Electron 简介
Electron 可以构建跨平台桌面程序(Mac、Windows、Linux),是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架,它负责比较难搞的部分,你只需把精力放在你的应用的核心上即可。 相当于你会js、html 你就可以开发一个桌面程序,又给前端工程师扩展另外一条选择。
开源例子
- vs code
微软家的编译器、也是大批开发者用的 编译器也是用它开发的。

- github 的 Atom 编译器

- 音乐播放器
不止编译器,Electron + vue 开源的音乐播放器
有兴趣的朋友可以参考一下,地址贴出:https://gitee.com/mirrors/electron-vue-music


…
前端基础设施搭建
搭建:node、npm、cnpm
参考我往期博客:https://juejin.im/post/6889414785289420814
安装 electron
cnpm install -g electron
大概 20 秒
验证electron否安装成功
electron -v

使用git克隆一个electron官方的helloworld,并执行以下命令
# 克隆项目仓库
git clone https://github.com/electron/electron-quick-start# 进入这个仓库
cd electron-quick-start# 运行
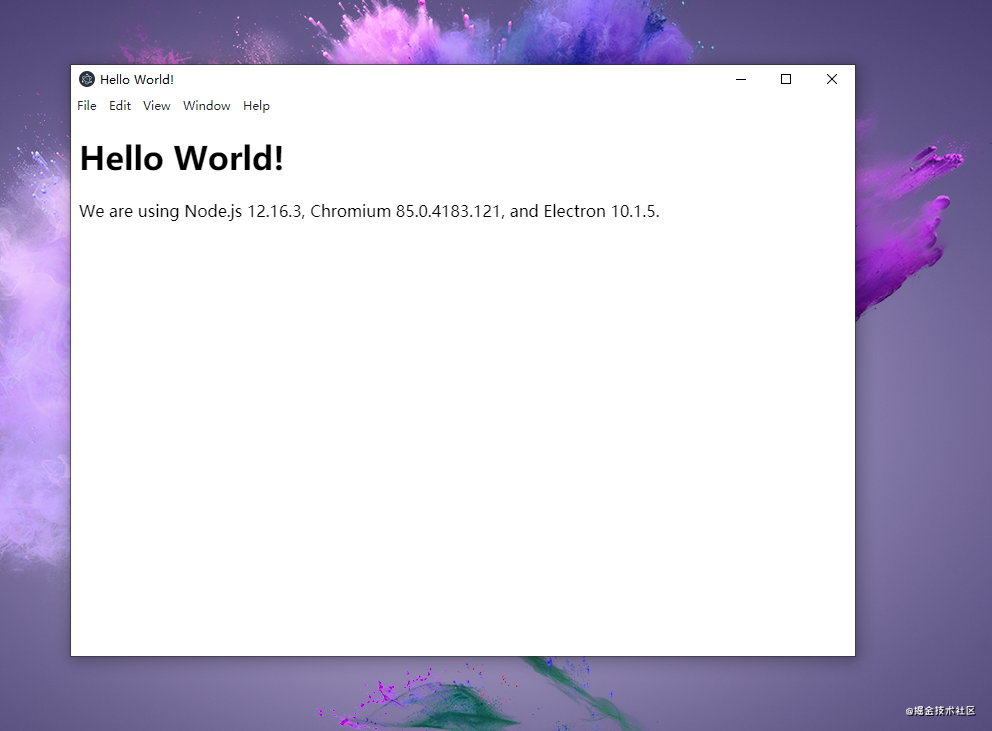
electron .
运行成功后:

electron官方文档:
https://www.electronjs.org/