一、需求:公司项目中一个需要展示文件信息table表,考虑到文件大小字段展示值后面要加上单位(B,KB,MB,GB),文件大小字段后端没有进行单位转换,准备在前端拿到后转换并且加上单位。
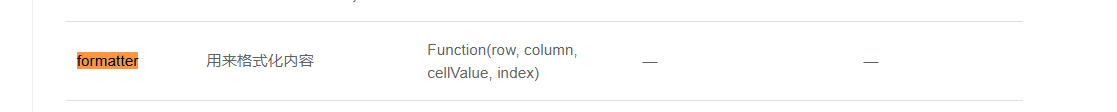
二·、问题:很容易想到了el-table组件formatter属性:

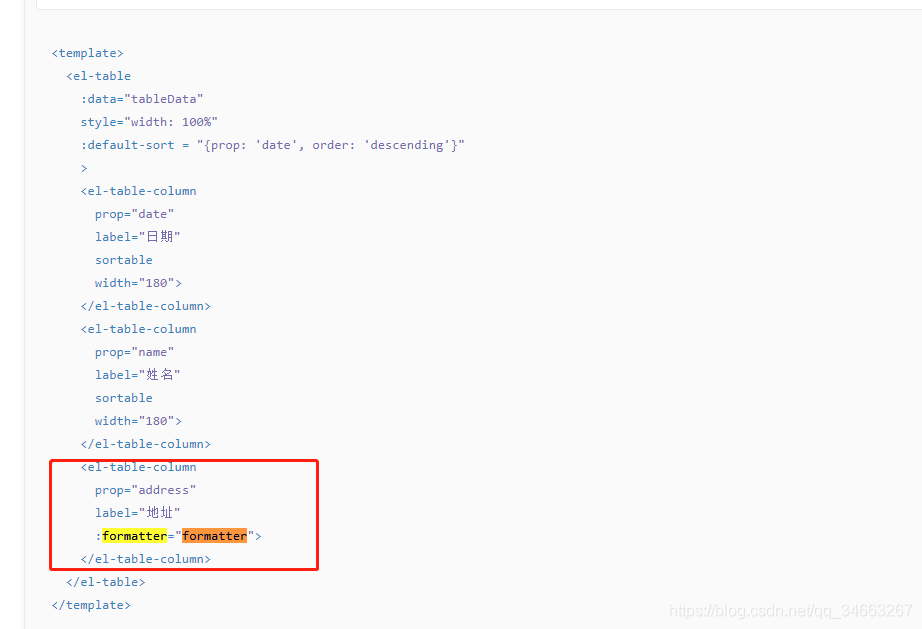
我在el-table-column里面添加属性,进行打印测试,一直不生效,后来经过排查发现事template中插槽作用域导致的,也就是formatter作用于单个字段(即一个el-table-column)就是下面这种:

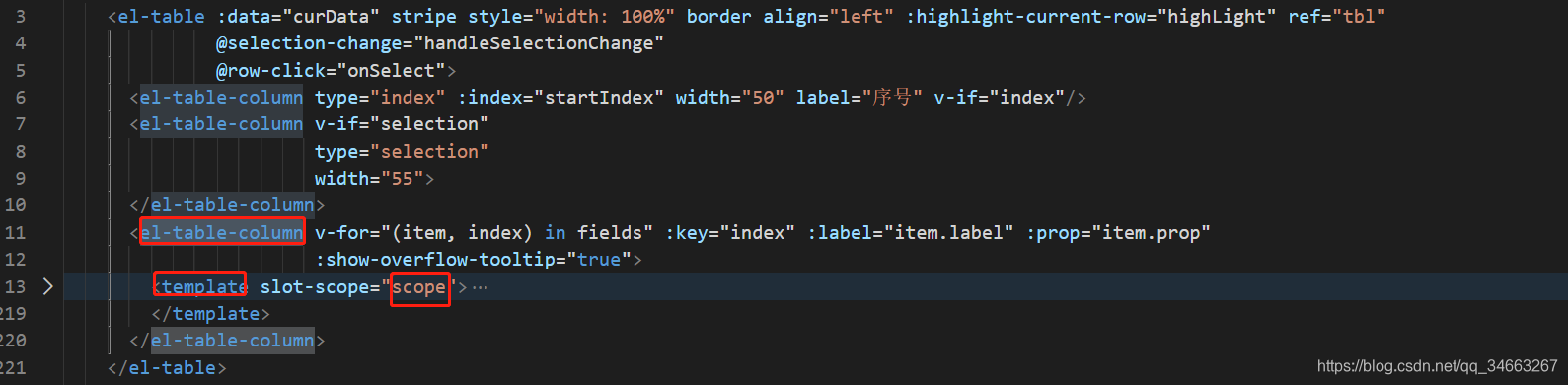
而我的项目用的是scope template插槽,就是下面这种结构:

这样就产生了问题。
三、解决办法:使用slot,自定义 formatter。上代码:
1.html:
<div v-else-if="item.prop === 'file_size'"><span v-html="formatter(scope.row.file_size, item.prop)"></span></div>
方法中第一个参数为对象值(即value),第二个参数为对象字段(即key)
2.js:
methods: {
formatter(row, value) {
if (value == "file_size") {
if (row < 1024) {
return row + "B"} else if (row < 1024*1024) {
return (Number(row) / 1024).toFixed(3) + "KB"} else if (row < 1024*1024*1024) {
return (Number(row) / 1024 / 1024).toFixed(3) + "MB"} else {
return (Number(row) / 1024 / 1024 / 1024).toFixed(3) + "GB"}}},}
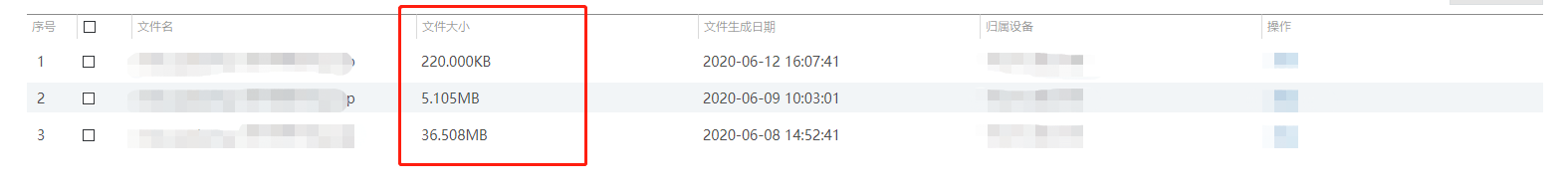
四、最后展示效果:

参考资料:
ishell1021
moranrun
Element组件官方文档