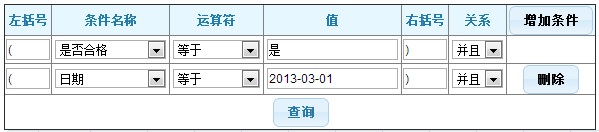
条件界面如下:条件可以自定义,可增加任意多个条件

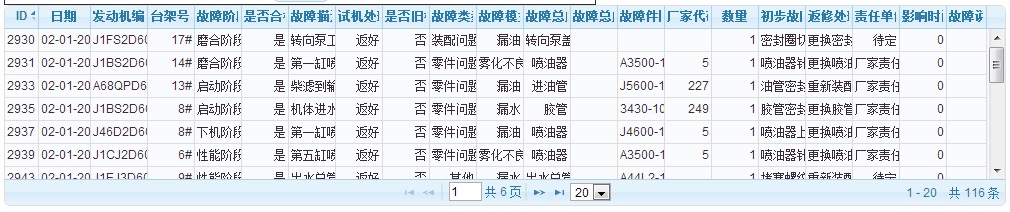
条件设置完以后,点查询按钮,从服务器获取json填充到jqGrid中

第一次加载有效,可是另外设置不同的条件后,再点查询就无效了,还是显示第一次的结果.
结过测试,服务器端返回的json数据是正确的.为什么第二次不能加载到jqGrid中.
js代码:
$.post("EngineTestSearchData.ashx", $("#Form1").serialize(), function (json) {
json = eval("(" + json + ")");
$("#jqgrid1").jqGrid({
datatype: 'local',
data: json.rows,
rowNum: 20,
pager: '#pager1',
colNames: ['ID', '日期', '发动机编号', '台架号'],
colModel: [
{ name: 'ID', index: 'ID', width: 55 },
{ name: '日期', index: '日期', width: 90, formatter: 'date' },
{ name: '发动机编号', index: '发动机编号', width: 100 },
{ name: '台架号', index: '台架号', width: 80, align: "right" }
],
width: 1000,
rowList: [10, 20, 30],
viewrecords: true
}).trigger("reloadGrid");
});
html代码:
<div id="tabs-1">
<table border="1" style="border-collapse:collapse" id="tbl_condition" >
<thead>
<tr align="center" style="background-color: #E7F7FF; color: #217BAD;">
<th>左括号</th>
<th>条件名称</th>
<th>运算符</th>
<th>值</th>
<th>右括号</th>
<th>关系</th>
<td align="center"><a href="#" id="getAtr"><span style="color: #000">增加条件</span></a></td>
</tr>
</thead>
<tfoot> </tfoot>
<tbody id="addTr" class="style3">
<tr align="center">
<td>
<input type="text" name="Lkuoh" class="style3" style="width:40px" value="("/></td>