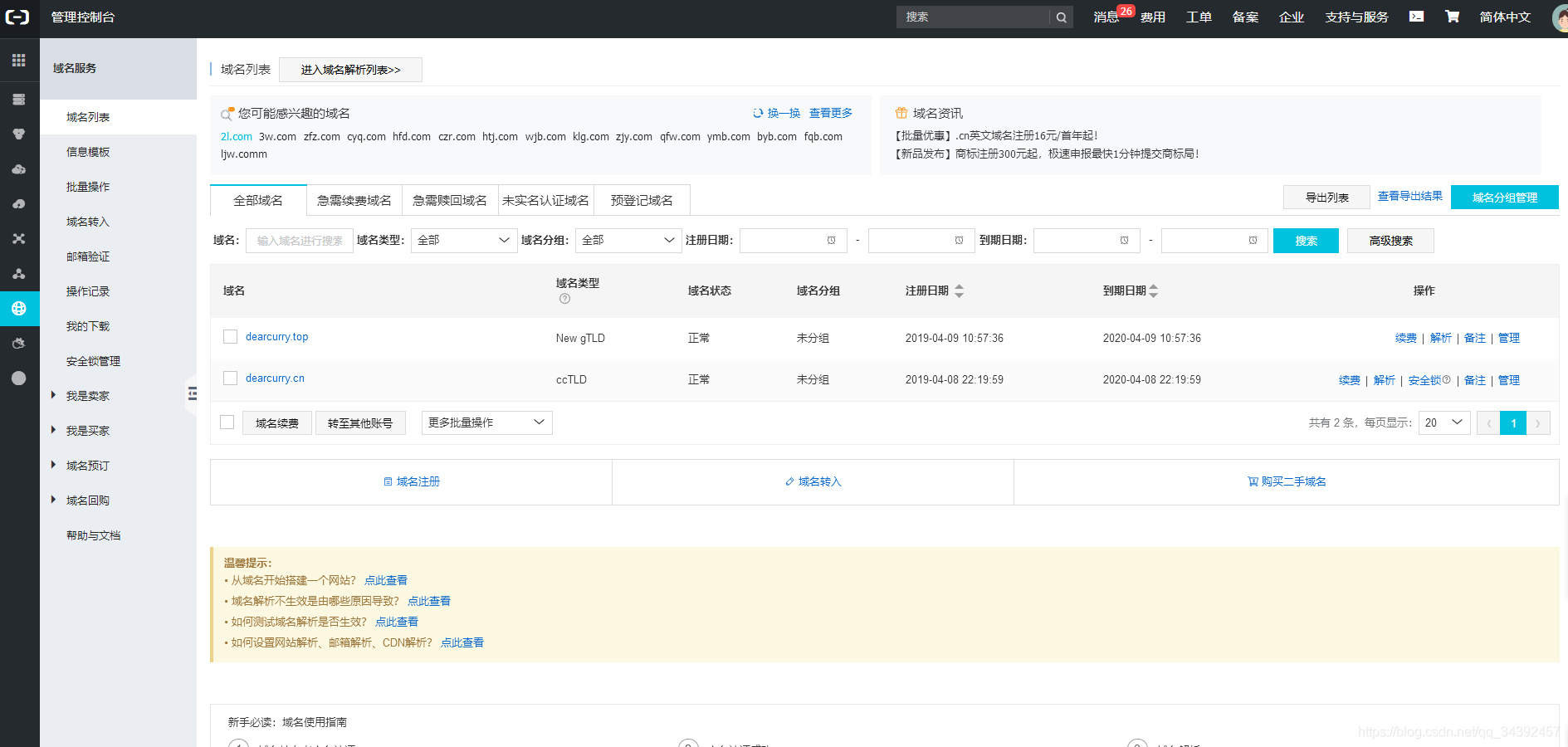
我用的阿里云买的域名,买好之后进入域名控制台可以看到自己买的域名。

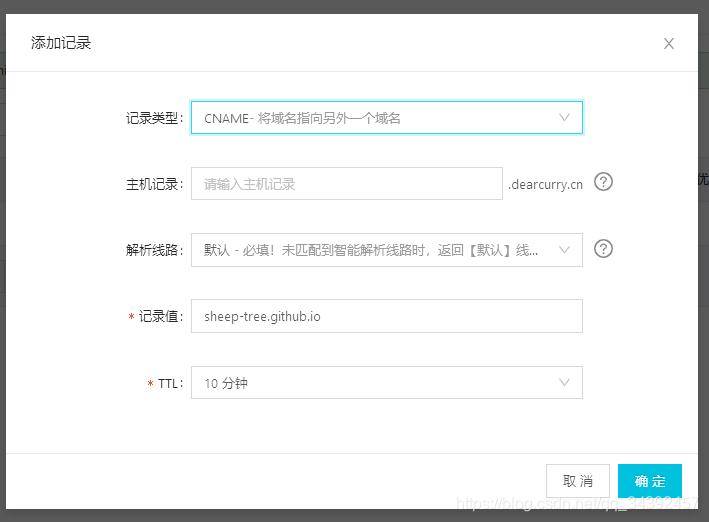
点击解析,设置域名解析记录,注意记录类型设置为CNAME,记录值为刚才github上仓库的名字,注意没有https://。

为了能够从别的域名跳转到github页面,还需要在github中进行设置,有两种方法:
- 在仓库中添加一个名为CNAME的文件,其中内容是你的域名。

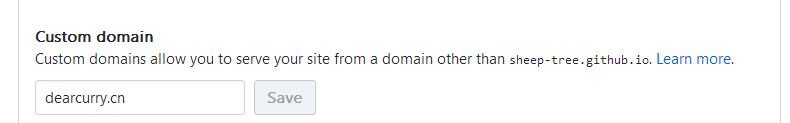
- 也可以直接在setting中填写,会自动创建CNAME文件。

两种方法效果一样。
至此,所有设置完成了,可以通过你购买的域名直接访问github page。
注意事项(避雷)
- 创建
.cn/.com等域名可能需要进行实名认证才能正确解析,这在域名控制器中会有提示,若域名解析成功,控制器中会显示DNS服务器地址表示正常服务:

- 在设置完成后不会立刻生效,需要等待一段时间(10~15分钟),这期间尽量不要因为无法访问而反复更改设置,会因为设置生效有时延而变得更加混乱。
- 要注意浏览器自动缓存问题,在第一次输入后,如果不清除缓存,就算做了更改,浏览器还是会用上一次的DNS解析结果尽管这可能是错误的,所以如果更改设置后还是和原来一样的错误结果,可以试试清除浏览器缓存。