jquery 验证非常简单,下面总结常用的三种方式:
第一种方式:也是比较标准的方式:
首先引入jquery 插件和 jquery 验证插件:
第一步:引入插件
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
第二步: 定义表单的错误输出:
<style type="text/css">
#frm label.error {
color: Red;
}
</style>
第三步:添加错误处理方法;
jquery验证,需要有 1:定义验证方法, 2:添加验证规则
下面贴出常用的验证小例子,一看就明白了。
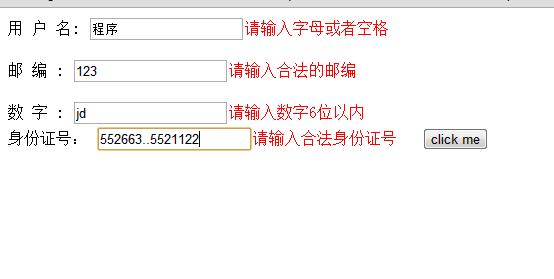
先看效果图:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript" src="js/jquery.validate.js"></script><script type="text/javascript" src="js/jquery.metadata.js"></script><script type="text/javascript" src="js/messages_zh.js"></script><style type="text/css"> #frm label.error { color: Red; }</style></head><script type="text/javascript">$(document).ready(function(){ $("#clickme").click(function(){ alert("Hello World"); }); $( "#frm" ).validate({ rules: { username: { required: true, minlength: 4, maxlength: 20, byteMaxLength:20, valiEnglish:true }, postcode: { postcodeVal:true }, number: { byteMaxLength:5, numFormat:5 }, identifier: { sfzhValidate:true } }, messages: { username: { required: "请输入用户名4--20个英文字符", minlength: $.format("Keep typing, at least {0} characters required!"), maxlength: $.format("Whoa! Maximum {0} characters allowed!") }, number: { numFormat: $.format("请输入{0}数字") } } }); jQuery.validator.addMethod("byteMaxLength", function(value, element, param) { var length = value.length; for ( var i = 0; i < value.length; i++) { if (value.charCodeAt(i) > 127) { length++; } } return this.optional(element) || (length <= param); }, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)")); jQuery.validator.addMethod("numFormat",function(value,element,param){ return this.optional(element) || /^\d*$/.test(value); } //,$.validator.format("请输入数字{0}位以内") ); //number(9,3) jQuery.validator.addMethod("numFormat63",function(value,element){ return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value); },$.validator.format("请输入合法数字,精度格式123456.0") ); jQuery.validator.addMethod("postcodeVal",function(value,element){ return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value); },$.validator.format("请输入合法的邮编") ); jQuery.validator.addMethod("numberAndLettersVal",function(value,element){ return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value); },$.validator.format("请输入字母或数字") ); jQuery.validator.addMethod("sfzhValidate",function(value,element){ return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value); },$.validator.format("请输入合法身份证号") ); jQuery.validator.addMethod("valiEnglish",function(value,element){ return this.optional(element) || /^[a-zA-Z ]*$/.test(value); },$.validator.format("请输入字母或者空格") ); });</script><body><form id="frm" name="frm" method="post" action=""><label>用 户 名: <input type="text" name="username" id="username" /></label> <p> <label>邮 编 :<label></label></label> <label> <input type="text" name="postcode" id="postcode" /> <br /> </label> </p> <p><label>数 字 : <input type="text" name="number" id="number" /> </label> <br /><label>身份证号: <input type="text" name="identifier" id="identifier" /> </label> <label> <input type="button" name="clickme" id="clickme" value="click me" /> </label> </p></form></body></html>
这是一个完整的验证示例,关于引入的代码已经上传,可以点击下载
下面讲解其中的重点方法:
jQuery.validator.addMethod("byteMaxLength", function(value, element, param) { var length = value.length; for ( var i = 0; i < value.length; i++) { if (value.charCodeAt(i) > 127) { length++; } } return this.optional(element) || (length <= param); }, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)"));jQuery.validator.addMethod() 方法,有三个参数,第一个参数 : “byteMaxLength” 是定义方法名,必须保证方法名唯一,是一个identifier标志。
第二个参数: 是下面这个回调(callback)函数:
function(value, element, param) { var length = value.length; for ( var i = 0; i < value.length; i++) { if (value.charCodeAt(i) > 127) { length++; } } return this.optional(element) || (length <= param); }回调函数有三个参数:第一个:value ,是当前验证的元素的值。
第二个: element 是当前被验证的元素。
第三个:是传入的参数,例如: min : 5 这个参数为5, 对于本方法调用的时候,例如:byteMaxLength:10 其中10为传入参数。
这个方法的方法名为: byteMaxLength 回调函数如上,
回调函数的作用就是验证输入的为多少个字节,其中一个汉字代表两个字符,字符为0-127的ASCII码,其中有一句返回:
return this.optional(element) 这个函数调用的意思是: 用于表单输入值不为空时验证,当field为空时,即element的值为空,this.optional(element) = true, 就是说该filed不是必填项,当不填时也通过验证, 如果element的值不为空 this.optional(element) = false 就要根据 || 后面的验证来判断返回为true 或false的目的,总结起来 this.optional(element) 就是为了说明 当前验证的 field不是必填项。
第三个参数: 如下:
$.validator.format("不能超过{0}个字节(一个中文字算2个字节)")这第三个参数可以直接是一个message 就是验证的提示信息, 为了显示函数的验证的信息,这个参数也可以通过创建函数jQuery.validator.format(value)来显示,其中 {0} 代表 该方法 的参数如果 方法调用如: byteMaxLength : 10 上面的输入就是 不能超过10个字节,(一个中文字算两个字节)下面看一下这段代码:
$( "#frm" ).validate({ rules: { username: { required: true, minlength: 4, maxlength: 20, byteMaxLength:20, valiEnglish:true }, postcode: { postcodeVal:true }, number: { byteMaxLength:5, numFormat:5 }, identifier: { sfzhValidate:true } }, messages: { username: { required: "请输入用户名4--20个英文字符", minlength: $.format("Keep typing, at least {0} characters required!"), maxlength: $.format("Whoa! Maximum {0} characters allowed!") }, number: { numFormat: $.format("请输入{0}数字") } } }); 首先这是一个方法调用 $( "#frm" ).validate([options])验证选择的表单,方法的参数是可选项,可以输入0个或者键值对(key/value)
这个方法是为了 处理例如:submit , focus , keyup , blur, click 触发验证的,对象是整个表单的元素,或者是单个元素,使用rules和 messages 定义验证的元素,使用errorClass, errorElement, wrapper, errorLabelContainer, errorContainer, showErrors, success, errorPlacement, highlight, unhighlight, and ignoreTitle去控制非法元素的错误信息显示。
下面看 validate 的方法 rules();
返回 第一个选择的元素的验证的规则, 有若干种方式定义验证规则。
rules 方法定义了基于id的验证,
username: { required: true, minlength: 4, maxlength: 20, byteMaxLength:20, valiEnglish:true }如上:其中,username为 id名, {}中为定义的验证方法,就是这个id 的都需要哪些方法验证,方法名就是上面讲到的方法;这样就定义了。
messages中定义了 :
username: { required: "请输入用户名4--20个英文字符", minlength: $.format("Keep typing, at least {0} characters required!"), maxlength: $.format("Whoa! Maximum {0} characters allowed!") }这个id中方法验证错误提示信息。其中可以直接输出message或者调用 $.format()方法。上面的标准格式就是:
var $params = {debug:false, rules:{}, messages:{}};
$("#frm").validate($params);
rules{}中定义验证规则的方法。 messages{}定义错误输出。
以上为第一种方式:
第二种方式:和第一种基本差不多:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript" src="js/jquery.validate.js"></script><script type="text/javascript" src="js/jquery.metadata.js"></script><script type="text/javascript" src="js/messages_zh.js"></script><style type="text/css"> #frm label.error { color: Red; }</style></head><script type="text/javascript">$(document).ready(function(){ $("#clickme").click(function(){ alert("Hello World"); }); jQuery.validator.addMethod("byteMaxLength", function(value, element, param) { var length = value.length; for ( var i = 0; i < value.length; i++) { if (value.charCodeAt(i) > 127) { length++; } } return this.optional(element) || (length <= param); }, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)")); jQuery.validator.addMethod("numFormat",function(value,element,param){ return this.optional(element) || /^\d*$/.test(value); },$.validator.format("请输入数字{0}位以内") ); //number(9,3) jQuery.validator.addMethod("numFormat63",function(value,element){ return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value); },$.validator.format("请输入合法数字,精度格式123456.0") ); jQuery.validator.addMethod("postcodeVal",function(value,element){ return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value); },$.validator.format("请输入合法的邮编") ); jQuery.validator.addMethod("numberAndLettersVal",function(value,element){ return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value); },$.validator.format("请输入字母或数字") ); jQuery.validator.addMethod("sfzhValidate",function(value,element){ return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value); },$.validator.format("请输入合法身份证号") ); jQuery.validator.addMethod("valiEnglish",function(value,element){ return this.optional(element) || /^[a-zA-Z ]*$/.test(value); },$.validator.format("请输入字母或者空格") ); $("#frm").validate(); check_infor();});function check_infor(){ $("#username").attr("class","{byteMaxLength:22,valiEnglish:true}"); $("#postcode").attr("class","{byteMaxLength:6,postcodeVal:true}"); $("#number").attr("class","{byteMaxLength:6,numFormat:6}"); $("#identifier").attr("class","{sfzhValidate:true}"); }</script><body><form id="frm" name="frm" method="post" action=""><label>用 户 名: <input type="text" name="username" id="username" /></label> <p> <label>邮 编 :<label></label></label> <label> <input type="text" name="postcode" id="postcode" /> <br /> </label> </p> <p><label>数 字 : <input type="text" name="number" id="number" /> </label> <br /><label>身份证号: <input type="text" name="identifier" id="identifier" /> </label> <label> <input type="button" name="clickme" id="clickme" value="click me" /> </label> </p></form></body></html>以上为第二种方式的代码:其中:
方法定义和第一种一样:在于调用:
function check_infor(){ $("#username").attr("class","{byteMaxLength:22,valiEnglish:true}"); $("#postcode").attr("class","{byteMaxLength:6,postcodeVal:true}"); $("#number").attr("class","{byteMaxLength:6,numFormat:6}"); $("#identifier").attr("class","{sfzhValidate:true}"); }其中定义了一个javascript方法专门用于为form表单中需要验证的id进行验证:其中用到了.attr() 方法:这个方法有很多种参数形式 .attr(attributeName,value)方法
attributeName为参数名: value 为参数值
其中下面means 是为 id为username的 元素 的 class 属性 添加值:
"{byteMaxLength:22,valiEnglish:true}" $("#username").attr("class","{byteMaxLength:22,valiEnglish:true}");这样该id元素就有了验证。
注意: 在自定义的check_infor()调用之前 ,必须首先调用$("#frm").valudate();方法;
第三种方式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript" src="js/jquery.validate.js"></script><script type="text/javascript" src="js/jquery.metadata.js"></script><script type="text/javascript" src="js/messages_zh.js"></script><style type="text/css"> #frm label.error { color: Red; }</style></head><script type="text/javascript">$(document).ready(function(){ $("#clickme").click(function(){ alert("Hello World"); }); jQuery.validator.addMethod("byteMaxLength", function(value, element, param) { var length = value.length; for ( var i = 0; i < value.length; i++) { if (value.charCodeAt(i) > 127) { length++; } } return this.optional(element) || (length <= param); }, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)")); jQuery.validator.addMethod("numFormat",function(value,element,param){ return this.optional(element) || /^\d*$/.test(value); },$.validator.format("请输入数字{0}位以内") ); //number(9,3) jQuery.validator.addMethod("numFormat63",function(value,element){ return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value); },$.validator.format("请输入合法数字,精度格式123456.0") ); jQuery.validator.addMethod("postcodeVal",function(value,element){ return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value); },$.validator.format("请输入合法的邮编") ); jQuery.validator.addMethod("numberAndLettersVal",function(value,element){ return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value); },$.validator.format("请输入字母或数字") ); jQuery.validator.addMethod("sfzhValidate",function(value,element){ return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value); },$.validator.format("请输入合法身份证号") ); jQuery.validator.addMethod("valiEnglish",function(value,element){ return this.optional(element) || /^[a-zA-Z ]*$/.test(value); },$.validator.format("请输入字母或者空格") ); $("#frm").validate(); $('#username').rules('add', { required: true, byteMaxLength:20,valiEnglish:true}); $('#postcode').rules('add', { postcodeVal:true}); $('#number').rules('add', { byteMaxLength:5,numFormat:5}); $('#identifier').rules('add', { sfzhValidate:true}); });</script><body><form id="frm" name="frm" method="post" action=""><label>用 户 名: <input type="text" name="username" id="username" /></label> <p> <label>邮 编 :<label></label></label> <label> <input type="text" name="postcode" id="postcode" /> <br /> </label> </p> <p><label>数 字 : <input type="text" name="number" id="number" /> </label> <br /><label>身份证号: <input type="text" name="identifier" id="identifier" /> </label> <label> <input type="button" name="clickme" id="clickme" value="click me" /> </label> </p></form></body></html>第三种方式与其他两种方式不同的地方就是:
$('#username').rules('add', { required: true, byteMaxLength:20,valiEnglish:true}); $('#postcode').rules('add', { postcodeVal:true}); $('#number').rules('add', { byteMaxLength:5,numFormat:5}); $('#identifier').rules('add', { sfzhValidate:true});为每一个单独的元素添加验证规则。其中调用了rules( "add", rules )方法:
增加验证规则为匹配的元素。
注意:$("form").validate()方法必须首先被调用。
这个规则也能包含一个messages-object,定义常用的messages。