
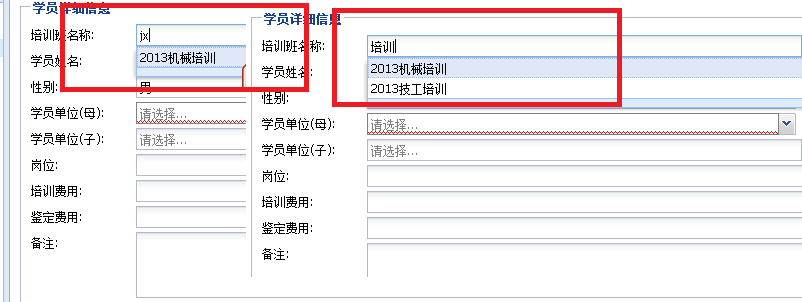
1、定义combox,多了红色字体
fieldLabel: "培训班名称",
name: "_trainingClassName",
id: "_trainingClassName_",
xtype: "combo",
mode: "local",
allowBlank: false,
//editable: false,
plugins:[new QM.plugin.PinyinFilter],
resizable : true,
selectOnFocus : true,
forceSelection : true,
emptyText: "请选择...",
valueField: "mainid",
displayField: "trainingClassName",
triggerAction: "all",
anchor: "99%",
store: new Ext.data.JsonStore({
root: "result",
autoLoad: true,
url: __ctxPath + "/traincost/listClassNamePlanBook.action",
fields: ["mainid", "trainingClassName"]
}),
listeners: {
select: function(combo, record, index) {
var mainIdVal = record.data.mainid;
Ext.getCmp("mainid").setValue(mainIdVal);
}
}
2、附件js
http://download.csdn.net/detail/dracotianlong/5041876