具体代码如下:
<table>
<tr>
<td class="TDFieldName" style="text-align: center; width: 30%">
<span class="FontRed">*</span>
<span id="Label10">Data Management Supervisor:</span>
</td>
<td class="TDNormal">
<input name="tbDMS" type="text" id="tbDMS" readonly="readonly" class="txtOutRN" value="Zhang,yanit" />
<input name="btnDMS" type="button" id="btnDMS" class="Button1" value="Select" onclick="doSelectUser('tbDMS','DM Admin')" />
<input name="hidDMS" type="hidden" id="hidDMS" value="0bc01fb1-fed4-483f-97fa-4aca96a6bc29" />
</td>
</tr>
<tr id="trnumbering" style="display:block;">
<td class="TDFieldName" style="text-align: center; width: 30%">
<span class="FontRed">*</span>
<span id="Label12">Numbering by Data Management:</span>
</td>
<td class="TDNormal">
<input name="tbNumbering" type="text" id="tbNumbering" readonly="readonly" class="txtOutRN" value="Zhang,yanit" />
<input name="btnNumbering" type="button" id="btnNumbering" class="Button1" value="Select" onclick="doSelectUser('tbNumbering','DM Engr(Numbering)')" />
<input name="hidNumbering" type="hidden" id="hidNumbering" value="0bc01fb1-fed4-483f-97fa-4aca96a6bc29" />
</td>
</tr>
</table>
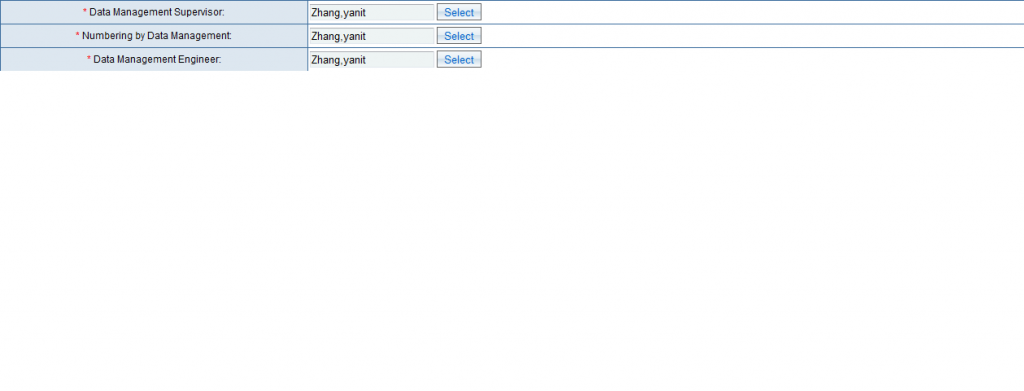
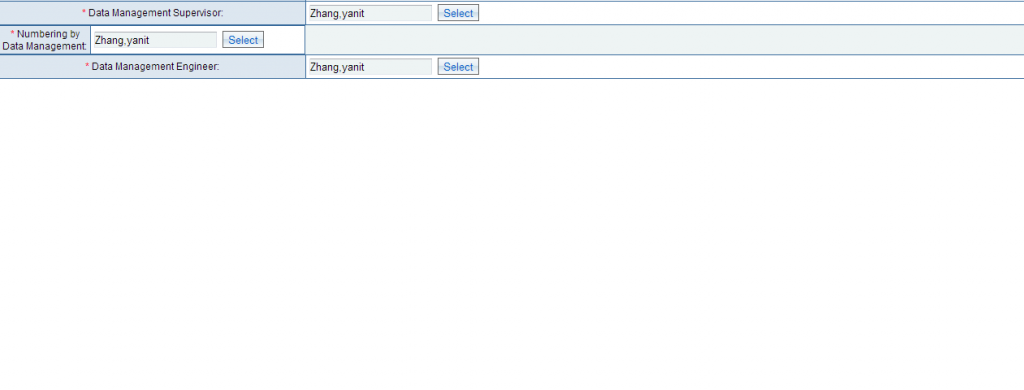
问题是带ID的这个tr在IE10和Chrome浏览器下会和上边的tr发生错位,效果图如下
IE8

IE10,Chrome

目前只能确定是因为display:block属性导致的错位,具体怎么解决请各位大大们指教,在线等
------解决方案--------------------
代码好像贴得不全吧?只有两行
还有就是不建议会table布局了,这个有点老式了,现在流行用div布局,css之类的控制也方便
------解决方案--------------------
<tr id="trnumbering" style="display:block;">