正常aspx页面遍历BLL层传递来的数据 这样就可以:
<%foreach (var item in new BLL.Right1Manage().GetRight1ByDataReader())
{ %>
<li><a href="<%=item.Link %>" target="_blank">
<%=item.Name %></a></li>
<%} %>
现在如果item的一个属性进行分别遍历 然后追加不同样式的li
<%foreach (var item in new BLL.Right1Manage().GetRight1ByDataReader())
{%>
switch (item.BackGroundColor)
<%{%>
case 0:<li><a href="<%=item.Link %>" target="_blank"><%=item.Name %></a></li>; break;
case 1:<li><a class="orange" href="<%=item.Link %>" target="_blank"><%=item.Name %></a></li>; break;
case 2:<li><a class="green" href="<%=item.Link %>" target="_blank"><%=item.Name %></a></li>; break;
default: break;
<%}%>
<%}%>
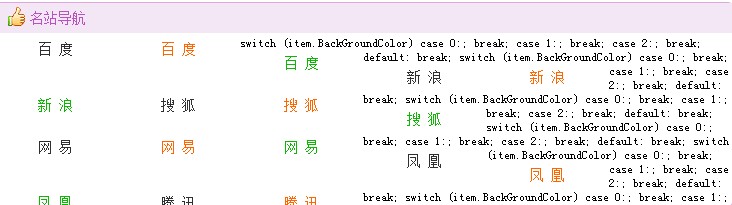
这么写不报错 ,但是跑起来 页面数据都乱了,有什么方法可以解决?

aspx foreach switch 遍历 前台根据条件遍历数据
------解决方案--------------------------------------------------------
public string ShowHtml(){
StringBuilder sb = new StringBuilder();
sb.Append("<table>");
sb.Append("<tr>");
sb.AppendFormat("<td>{0}</td>", 内容);
sb.Append("</tr>");
sb.Append("</table>");
return sb.ToString();
}
前台 <%=ShowHtml()%> 会不会好点。