最近在做一个公司的框架,采用extjs+dwr,由于考虑到extjs的学习曲线,希望开发人员即便不会也能使用,于是我就打算用jsp自定义标签来实现。我觉得凡是用ext框架的公司都会用标签或者其他方式生成一些ext代码,否则多麻烦啊。
由于刚开始接触extjs,所以很多用法都在探索中。有不妥的地方请指正
?
?
效果图:

?
?看看,jsp多简洁,开发人员用起来会很舒服
- <stk-ui:panel?width="400"?title="测试"> ??
- ??
- ????<form?action="/login.jsp"?id="testForm1"> ??
- ??
- ????????姓名:<stk-ui:textField?id="t1"/><br> ??
- ??
- ????????<stk-ui:formButton?text="提交"?btnType="submit"?formId="testForm1"/> ??
- ??
- ????</form> ??
- ??
- </stk-ui:panel>??
<stk-ui:panel width="400" title="测试">
<form action="/login.jsp" id="testForm1">
姓名:<stk-ui:textField id="t1"/><br>
<stk-ui:formButton text="提交" btnType="submit" formId="testForm1"/>
</form>
</stk-ui:panel>
??
?panel.ftl
?
- <div?id="${parameters.id}Div"> ??
- ????<div?id="${parameters.id}El"?class="x-hidden"?align="center"> ??
- <script?type="text/javascript"> ??
- ????Ext.onReady(function() ??
- ????{ ??
- ????????new?Ext.Panel({ ??
- ????????????<#if?parameters.frame?exists> ??
- ????????????????frame:${parameters.frame}, ??
- ????????????</#if> ??
- ????????????<#if?parameters.title?exists> ??
- ????????????????title:'${parameters.title}', ??
- ????????????</#if> ??
- ????????????<#if?parameters.bodyStyle?exists> ??
- ????????????????bodyStyle:'${parameters.bodyStyle}', ??
- ????????????</#if> ??
- ????????????<#if?parameters.autoLoad?exists> ??
- ????????????????autoLoad:'${parameters.autoLoad}', ??
- ????????????</#if> ??
- ????????????<#if?parameters.autoScroll?exists> ??
- ????????????????autoScroll:${parameters.autoScroll}, ??
- ????????????</#if> ??
- ????????????<#if?parameters.collapsible?exists> ??
- ????????????????collapsible:'${parameters.collapsible}', ??
- ????????????</#if> ??
- ????????????<#if?parameters.height?exists> ??
- ????????????????height:${parameters.height}, ??
- ????????????</#if> ??
- ????????????<#if?parameters.x?exists> ??
- ????????????????x:${parameters.x}, ??
- ????????????</#if> ??
- ????????????<#if?parameters.y?exists> ??
- ????????????????y:${parameters.y}, ??
- ????????????</#if> ??
- ????????????width:?'${parameters.width}', ??
- ????????????defaults:?{width:?(${parameters.width}-30)}, ??
- ????????????renderTo:'${parameters.id}Div', ??
- ????????????id:'${parameters.id}', ??
- ????????????items:?new?Ext.Container({ ??
- ????????????????el:'${parameters.id}El'??
- ????????????}) ??
- ????????}); ??
- ????????$("#${parameters.id}El").removeClass("x-hidden"); ??
- ????}); ??
- </script>??
<div id="${parameters.id}Div">
<div id="${parameters.id}El" class="x-hidden" align="center">
<script type="text/javascript">
Ext.onReady(function()
{
new Ext.Panel({
<#if parameters.frame?exists>
frame:${parameters.frame},
</#if>
<#if parameters.title?exists>
title:'${parameters.title}',
</#if>
<#if parameters.bodyStyle?exists>
bodyStyle:'${parameters.bodyStyle}',
</#if>
<#if parameters.autoLoad?exists>
autoLoad:'${parameters.autoLoad}',
</#if>
<#if parameters.autoScroll?exists>
autoScroll:${parameters.autoScroll},
</#if>
<#if parameters.collapsible?exists>
collapsible:'${parameters.collapsible}',
</#if>
<#if parameters.height?exists>
height:${parameters.height},
</#if>
<#if parameters.x?exists>
x:${parameters.x},
</#if>
<#if parameters.y?exists>
y:${parameters.y},
</#if>
width: '${parameters.width}',
defaults: {width: (${parameters.width}-30)},
renderTo:'${parameters.id}Div',
id:'${parameters.id}',
items: new Ext.Container({
el:'${parameters.id}El'
})
});
$("#${parameters.id}El").removeClass("x-hidden");
});
</script>
?
?
button.ftl 和 textField.ftl省略,标签类也省略
tr
生成的代码:
- <div?id="5068fb04-a387-4091-9c70-9810fe47ee6aDiv"> ??
- ????<div?id="5068fb04-a387-4091-9c70-9810fe47ee6aEl"?class="x-hidden"?align="center"> ??
- ????????<script?type="text/javascript"> ??
- ????????Ext.onReady(function() ??
- ????????{ ??
- ????????????new?Ext.Panel({ ??
- ????????????????????frame:true, ??
- ????????????????????title:'测试', ??
- ????????????????????autoScroll:true, ??
- ????????????????width:?'400', ??
- ????????????????defaults:?{width:?(400-30)}, ??
- ????????????????renderTo:'5068fb04-a387-4091-9c70-9810fe47ee6aDiv', ??
- ????????????????id:'5068fb04-a387-4091-9c70-9810fe47ee6a', ??
- ????????????????items:?new?Ext.Container({ ??
- ????????????????????el:'5068fb04-a387-4091-9c70-9810fe47ee6aEl'??
- ????????????????}) ??
- ????????????}); ??
- ????????????$("#5068fb04-a387-4091-9c70-9810fe47ee6aEl").removeClass("x-hidden"); ??
- ????????}); ??
- ????????</script> ??
- ??
- ????????<form?action="/login.jsp"?id="testForm1"> ??
- ????????????姓名:<span?id="t1TextSpan"></span> ??
- ????<script?type="text/javascript"> ??
- ??????Ext.onReady(function() ??
- ??????{ ??
- ?????????Ext.QuickTips.init(); ??
- ?????????new?Ext.form.TextField ??
- ?????????({ ??
- ????????????????renderTo:'t1TextSpan', ??
- ????????????????id:'t1'??
- ????????}); ??
- ????}); ??
- ????</script> ??
- ????????<br> ??
- ????????<span?id="9c9e1b2f-7544-4210-a71e-af4336a7f580BtnSpan"?style="width:1px;"></span> ??
- ????<script?type="text/javascript"> ??
- ????????????Ext.onReady(function() ??
- ????????????{ ??
- ????????????????????new?Ext.Button({ ??
- ????????????????????????????type:'submit', ??
- ????????????????????????????handler:function(){document.getElementById('testForm1').submit();}, ??
- ????????????????????????text:'提交', ??
- ????????????????????????id:'9c9e1b2f-7544-4210-a71e-af4336a7f580', ??
- ????????????????????????renderTo:'9c9e1b2f-7544-4210-a71e-af4336a7f580BtnSpan'??
- ????????????????????}); ??
- ????????????}); ??
- ????</script> ??
- ????</form> ??
- ????</div> ??
- </div>??
<div id="5068fb04-a387-4091-9c70-9810fe47ee6aDiv">
<div id="5068fb04-a387-4091-9c70-9810fe47ee6aEl" class="x-hidden" align="center">
<script type="text/javascript">
Ext.onReady(function()
{
new Ext.Panel({
frame:true,
title:'测试',
autoScroll:true,
width: '400',
defaults: {width: (400-30)},
renderTo:'5068fb04-a387-4091-9c70-9810fe47ee6aDiv',
id:'5068fb04-a387-4091-9c70-9810fe47ee6a',
items: new Ext.Container({
el:'5068fb04-a387-4091-9c70-9810fe47ee6aEl'
})
});
$("#5068fb04-a387-4091-9c70-9810fe47ee6aEl").removeClass("x-hidden");
});
</script>
<form action="/login.jsp" id="testForm1">
姓名:<span id="t1TextSpan"></span>
<script type="text/javascript">
Ext.onReady(function()
{
Ext.QuickTips.init();
new Ext.form.TextField
({
renderTo:'t1TextSpan',
id:'t1'
});
});
</script>
<br>
<span id="9c9e1b2f-7544-4210-a71e-af4336a7f580BtnSpan" style="width:1px;"></span>
<script type="text/javascript">
Ext.onReady(function()
{
new Ext.Button({
type:'submit',
handler:function(){document.getElementById('testForm1').submit();},
text:'提交',
id:'9c9e1b2f-7544-4210-a71e-af4336a7f580',
renderTo:'9c9e1b2f-7544-4210-a71e-af4336a7f580BtnSpan'
});
});
</script>
</form>
</div>
</div>
?
?
目前已经完成的标签大概有6个,确实遇到不少困难,比如button单独使用会自动换行等问题。唉,不容易啊
?
?
?
这个例子估计相对简单,导致大家有点误解,来看看经过一段时间努力,完成的ajaxGrid的标签:
?
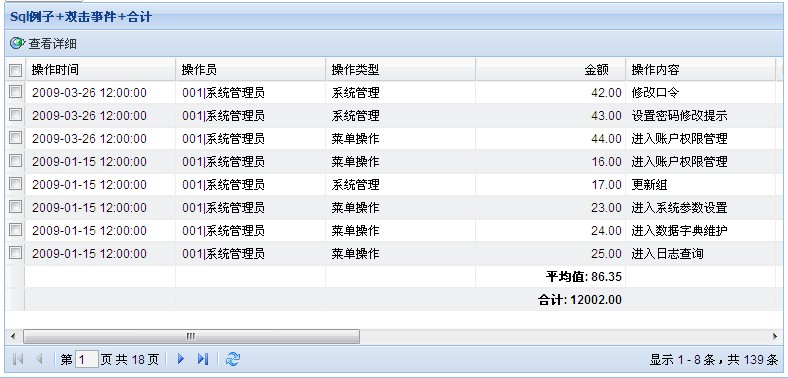
效果图:

?
?
jsp代码,就这么简单。该分页是取部分数据分页而不是全取。合计是全部数据合计。并且扩展了排序功能,能组合排序。还有一点功能需要完善,相信会很好用。
?
- <stk-ui:table?id="sqlTable"?actionName="TestSql"?pageSize="8"?width="780"?height="370"?title="Sql例子+双击事件+合计"?needDetail="true"?needCollect="true"> ??
- ????<stk-ui:column?property="OpTime"?title="操作时间"?pattern="yyyy-MM-dd?hh:mm:ss"/> ??
- ????<stk-ui:column?property="UserCode"?title="操作员"?key="userinfo"?pattern="code|name"?parser="translate"/> ??
- ????<stk-ui:column?property="OpClass"?title="操作类型"?parser="dict"?key="1086"/> ??
- ????<stk-ui:column?property="id"?title="金额"?collectMethod="SUM,AVG"?parser="number"?align="right"/> ??
- ????<stk-ui:column?property="OpContent"?title="操作内容"/> ??
- ????<stk-ui:column?property="IpAddr"?title="IP地址"?cssStyle="color:red"/> ??
- ????<stk-ui:column?property="FirstLevel"?title="一级菜单"?parser="translate"?key="menu"/> ??
- ????<stk-ui:column?property="SecondLevel"?title="二级菜单"?parser="translate"?key="menu"/> ??
- ????<stk-ui:column?property="Memo"?title="备注"?maxWords="20"?needHint="true"/> ??
- </stk-ui:table>??
<stk-ui:table id="sqlTable" actionName="TestSql" pageSize="8" width="780" height="370" title="Sql例子+双击事件+合计" needDetail="true" needCollect="true">
<stk-ui:column property="OpTime" title="操作时间" pattern="yyyy-MM-dd hh:mm:ss"/>
<stk-ui:column property="UserCode" title="操作员" key="userinfo" pattern="code|name" parser="translate"/>
<stk-ui:column property="OpClass" title="操作类型" parser="dict" key="1086"/>
<stk-ui:column property="id" title="金额" collectMethod="SUM,AVG" parser="number" align="right"/>
<stk-ui:column property="OpContent" title="操作内容"/>
<stk-ui:column property="IpAddr" title="IP地址" cssStyle="color:red"/>
<stk-ui:column property="FirstLevel" title="一级菜单" parser="translate" key="menu"/>
<stk-ui:column property="SecondLevel" title="二级菜单" parser="translate" key="menu"/>
<stk-ui:column property="Memo" title="备注" maxWords="20" needHint="true"/>
</stk-ui:table>
?
其中Action现在可以对应一个类返回Query对象,也可以做成一个xml配置方式。反正还在完善中!
