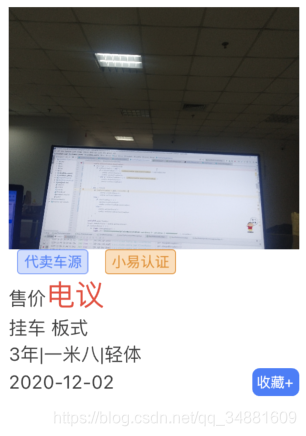
在使用flutter 中的gridview 时候item如图:
在制作完成之后遇到 A RenderFlex overflowed by xx pixels on the bottom
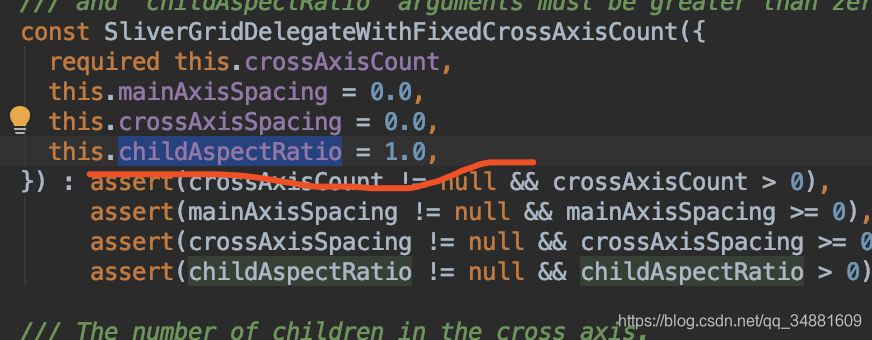
在网上查的资料都说是添加Expanded来处理,添加之后发现还是无效果,后来阅读gridview.builder() gridDelegate: SliverGridDelegateWithFixedCrossAxisCount里面的源码发现
childAspectRatio这个属性默认值为1.0 也就是说你的子项宽高比默认为1:1那特么的就是个正方形咯。。我这图明显不是正方形额。。怪不得总是溢出报错。。
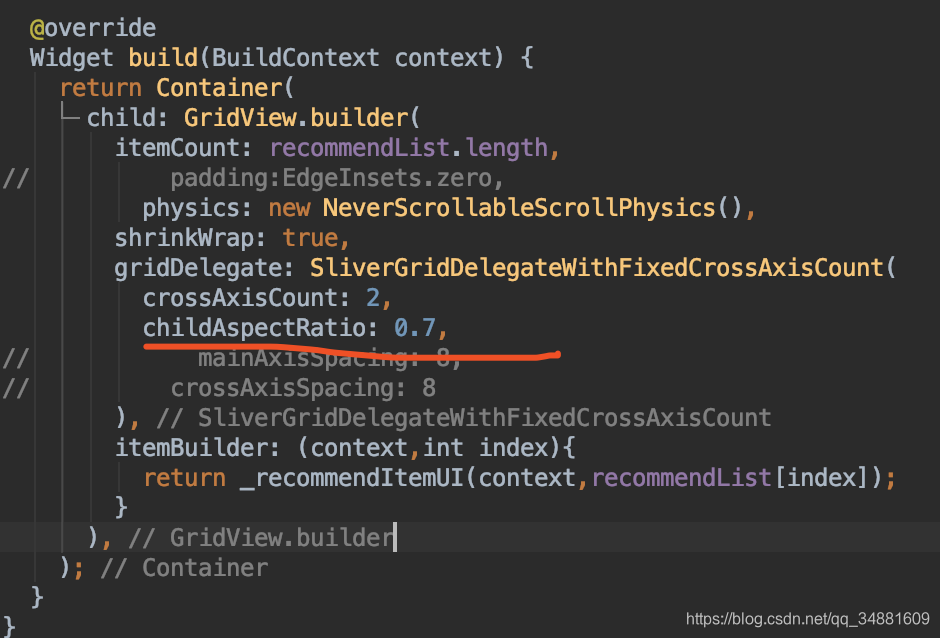
然后修改了下childAspectRatio属性之后异常解决了,修改如下: