extjs2版本中实现鼠标悬停的qtip提示,需要在页面ext初始化时加入如下代码:
Ext.QuickTips.init();然后在grid的ColumnModel中,需要有qtip效果的字段加上如下代码
renderer : function(value, cell, record, rowIndex, colIndex){return '<div ext:qtip="'+value+'">'+value+'</div>';}最终效果如图所示:

如果qtip内容过长,会导致样式变形,可以用 XTemplate更改样式,如下:
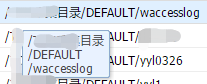
renderer : function(value, cell, record, rowIndex, colIndex){var qtipTpl = new Ext.XTemplate('<tpl for=".">','<div ext:qtip="{da}">','{data}</div>','</tpl>');var va = value.split("/");var v = '';for(var i=1;i<va.length;i++){v = v + "/"+va[i]+"<br>";}var da = {da:v,data:value};return qtipTpl.apply(da);}最终效果如图所示: