添加key
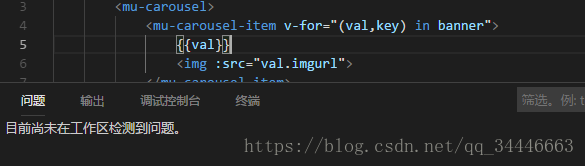
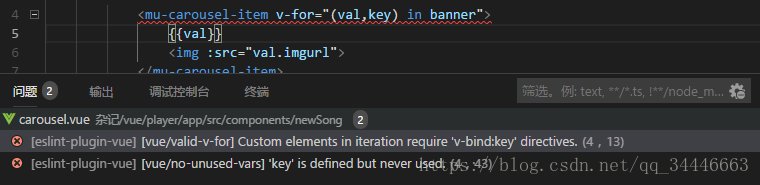
在使用vue-cli工具进行开发时,使用v-for出现如下报错:

这是因为vue规定使用v-for条件渲染,必须设置一个key
<mu-carousel-item v-for="(val,key) in banner" :key="key">{
{val}}<img :src="val.imgUrl">
</mu-carousel-item>
关闭Eslint代码检查
出现这种情况,还因为我使用了Vtur插件,然后Eslint对vue进行了检查,因为在vue2.2.0+的版本中,使用v-for时,key是必须的
解决办法是:关闭eslint对该插件的检查
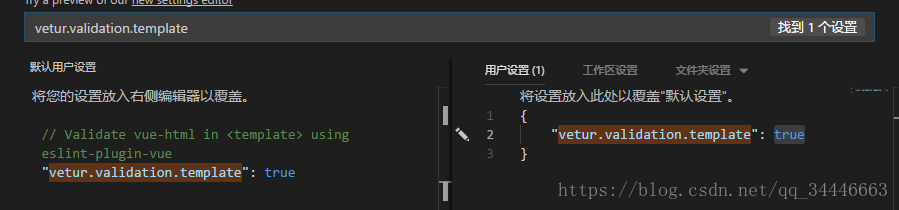
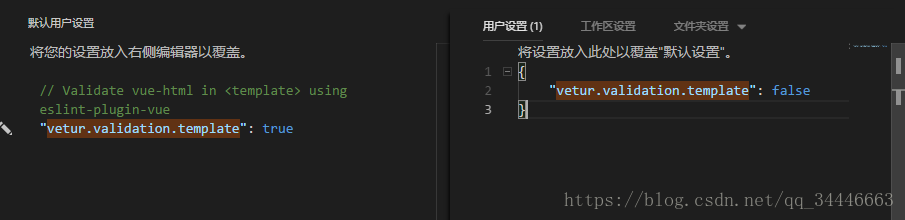
文件 -> 首选项 -> 设置,搜索vetur.validation.template

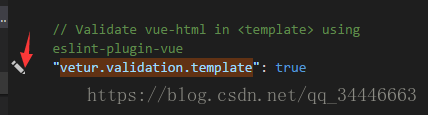
然后设置:vetur.validation.template:false,方法:点击旁边的编辑图标,选择false,并保存文件。

选择false后,如下图所示

再重新去看刚才的报错的地方,就会发现问题已经解决了。