效果如图
![]()
使用方法
效果一样喜欢哪个用哪个
glyph方式:
{text: '关闭',glyph: 'xf00d@FontAwesome',handler: function() {//随你}
}iconCls方式:
{text: '关闭',iconCls : 'fa fa-line-chart',handler: function() {//随你}
}
样式网站:去找你喜欢的
https://fontawesome.com/cheatsheet?from=io

ExtJS附带三个Web字体包,可与您的应用程序一起使用。这些Web字体可用于指定用于提供iconCls或 glyph配置属性的组件的图标。

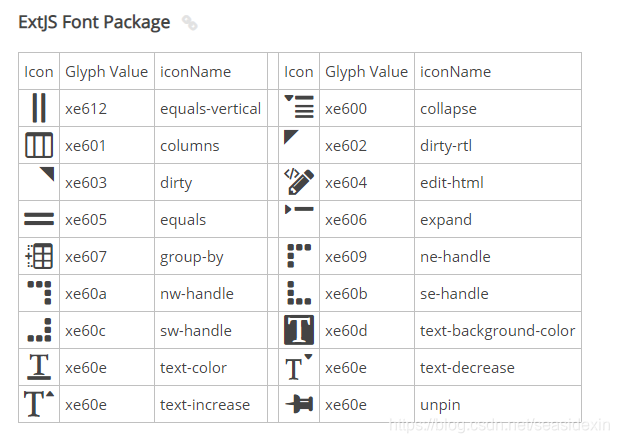
字体图标表
下面是参考表,其中提供了每个Font包中找到的可用图标的列表。这些表显示了用于glyph config属性的图标本身,字符或十六进制代码以及用于config属性的CSS类名iconCls。