webpack简介
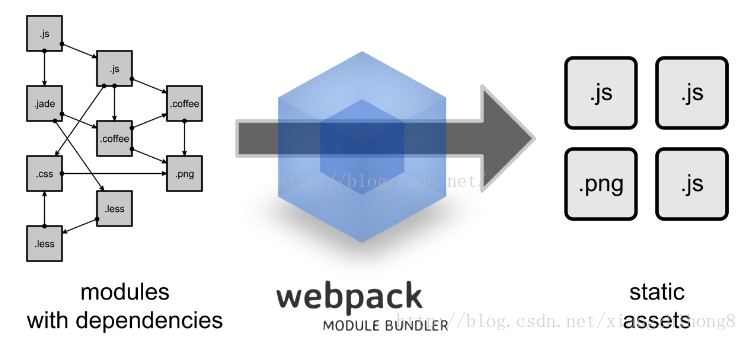
Webpack 是一个模块打包器。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

webpack特点
-
Webpack
有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。 -
Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript
模块。这样,任何资源都可以成为 Webpack 可以处理的模块。 -
Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS
文件。甚至在加载依赖的时候,允许使用动态表达式 require(“./templates/” + name + “.jade”)。 -
Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack
插件,来满足各式各样的需求。 -
Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。
webpack配置及使用
首先需要安装node环境和npm包管理工具,不知道的可以自行百度。基本环境好了后需要安装webpack插件:
npm install webpack --save-dev
- 1
- 1
接下来就是写一个demo验证了。创建一个静态页面 index.html 和一个 JS 入口文件 entry.js
<html>
<head><meta charset="utf-8">
</head>
<body><script src="bundle.js"></script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
entry.js
document.write('It works.')
- 1
- 1
编译 entry.js 并打包到 bundle.js:
webpack entry.js bundle.js
- 1
- 1
然后在浏览器上就可以看到输出结果了“It works”。
Loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如 CoffeeScript、 JSX、 LESS 或图片。首先安装loader:
npm install css-loader style-loader
- 1
- 1
然后我们写代码的时候通过require函数引入进来就可以了,具体使用请自行搜索。
gulp 简介
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用它,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。通过本文,我们将学习如何使用Gulp来改变开发流程,从而使开发更加快速高效。
gulp 和 grunt 非常类似,但相比于 grunt 的频繁 IO 操作,gulp 的流操作,能更快地更便捷地完成构建工作。
gulp安装使用
1、安装nodejs
1.1、说明:gulp是基于nodejs,理所当然需要安装nodejs;
1.2、安装:打开nodejs官网,点击硕大的绿色Download按钮,它会根据系统信息选择对应版本(.msi文件)。然后一路next。
2、使用命令行(如果你熟悉命令行,可以直接跳到第3步)
2.1、说明:什么是命令行?命令行在OSX是终端(Terminal),在windows是命令提示符(Command Prompt);
2.2、注:之后操作都是在windows系统下;
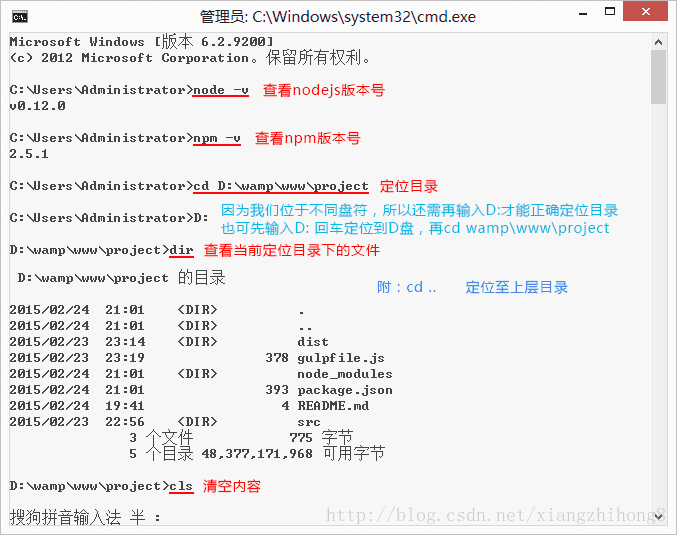
2.3、简单介绍gulp在使用过程中常用命令,打开命令提示符执行下列命令(打开方式:window + r 输入cmd回车):
node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。PS:未能出现版本号,请尝试注销电脑重试;
npm -v查看npm的版本号,npm是在安装nodejs时一同安装的nodejs包管理器,那它有什么用呢?稍后解释;
cd定位到目录,用法:cd + 路径 ;
dir列出文件列表;
cls清空命令提示符窗口内容。

3、npm介绍
在这里直接略过,npm详解
4、选装cnpm
4.1、说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。32个!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
4.2、官方网址:http://npm.taobao.org;
4.3、安装:命令提示符执行npm install cnpm -g –registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
5、全局安装gulp
5.1、说明:全局安装gulp目的是为了通过她执行gulp任务;
5.2、安装:命令提示符执行cnpm install gulp -g;
5.3、查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。
6、新建package.json文件
这个也忽略,相当于maven组织项目的。
7、本地安装gulp插件
7.1、安装:定位目录命令后提示符执行cnpm install –save-dev;
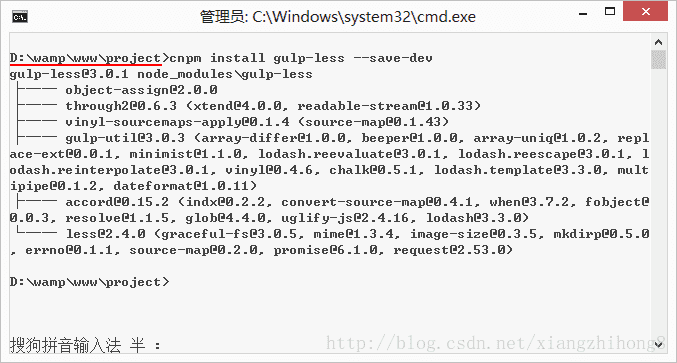
7.2、本示例以gulp-less为例(编译less文件),命令提示符执行cnpm install gulp-less –save-dev;

7.3、将会安装在node_modules的gulp-less目录下,该目录下有一个gulp-less的使用帮助文档README.md;
7.4、为了能正常使用,我们还得本地安装gulp:cnpm install gulp –save-dev;
PS:细心的你可能会发现,我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。
8、新建gulpfile.js文件(重要)
8.1、说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
8.2、它大概是这样一个js文件(更多插件配置请查看这里)
来看一个例子:
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'), //本地安装gulp所用到的地方less = require('gulp-less');//定义一个testLess任务(自定义任务名称)
gulp.task('testLess', function () {
gulp.src('src/less/index.less') //该任务针对的文件.pipe(less()) //该任务调用的模块.pipe(gulp.dest('src/css')); //将会在src/css下生成index.css
});gulp.task('default',['testLess', 'elseTask']); //定义默认任务 elseTask为其他任务,该示例没有定义elseTask任务//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
9、运行gulp
9.1、说明:命令提示符执行gulp 任务名称;
9.2、编译less:命令提示符执行gulp testLess;
9.3、当执行gulp default或gulp将会调用default任务里的所有任务[‘testLess’,’elseTask’]。
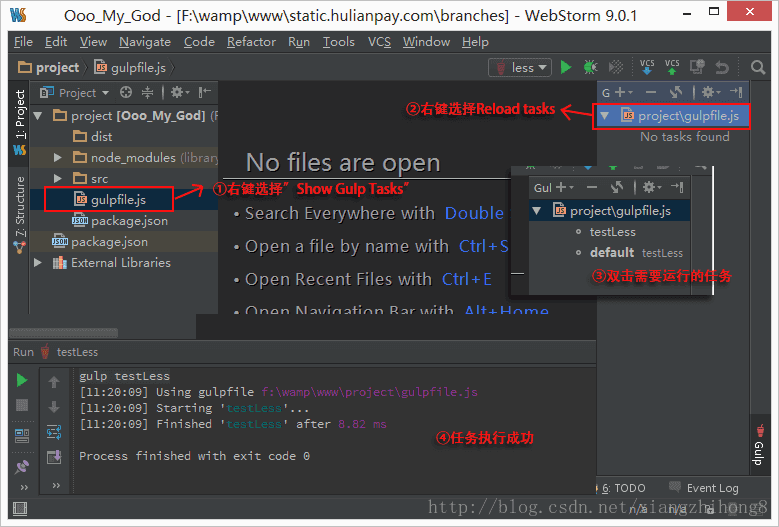
10、使用webstorm运行gulp任务
10.1、说明:使用webstorm可视化运行gulp任务;
10.2、使用方法:将项目导入webstorm,右键gulpfile.js 选择”Show Gulp Tasks”打开Gulp窗口,若出现”No task found”,选择右键”Reload tasks”,双击运行即可。

webpack&gulp集成
接下来要到重点了,gulp和webpack各有各的优点,那么我们整合这两个工具呢?
创建webpack对象
var webpack = require("webpack")
- 1
- 1
创建gulp任务
//gulp --product
gulp.task('default', function() {
isProduct = argv.product;isWatch = !isProduct;console.log('正在处理:' + (isProduct ? '线上' : '本地') + '环境');fse.emptydirSync('./dist');gulp.start('webpack');
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
ps:本地开发(命令:gulp)和线上(命令:gulp –product)部署gulp命令分开,本地会做文件更改的监听,并且不会压缩。
webpack任务配置
入口文件配置:
entry: {index: './index.js' common: [ 'jquery', 'understore', 'template', 'store' ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
该参数主要是配置入口文件,打包出来的文件就是以里面的key作为名字的文件(即bundle)。
输出路径配置:
output: {path: './dist/', filename: '[name].js', publicPath: '' }
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
别名配置:
resolve: {alias: { jquery: path.resolve('../global/lib/jquery.js'), template: path.resolve('../global/lib/template.js'), understore: path.resolve('../global/lib/underscore.js'), store: path.resolve('../global/lib/store.js') }}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
配置完别名,就可以用别名来进行require了,不管是在webpack配置中,还是在js代码中。
webpack插件配置
webpack内部全局变量:
new webpack.ProvidePlugin({$: 'jquery',jQuery: 'jquery',template: 'template',store: 'store',_: 'understore'
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
配置完全局的变量,在js中就直接可以用,不需要再require。该全局不是挂载到window对象上,只对webpack打包出来的js有用。
合并相同的模块:
new webpack.optimize.DedupePlugin()
- 1
- 1
说明:该插件会把相同的模块合并,不推荐使用,最好自己做到模块唯一性,如果打出来两个相同的模块,说明你的代码潜藏出错风险。
css抽离插件:
new ExtractTextPlugin("[name].css")
- 1
- 1
该插件会把css抽离出来作为单独的css文件进行打包,如果不使用该插件,会把css打包到js中,然后以style标签的形式,把css作为内联样式使用。
公共文件插件:
new webpack.optimize.CommonsChunkPlugin('common', 'common.js')
- 1
- 1
该插件会把公共的模块进行抽离到公共的js模块里面,防止js重复引用打包。
压缩插件:
new webpack.optimize.UglifyJsPlugin({compress: { warnings: false },mangle: {except: ['$', 'm', 'webpackJsonpCallback'] }})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
该插件会把js进行压缩,在线上环境进行使用。
注:mangle该关键词不需要混淆,因为在我们实践过程中,压缩后的代码有很多地方报错。
由于webpack会把所有的js都打包到一个js文件中,这样就不方便开发人员debug,故需要进行sourcemap的配置:
devtool: (isProduct ? false : 'source-map')
- 1
- 1
加载器loader
js加载器:
{test: /\.js[x]?$/,exclude: /node_modules/,loader: 'babel-loader',query: {compact: false}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
js使用babel来进行加载,这样就可以使用一些es6的特性来开发,IE8下面使用如下方案来进行解决转换后的代码不兼容问题。
ps:解决IE8 babel 转换:我们把shim.js & sham.js,自己合并到一起吧。
css、less、sass加载器:
{test: /\.css$/, loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues') }, {test: /\.less$/, loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues!less-loader') }, {test: /\.scss$/, loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues!sass-loader') }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ExtractTextPlugin是抽离css的插件。css-loader是处理css,会把url(xxx.png)处理成require,然后通过对应后缀名的其他加载器进行处理。==如果是线上环境,css会进行压缩,很多配置要进行调整如果直接采用默认的,转换后的css会出现一些问题,常见问题如:
- 问题一,压缩后字体文件不能处理。解决方法:把iconfont.css里面的注释删除掉即可
- 问题二,压缩后的px单位会转换成pc,pt。解决方法:在加载器里面加上-convertValues参数。
- 问题三,css require的优先级问题,按照常理是后require的css是后加载。但是在实践过程中,(1)通过import引入的js模块中引入的css是优先于require引入的js模块中引入的css;(2)js中require的css名称如果和js所在模块的文件夹名字相同即使部分相同的话,优先级也会提高。
- 关于更多的问题请参照Loader配置。
图片字体文件加载器,file-loader:
{test: /\.(png|jpg|gif|woff|woff2|ttf|eot|svg)$/, loader: "file-loader?name=[name]_[sha512:hash:base64:7].[ext]" }
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
对一些图片和字体资源进行加载,我们会把相关文件抽离出来进行名字加上hash值的前7位做了处理后的名字。
html加载器;
{test: /\.html/, loader: "html-loader" }
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
gulp脚本文件(重要)
gulpfile.js
var gulp = require('gulp'),argv = require('yargs').argv,fs = require('fs'),fse = require('fs-extra'),path = require('path'),util = require('util');
var webpack = require("webpack"),ExtractTextPlugin = require("extract-text-webpack-plugin");var isWatch = true;
var isProduct = false;
var project = 'iwjw-pc';
//gulp --product
gulp.task('default', function() {
isProduct = argv.product;isWatch = !isProduct;console.log('正在处理:' + (isProduct ? '线上' : '本地') + '环境');fse.emptydirSync('./dist');gulp.start('webpack');
});//webpack静态处理
gulp.task('webpack', function(callback) {
var minfy = [];isProduct && minfy.push(new webpack.optimize.UglifyJsPlugin({compress: {warnings: false},mangle: {except: ['$', 'm', 'webpackJsonpCallback']}}));//webpack配置文件var config = {watch: isWatch,entry: {index: './index.js',common: ['jquery','understore','template','store']},debug: true,devtool: (isProduct ? false : 'source-map'),output: {path: './dist/',filename: '[name].js',publicPath: ''},resolve: {alias: {jquery: path.resolve('../global/lib/jquery.js'),template: path.resolve('../global/lib/template.js'),understore: path.resolve('../global/lib/underscore.js'),store: path.resolve('../global/lib/store.js')}},plugins: [new webpack.ProvidePlugin({$: 'jquery',jQuery: 'jquery',template: 'template',store: 'store',_: 'understore'}),new webpack.optimize.DedupePlugin(),new ExtractTextPlugin("[name].css"),new webpack.optimize.CommonsChunkPlugin('common', 'common.js')].concat(minfy),module: {loaders: [{test: /\.js[x]?$/,exclude: /node_modules/,loader: 'babel-loader',query: {compact: false}}, {test: /\.css$/,loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues')}, {test: /\.less$/,loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues!less-loader')}, {test: /\.scss$/,loader: ExtractTextPlugin.extract('style-loader', 'css-loader?-convertValues!sass-loader')}, {test: /\.(png|jpg|gif|woff|woff2|ttf|eot|svg)$/,loader: "file-loader?name=[name]_[sha512:hash:base64:7].[ext]"}, {test: /\.html/,loader: "html-loader"}]}}; webpack(config, function(err, stats) {
console.log(stats.toString());});
});
gulp.task('sham', function(){
gulp.src('../global/lib/es5-shim-sham.js').pipe(gulp.dest('./dist'));
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
pacakge.json(根据项目情况配置)
{
"name": "iwfe",
"version": "0.0.0",
"private": true,
"scripts": {"start": "node ./bin/server" },
"dependencies": {"babel-loader": "^5.3.2","bundle-loader": "^0.5.4","css-loader": "^0.16.0","exports-loader": "^0.6.2","extract-text-webpack-plugin": "^0.8.2","file-loader": "~0.8.4","fs-extra": "*","html-loader": "^0.4.0","imports-loader": "^0.6.5","jquery": "~2.1.4","sass-loader": "^3.1.2","source-map-loader": "^0.1.5","style-loader": "~0.12.3","through2": "*","url-loader": "~0.5.6","webpack": "*","webpack-dev-server": "^1.10.1","yargs": "*","gulp-zip": "*" },
"devDependencies": {"gulp": "*","gulp-util": "*" },
"description": "前端静态库",
"repository": {"type": "git","url": "xxx" },
"author": "jade",
"license": "ISC" }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
参考:http://www.ydcss.com/archives/18
https://github.com/webpack