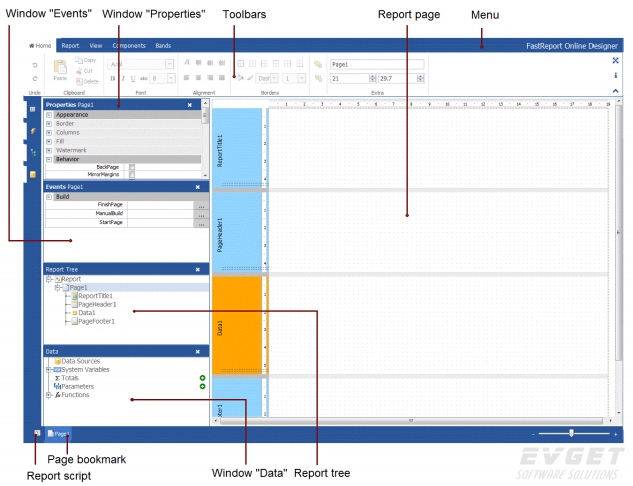
FastReport Online Designer的界面结构有以下几个方面:
- Menu
- Report page
- "Properties" window
- "Event" window
- Report tree
- "Data" window
- Toolbars
- Bookmark page
- Report script
>>立即在线体验FastReport Online Designer

下面将详细介绍每项。
主菜单被放置在报表设计器的顶部:Main, Report, View, Components, Bands。当选择菜单项,打开工具栏选项卡,类似于微软的Office2007。
主菜单选项卡中的工具栏用于更改报表组件的外观。
在“Report”选项卡中可以保存报表,添加/删除页面,添加对话框,以及在预览模式下的运行报表。
在“View”选项卡中,你可以为报表页的网格指定设置。网格有助于组件参照彼此进行定位。
“Components”选项卡包含FastReport的组件面板。组件允许你在频带显示不同的数据。它们连同频带是报表模板的一个组成部分。
“Bands”选项卡包含一个可以添加到报表中的调色板。频带提供一个放置组件的容器。频带的类型决定它在报告中的位置。
报表页面包含组成报表模板的频带和组件。
属性窗口和其它窗口一样默认是隐藏的。它可以通过侧边栏上的图标显示出来。因此你可以收录“打开事件”,报表树和“数据”窗口。为了方便使用,打开的窗口可以在屏幕上随意移动,只需单击窗口头部的回形针图标就可以将窗口返回到原来的位置。
“Properties”窗口显示选中的报表对象的属性。这个对象可以是频带,组件,甚至报表页面。
“Events”显示选择的报表对象的可用事件。报表树包含分层列表中的所有报表对象。通过右键单击列表中的项目可以调用选择的对象的上下文菜单。
在报表设计器的底部你可以看到报表的页标签以及报表的脚本图标。如果你使用该脚本,代码编辑器将替换报表页面显示出来:

报告脚本允许用户定义报表的的逻辑结构。
1. Report Page
一个报表可以包含多个页面。例如:标题页,另外数据的页面的数量则取决于数据源的数据量。
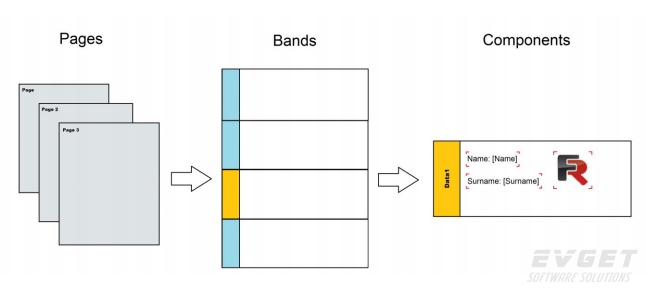
报表结构可以简单地表示为:

一个报表包含页面,页面-频带,频带-组件,组件-数据。
一个新的报表已经包含一个页面,但是如果你想要添加另一个,在“Report”选项卡点击新建页面图标(NewReportPage)。

在这里你可以添加对话框(NewDialog)。
要删除一个报表页面,你必须导航到要删除的报表页面并点击删除图标。如果该报表只包含一个页面,那么删除图标将不活跃。你可以在主选项卡的"Extra"部分设置页面大小。你需要选择设计器底部面板的页面选项卡。

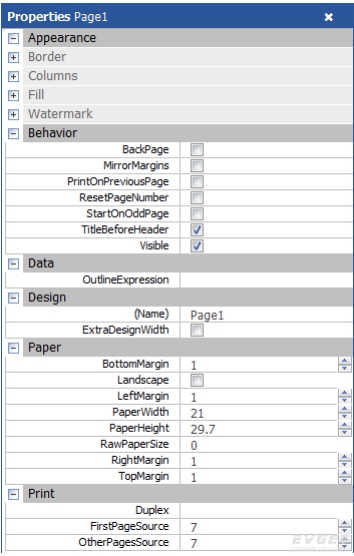
如果你选择了设计器底部的页面标签,页面的其它属性也可以在“Properties”窗口看到。

你可以在“Paper”部分设置页面大小和边框。
“Print”部分允许你决定是否打印双面以及第一页源码和其它页面的源码。
此外,你还可以访问配置框架,列,填充等。
2. Bands
在FastReport中.NET组件不能简单地放在报告的空白页上。它们要放置特殊的容器-band中。报表页面应该至少包含一个band,但可以有不同的类型,根据它们的用途放置在页面上的特定位置。
band带有以下几种类型:
| band类型 | 打印方式 |
| Report Title | 它在报表的一开始打印。你可以选择打印顺序-在页眉之前或之后-通过属性窗口中的“TitleBeforeHeader”属性进行设置。默认情况下,该属性值为真,也就是报表标题在页标题之前打印。 |
| Report Summary | 它在报表的末尾打印,在最后一个数据行之后,但在页脚之前。页眉在报告的每一页的顶部打印而页脚在报告的每一页的底部打印。 |
| Page Header | 打印在报表的每一页顶部。 |
| Page Footer | 打印在报表的每一页底部。 |
| Column Header | 在打印多列报表时使用。在页眉区域后每列的顶部打印。 |
| Column Footer | 在列底部和页脚之前打印。 |
| Data | 与数据源连接,由数据源中的行决定其打印次数。 |
| Data Header | 与"Data"连接,在第一行数据之前打印。 |
| Data Footer | 与"Data"连接,在最后一行数据之后打印。 |
| Group Header | 当分组条件改变时,在每组开始的时候打印。 |
| Group Footer | 在每个分组之后打印。 |
| Child | 可与任何band连接,包括其它子band。在它对应的父band之后立即打印。 |
| Overlay | 在每个报表页面上作为背景打印。 |
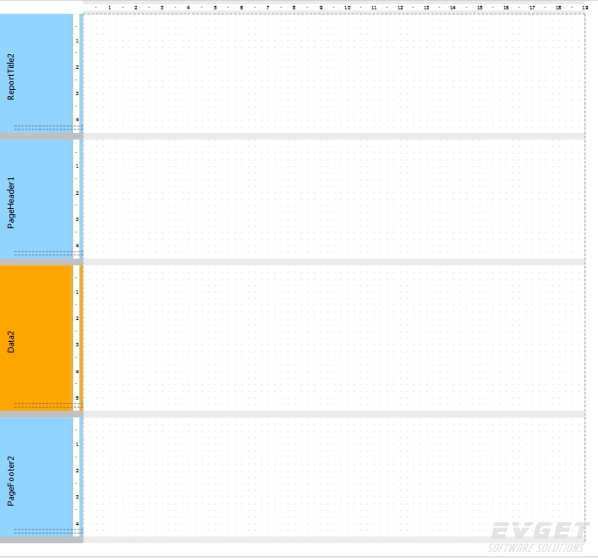
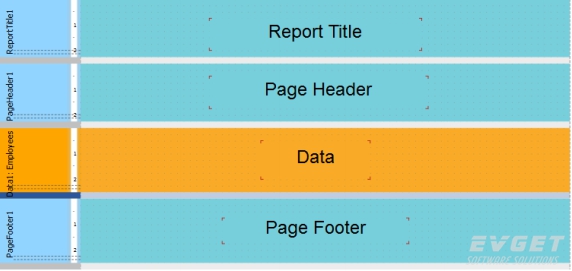
band的头部显示在报表页面的左侧。默认情况下,一个新的报表包含4个band:
- ReportTitle;
- PageHeader;
- Data;
- PageFooter.
在数据区域中的band为矩形。

band可以有填充和框架,但在默认情况下禁用。此外,band具有网格易于组件的定位。网格可以在主菜单的“View”菜单中进行设置。

你可以通过鼠标修改band的大小。将光标移动到band底部,光标发生变化,点击鼠标左键,向上或向下调整区域的高度即可。
2.1. Band设置
点击"Bands"选项卡给报表页面添加band,选择所需的band,然后点击就可以了。
要添加“数据标题”或“数据页脚”你应该在报表页面上预先选择"Data"band。
要添加其它“Data”band,你可以选择报表页面上的任何band,除了已经存在的“Data”band。
如果你在报表页面上选择"Data"band而且添加了另一个"Data"band,那么将会添加一个详细的“Data”band。
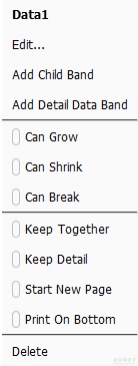
还有另一种方式来增加一个详细的“Data”band。通过鼠标右键单击调用上下文菜单的“Data”band。然后从列表中选择“Add Detail Data Band”即可。此外,你还可以在此菜单中添加子band。

你可以通过使用上下文菜单或点击Delete键删除选定的band。
FastReport会限制你可能导致产生不正确报表模板的操作。例如,如果你有“group Header”band,那么你将无法删除该组的"Data" band。你必须先删除bandgroup。
此外,当你删除band时,与其它band之间的关联也将被删除。例如,如果删除“Data” band,其相应的页眉,页脚,子band以及详细band也将被删除。
2.2. 打印顺序

页面上的band顺序如下:
- 报表标题
- 页眉
- 数据
- 报表页脚
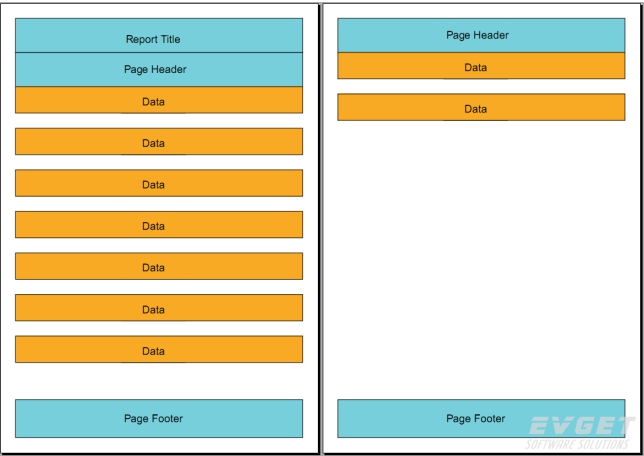
报表打印结束后如下图所示:

在打印过程中,FastReport将检查当前页上是否有足够的空间来打印这些band。如果页面上没有足够的空间来打印,处理方法如下:
- 在报表当前页面打印“页脚”
- 添加到一个新的页面
- 打印“页眉”
- 继续打印上个页面没有打印完的部分
2.3. Band属性
所有band都有影响打印处理过程的一些共同属性。你可以在报表页边栏打开属性窗口来查看这些属性。
| 属性 | 描述 |
| CanGrow, CanShrink | 这些属性确定band是否可根据其中的对象的大小进行放大或缩小。如果两个属性被禁用,band的大小将被固定。 |
| CanBreak | 如果该属性已启用,FastReport将可以只打印band的部分内容。 |
| StartNewPage | 该属性使得每一个band都在一个新的页面上打印,通常在打印组时使用。 |
| PrintOnBottom | 具有该属性的band打印在页面的底部,在“页脚”之前。这在打印某些具体文档并且希望在底部打印其总和的时候是非常有用的。 |
| RepeatOnEveryPage | "Data Header", "Data Footer", "Group Header"和"Group Footer"都具有这个属性。这种类型的band将被打印在每个新页面上。 |