
npm install -g i5ting_toc
i5ting_toc -f 要转换的md文件路径 -o ---------------------------------------
filterList: state => state.list.filter(item => item > 5) 筛选并返回一个新数组filterawait axios.get(`http://ttapi.research.itcast.cn/app/v1_1/articles?channel_id=${cataId}×tamp=${Date.now()}&with_top=1`) ES6模板字符串
${Date.now()} 获取时间戳水平垂直居中
#app { width: 100%;height: 100vh; 可视屏的高度display: flex;justify-content: center;align-items: center; }Express插件vacode,浏览器自动打开项目,保存直接定格该页面
ctrl+shift+p —— express ——Host Current Worksoace ande Open in Brower
右键 —— F 直接加载页面---------------------------------------------------// 定义转义 HTML 字符的函数
function htmlEscape(htmlstr) {return htmlstr.replace(/<|>|"|&/g, match => {switch (match) {case '<':return '<'case '>':return '>'case '"':return '"'case '&':return '&'}})
}// 定义还原 HTML 字符串的函数
function htmlUnEscape(str) {return str.replace(/<|>|"|&/g, match => {switch (match) {case '<':return '<'case '>':return '>'case '"':return '"'case '&':return '&'}})
} --------------------------------------------------------------------------------在开发期间,自己的电脑既是一台服务器,也是一个客 户端,为了方便测试,可
以在自己的浏览器中输入 127.0.0.1 域名: localhost,这个
IP 地址,就能把自己的电脑当做一台服务器进行访问了
ctrl + c停止web终端 cls清屏 node + 文件地址 tab补全路径基于 form 表单,$(this)是JQ对象[0]变成原生JS对象 快速创建一个 FormData 对象
var fd = new FormData($(this)[0])
将文章的发布状态,存到 fd 中
fd.forEach(function(v,k){console.log(k,y)} k是键 v是值
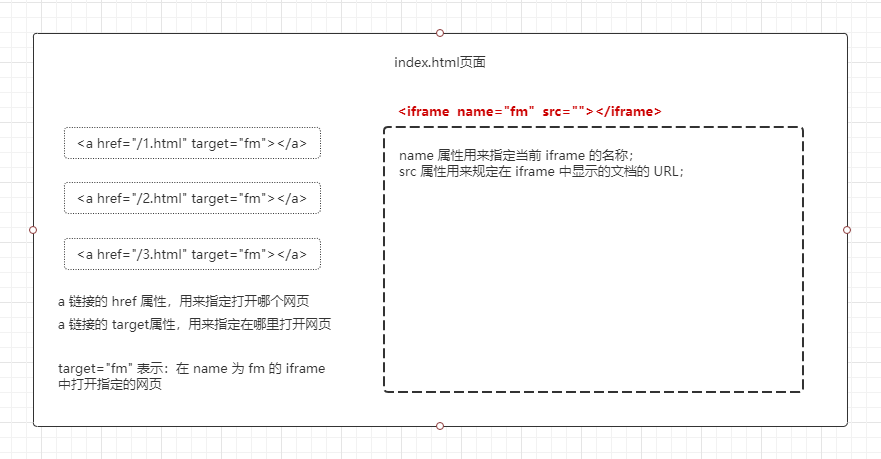
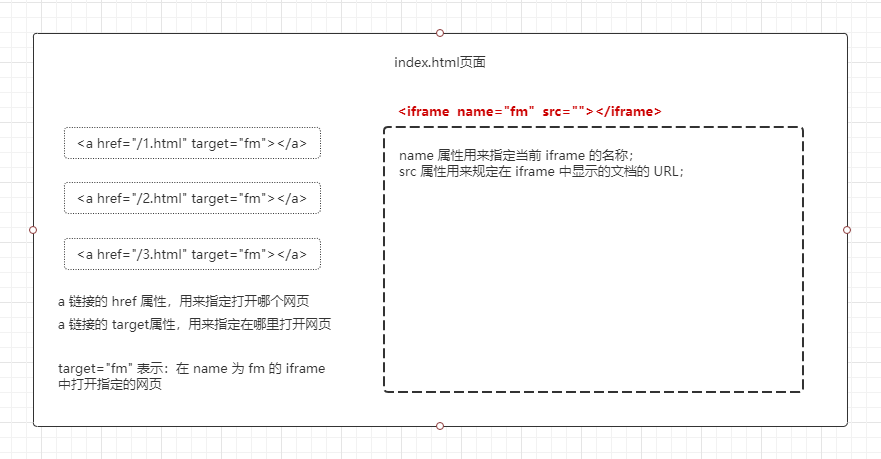
fd.append('state', art_state) -------------------------------<a href="/home/dashboard.html" target="fm">
<spanclass="iconfont icon-home"></span>首页</a><!-- 内容主体区域 --> 默认指定打开页面,点及其他a链接自动覆盖默认连接
<iframe name="fm" src="/home/dashboard.html" frameborder="0"></iframe> ------// 调用父页面中的方法,重新渲染用户的头像和用户的信息window.parent.getUserInfo()}-------------------------------------------------------------------<script type="text/html" id="dialog-add"> 将#dialog-add内容填充content *</script>content: $('#dialog-add').html() *------------------------------------------------// 通过代理的形式,为 form-add 表单绑定 submit 事件// 因为form-add在页面上不存在 ,是通过script标签创造出来的$('body').on('submit', '#form-add', function(e) {e.preventDefault() --------------------------------------------// 定义文章的发布状态var art_state = '已发布'// 为存为草稿按钮,绑定点击事件处理函数$('#btnSave2').on('click', function() {art_state = '草稿'}) ----------------------------------------------------------------------------// 定义一个发布文章的方法function publishArticle(fd) {$.ajax({method: 'POST',url: '/my/article/add',data: fd,// 注意:如果向服务器提交的是 FormData 格式的数据,// 必须添加以下两个配置项contentType: false,processData: false,success: function(res) {if (res.status !== 0) {return layer.msg('发布文章失败!')}layer.msg('发布文章成功!')// 发布文章成功后,跳转到文章列表页面location.href = '/article/art_list.html'confirm 询问框确定 -------------------------------------------------------------<!-- accept="" 指定文件选择类型 -->
<input type="file" id="file" accept="image/png,image/jpeg">
<button type="button" class="layui-btn" id="btnChooseImg">上传</button>// 为上传按钮绑定点击事件$('#btnChooseImage').on('click', function() {$('#file').click()})// 为文件选择框绑定 change 事件$('#file').on('change', function(e) {// 获取用户选择的文件var filelist = e.target.files // 1. 拿到用户选择的文件var file = e.target.files[0]// 2. 将文件,转化为路径var imgURL = URL.createObjectURL(file) ------------------------------重置表单
$('.layui-form')[0].reset()--------------------------------------inout里面的name, repwd的校验规则
rePwd: function(value) {if (value !== $('[name=newPwd]').val()) {return '两次密码不一致!'}<!-- 这是隐藏域 -->url: '/my/article/deletecate/' + id,<input type="hidden" name="id" value=""> -----------------------------/ 1. 获取用户的名称var name = user.nickname || user.username// 2. 设置欢迎的文本$('#welcome').html('欢迎 ' + name)// 3. 按需渲染用户的头像if (user.user_pic !== null) {// 3.1 渲染图片头像$('.layui-nav-img').attr('src', user.user_pic).show()$('.text-avatar').hide()} else {// 3.2 渲染文本头像$('.layui-nav-img').hide()// 获取英文字符的第一个字母并转换成大写var first = name[0].toUpperCase()$('.text-avatar').html(first).show()}// 统一为有权限的接口,设置 headers 请求头 indexOf 如果没有找到则返回-1localStorage.getItem 获取数据localStorage.removeItem('token') // 强制清空 tokenlocation.href = '/login.html' // 强制跳转到登录页面if (options.url.indexOf('/my/') !== -1) {options.headers = {Authorization: localStorage.getItem('token') || ''}}拼接查询参数
options.url + '?' + qs(参数)JQ中父节点的某一个name=password属性input 的输入值 (注册成功请登录)
$('.reg-box [name=password]').val()// 模拟人的点击行为
$('#link_login').click()// 快速获取表单中的数据data: $(this).serialize(),// 将登录成功得到的 token 字符串,保存到 localStorage 中localStorage.setItem('token', res.token)// 跳转到后台主页location.href = '/index.html'postman测试有权限的接口,必须有token, 在headers 里面输入Authorization
和获取到的token值,才能成功获取JSON和JS对象的互转
要实现从 JSON 字符串转换为 JS 对象,使用 JSON.parse() 方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}')
//结果是 {a: 'Hello', b: 'World'}灰色边框#ccc 灰色背景#eee安装VSCode的Live Server插件辅助开发 1. 在插件市场,搜索 Live Server 并安装
2. 在页面上鼠标右键,选择 Open With Live Server 即可快速使用 http 协议访问页面要实现从 JS 对象转换为 JSON 字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({a: 'Hello', b: 'World'})
//结果是 '{"a": "Hello", "b": "World"}'autocomplete="off"防止自动填充新特性
<input type="text" name="uname" autocomplete="off" />鼠标弹起事件为文本框绑定 keyup 事件$('#ipt').on('keyup', function(e) {// console.log(e.keyCode)if (e.keyCode === 13) {// console.log('用户弹起了回车键')$('#btnSend').click()}})把对象转换成查询字符串的操作
function resolveData(data) {var arr = []for (var k in data) {var str = k + '=' + data[k]arr.push(str) 添加到arr}return arr.join('&') 用'&'符号拼接
}
var res = resolveData({ name: 'zs', age: 20 })
console.log(res) // 输出 name=zs&age=201. substr 截取字符串 -------------------------------------
console.log(location.search); // 获取参数 location.search —— ?uname=andy
?uname=andy
先去掉? substr('起始的位置',截取几个字符);
var params = location.search.substr(1); // uname=andy2. split('=') 将字符串转换成数组 ---------------------------
利用=把字符串分割为数组 split('=');
var arr = params.split('=');
["uname", "ANDY"]2.1 data.splice(index, 1); 从第几个元素开始删,删除几个 -----------------3. document.querySelector H5新增获取元素方法 ---------------------------
var div = document.querySelector('div');3.1 classList属性是HTML5新增的一个属性,返回元素的类名 ---------------------------
该属性用于在元素中添加,移除及切换 CSS 类。有以下方法
div.classList.add(‘current’); // 添加类
div.classList.remove(‘current’); // 移除类
div.classList.toggle(‘current’) // 切换类
案例:把ol里面li带有current类名的选出来去掉类名 removeol.querySelector('.current').classList.remove('current');// 让当前索引号 的小li 加上 current addol.children[index].classList.add('current');4. innerHtml 把数据写入div中 ---------------------------
div.innerHTML = arr[1] + '欢迎您';6. form action="index.html" 表单提交地址 ---------------------------
<form action="index.html">用户名: <input type="text" name="uname"><input type="submit" value="登录"></form>7. location 常用方法跳转 --------------------------- history 对象控制前进后退 --------------------------- addEventListener('',函数) 事件监听注册事件btn.addEventListener('click', function() { location.assign('http://www.itcast.cn'); // 记录浏览历史,所以可以实现后退功能 location.replace('http://www.itcast.cn'); // 不记录浏览历史,所以不可以实现后退功能location.reload(true); // 强制刷新 ctrl + F5快捷键history.forward(); // 前进 == history.go(1);history.back(); // 后退 == history.go(-1);})8. navigator.userAgent 可以判断用户那个终端打开页面,实现跳转 --------------------------- 9. 页面加载完成在执行这个函数 ---------------------------
window.addEventListener('load', function() {} ) // 放在js文件 10. 立即执行函数 (function() {})()---------------------------
不需要调用,立马能够自己执行的函数,独立创建了一个作用域, 里面所有的变量都是局部变量 不会有命名冲突的情况11. overflow:auto;css属性如果内容被修剪,则浏览器会显示滚动条,以便查看其余内容。
div {width: 200px;height: 200px;background-color: pink;user-select: none; // 禁止选中文字border: 10px solid red;padding: 10px;overflow: auto; // 浏览器会显示滚动条display:inline-block; // 小li 同一行排列z-index:999; // 增加层级一般用在固定图层在顶部导航栏opacity:1; // 透明度 1 显示 0隐藏}span {display: inline-block; 行内块级元素变成块,才能加宽高width: 40px;height: 40px; }12. 获取元素的大小和位置 ---------------------------
offset系列 经常用于获得元素位置 offsetLeft offsetTop
client 经常用于获取元素大小 clientWidth clientHeight
scroll 经常用于获取滚动距离 scrollTop scrollLeft
注意页面滚动的距离通过 window.pageXOffset 获得
goBack.addEventListener('click', function() {window.scroll(0, 0); // 点击返回顶部})13. Math.abs(-123) 取绝对值123 --------------------------- 14. 移动端网页特效 ---------------------------
触摸事件对象:div.addEventListener('touchstart', function(e) {console.log(e.targetTouches[0]);得到正在触摸dom元素的第一个手指的相关信息比如 手指的坐标等等
}
手指在DOM元素身上移动事件
div.addEventListener('touchmove', function() {}
手指在DOM元素身上离开事件touchend5. form action="index.html" 表单提交地址 ---------------------------
5. form action="index.html" 表单提交地址 ---------------------------