
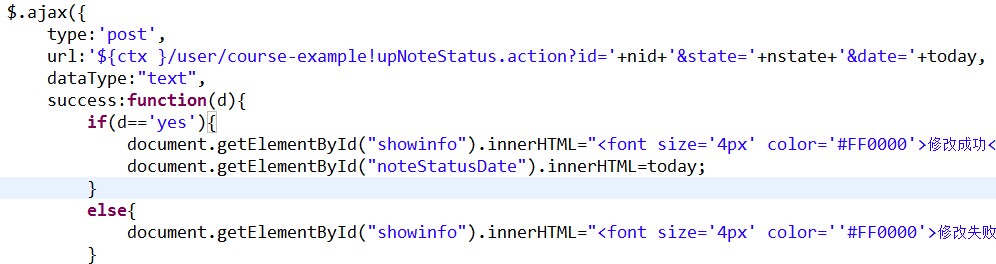
这是我写的ajax部分代码。数据可以实现更改,但需要再次刷新本页面才能显示更改后的结果。
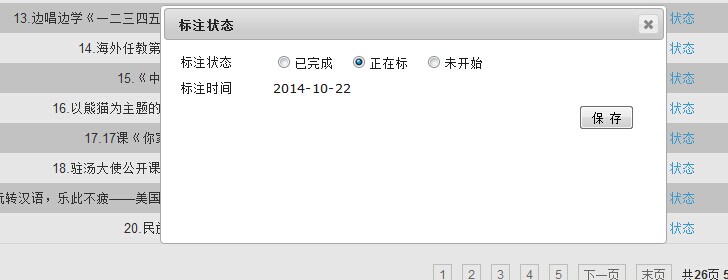
页面效果如下图。

本人菜鸟,求帮助,谢谢亲们。
------解决思路----------------------
如果有按钮就是成功过后把这个查询按钮点击一下,如果没有按钮就用 window.location.reload(),但是会有个问题就是分页有可能会回到第一页,主要是看你分页是怎么写的。
------解决思路----------------------
在ajax发送之前,把显示的内容先清空掉,在$.ajax之前加上下面的代码:
document.getElementById("showinfo").innerHTML="";
document.getElementById("noteStatusDate").innerHTML=""
就可以了
还有看你应该是用了jquery了,但是为什么修改元素的内容不用jquery呢,用document.getElementById(id).innerHTML麻烦,直接用$(id).html()获取内容,$(id).html("")修改内容