根据搜索到的方案自己总结的,方便查找
在新的Vue配置中没有dev-server.js的文件,后台数据模拟的配置需要在webpack-dev-conf.js文件中进行配置
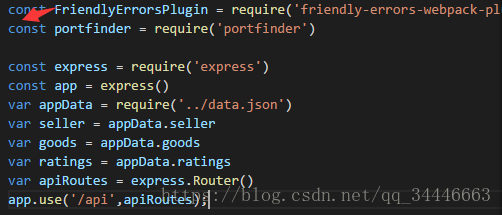
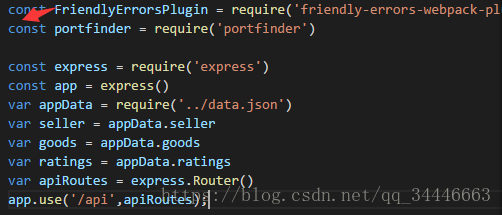
首先,在有箭头的语句后面加上你自己对应的路由配置

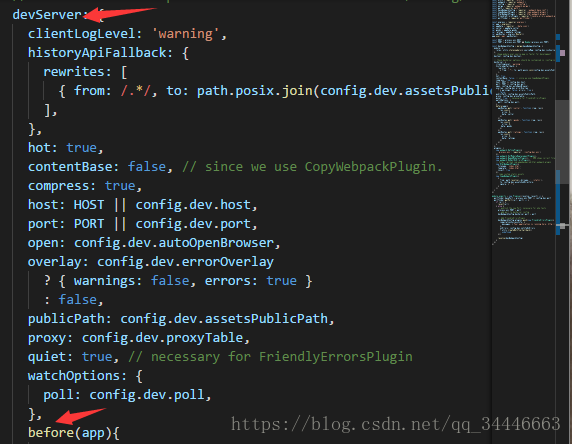
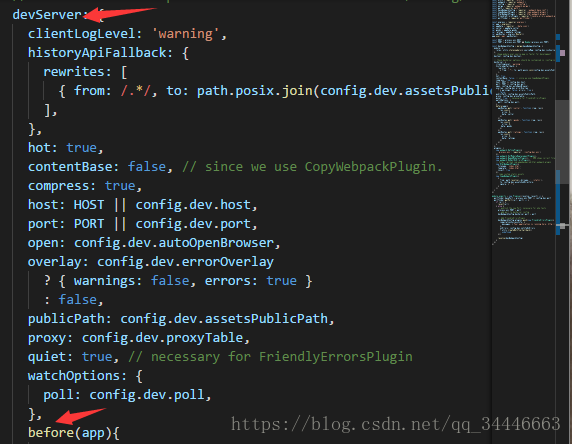
然后,在devServer中加上before()方法

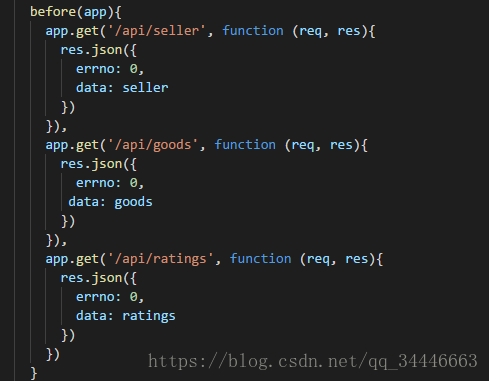
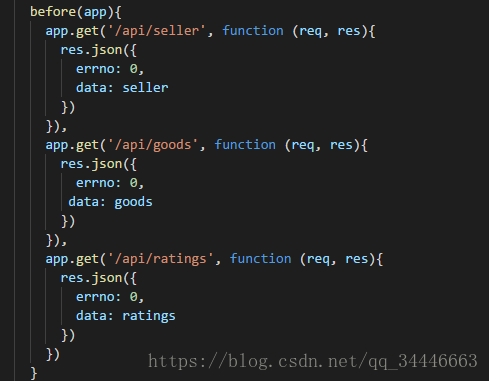
添加的before()方法

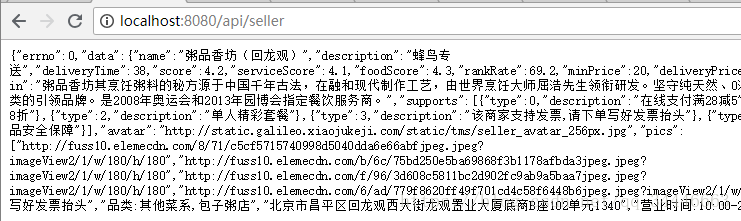
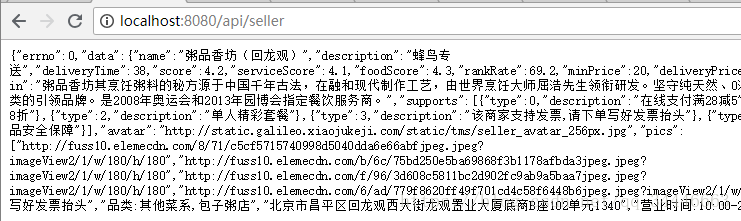
再npm run dev运行你的项目,就可以看到对应的数据啦

根据搜索到的方案自己总结的,方便查找
在新的Vue配置中没有dev-server.js的文件,后台数据模拟的配置需要在webpack-dev-conf.js文件中进行配置
首先,在有箭头的语句后面加上你自己对应的路由配置

然后,在devServer中加上before()方法

添加的before()方法

再npm run dev运行你的项目,就可以看到对应的数据啦