
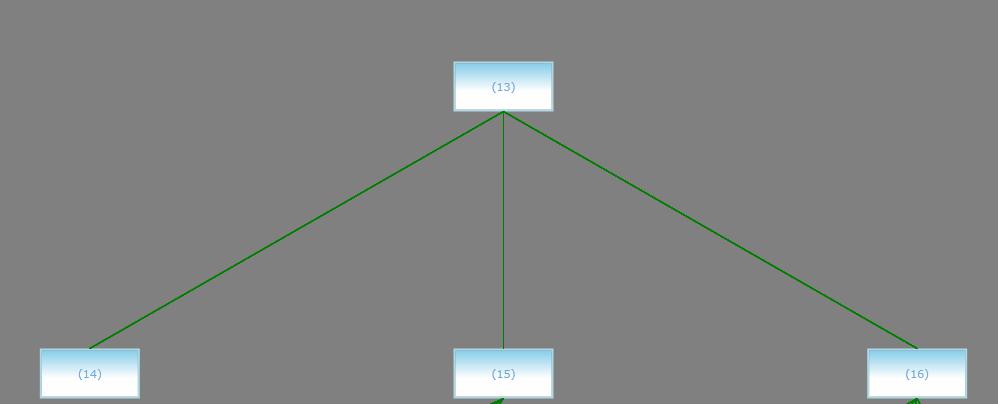
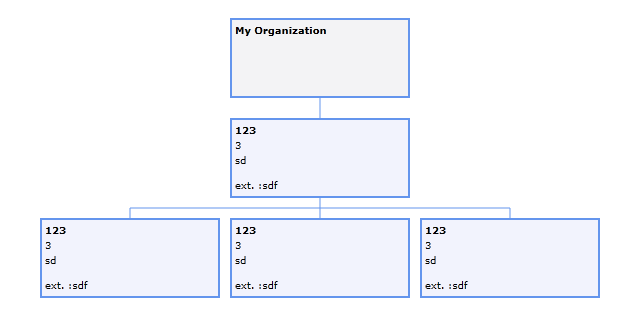
 我要实现第二张图所示的框架图,其他展示都已经实现,但是那个画线的算法不知道。我现在只能实现子元素到父元素直连,不能画出折线效果。如第一张图图所示,子元素的个数是动态的,节点的层级数也是动态的。求求各位了!
我要实现第二张图所示的框架图,其他展示都已经实现,但是那个画线的算法不知道。我现在只能实现子元素到父元素直连,不能画出折线效果。如第一张图图所示,子元素的个数是动态的,节点的层级数也是动态的。求求各位了!------解决方案--------------------------------------------------------
代码创建path
我就这么干过
------解决方案--------------------------------------------------------
我记得有几个开源项目已经实现了楼主的需求,例如,silverlight treeview,可以实现折线表示各个节点,楼主可以参考:http://silverlightchina.net/html/developer/silverlight/2009/1212/393
另外,一个开源项目,可以参考:http://silverlightchina.net/html/zhuantixilie/getstart/2010/0208/715
------解决方案--------------------------------------------------------
楼主我做了 一个相似的小Demo
http://download.csdn.net/detail/h463428621/4750230
你下载看下,希望有帮助。
------解决方案--------------------------------------------------------

我会告诉我有有源码?
数据绑定方式:http://pan.baidu.com/share/link?shareid=127730&uk=1040258659
xml数据方式:http://pan.baidu.com/share/link?shareid=127731&uk=1040258659