iframe 和 frameset 都用于html页面的框架布局
1.<iframe> 标签
iframe 是个内联框架,是在页面里生成个内部框架。
1.1格式:<iframe></iframe>
1.2主要属性:
frameborder :是否显示框架的边框;
src :指定一个资源(如网页、图片)的uri;
scrolling :是否显示框架的滚动条;
width:定义iframe的宽度;
height:定义iframe的高度;
1.3优点:缩短页面的整体长度。
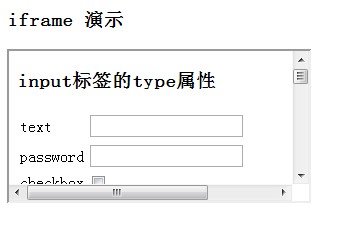
代码示例:
<body>
<h3>HTML标签演示</h3>
<iframe src=1.1-ShowHtml.htm ></iframe>
</body>

1.4 注意事项
在 "<iframe>我是内容</iframe>" 内添加内容时,在展示页面不会显示添加的内容。所以还是使用src属性指定一个页面吧。
1.5 应用场景:
①版本升级页面,版本日志过多,可以把升级的信息放到一个iframe里。
②富文本编辑框,如博客园的【新建随笔】区域。
?
2.<frameset> 标签
frameset?定义一个框架集,包含多个框架,每个框架都有独立的文档。
2.1格式:
<frameset >
<frame src=a.htm />
<frame src=b.htm />
<noframes></noframes>
</frameset>
2.2 子项说明:
<frame src=a.htm /> :子框架
<noframes></noframes>:浏览器不支持此框架的时,显示的内容。
注意:必须包含<body></body>标签。
2.3 属性:
frameset 属性:
rows :表示子框架按行的样式布局( )。以2个子框架为例:rows="30%,*" ,表示第一个框架占整个页面30%的高度,第二个占剩下的;
)。以2个子框架为例:rows="30%,*" ,表示第一个框架占整个页面30%的高度,第二个占剩下的;
cols :表示子框架按列的样式布局( )。以2个子框架为例:cols="30%,*" ,表示第一个框架占整个页面30%的长度,第二个占剩下的;
)。以2个子框架为例:cols="30%,*" ,表示第一个框架占整个页面30%的长度,第二个占剩下的;
noresize="noresize" :表示不调整子框架的范围。
frame 属性:
src :指向一个资源(如页面、图片等)的URI;
name :指定框架的名称,以便进行框架间的操作。
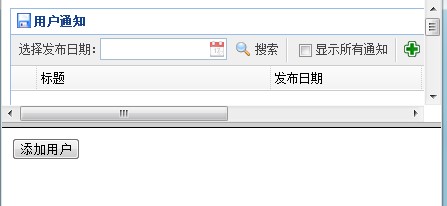
代码示例:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>frameset 演示</title>
</head>
<frameset rows="30%,*" noresize="noresize">
<frame src=DateGrid.htm name="frm1" />
<frame src=Dialog.htm name="frm2"/>
<noframes></noframes>
</frameset>
</html>

?
2.4 注意事项:
使用frameset标签时,注意要去掉外层的<body></body>标签。
2.5 子框架集间的操作
参照示例代码,frm1更改frm2的子集指向的页面:window.parent.frames["frm2"].location.href = 'b.htm'
?
?2.6 应用场景
①后台页面的管理,左边显示 菜单,右边框架 显示详细页面。
②功能菜单页面,如bbs.csdn.net
?
3.小知识
浏览页面中的框架时,在框架页面内 点击右键,会多出框架的信息。
以chrome为例:

?
?
==================================系列文章==========================================
<iframe id="webdevroad" src="http://www.cnblogs.com/polk6/archive/2013/05/10/3071327.html" width="0" height="1"></iframe>本篇文章:1.3?HTML iframe 和 frameset 的区别
Web开发之路系列文章