环境:win7 apmserv5.2.6 dedecms5.7sp1 GBK版本
问题是这样的:
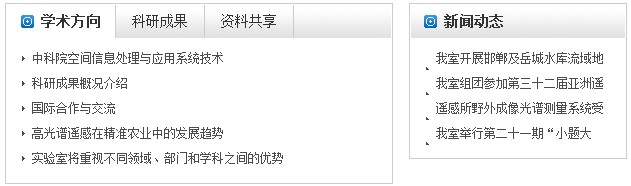
想把,

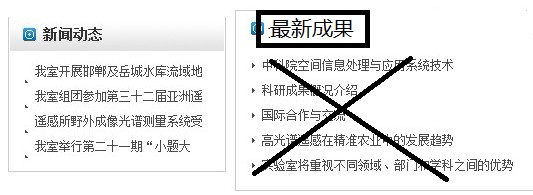
调整为:

在index.htm中找到关于这两个框的代码,代码如下:
<div class="tabBox">
<div class="hd">
<ul>
<li class="on"><a href="#">学术方向</a></li>
<li><a href="#">科研成果</a></li>
<li><a href="#">资料共享</a></li>
</ul>
<!-- a class="more" href="#">更多+</a--> </div>
<div class="bd">
<div class="pan">
<ul class="list_news">
{dede:arclist titlelen='60' typeid='18' row='6'}
<li>
<a href="[field:arcurl/]">[field:title /]</p></a>
</li>
{/dede:arclist}
</ul>
</div>
<div class="pan" style="display:none">
<ul class="list_news">
{dede:arclist titlelen='60' typeid='7' row='6'}
<li>
<a href="[field:arcurl/]">[field:title /]</p></a>
</li>
{/dede:arclist}
</ul>
</div>
<div class="pan" style="display:none">
<ul class="list_news">
{dede:arclist titlelen='60' typeid='1' row='6'}
<li>
<a href="[field:arcurl/]">[field:title /]</p></a>
</li>
{/dede:arclist}
</ul>
</div>
</div>
</div>
<div class="center_col">
<div class="hd">
<h3 class="ttl"><span>新闻动态</span></h3>
<a class="more" href="#" style="visibility:hidden">更多+</a> </div>
<div class="bd">
<ul class="list_news">
{dede:arclist titlelen='60' typeid='30' row='6'}
<li>
<a href="[field:arcurl/]">[field:title /]</p></a>
</li>
{/dede:arclist}
</ul>
</div>
</div>
大致想法是这样的,只要把{dede:arclist titlelen='60' typeid='30' row='6'}中的typeid互相调换,再删除资料共享和学术方向的内容,把科研成果名称修改为最新成果。修改后代码如下:
<div class="tabBox">
<div class="hd">
<ul>
<li class="on"><a href="#">新闻动态</a></li>
</ul>
<!-- a class="more" href="#">更多+</a--> </div>
<div class="bd">
<div class="pan">
<ul class="list_news">
{dede:arclist titlelen='60' typeid='30' row='6'}
<li>
<a href="[field:arcurl/]">[field:title /]</p></a>
</li>
{/dede:arclist}
</ul>
</div>
</div>
</div>
<div class="center_col">
<div class="hd">
<h3 class="ttl"><span>最新成果</span></h3>
<a class="more" href="#" style="visibility:hidden">更多+</a> </div>
<div class="bd">
<ul class="list_news">
{dede:arclist titlelen='60' typeid='7' row='6'}
<li>
<a href="[field:arcurl/]">[field:title /]</p></a>
</li>
{/dede:arclist}
</ul>
</div>
</div>
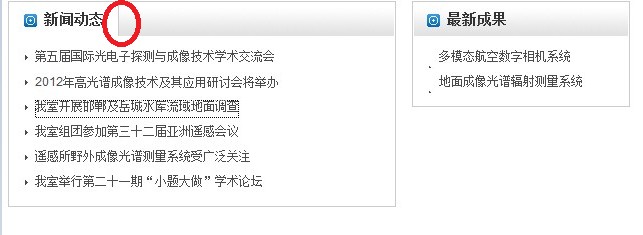
更新主页,效果图如下:

还想把边框去除,还有就是“新闻动态”文字下的背景色和旁边的颜色也不怎么相同。看来还得到index.css中去修改样式。
在index.css中搜索“tabBox”得到如下一段代码:
.tabBox { float:left; width:384px; padding:1px 1px 0; border:1px solid #CCC; }
.tabBox .hd, .center_col .hd { position:relative; height:33px; background:url(../images/ttl_bg.jpg) repeat-x left top; z-index:1; line-height:33px; }
.tabBox .hd .more, .center_col .hd .more { position:absolute; right:10px; top:0; color:#333; text-decoration:none;
.tabBox .hd li { float:left; width:88px; font-size:14px; text-align:center; border-right:1px solid #CCC; }
.tabBox .hd li a { color:#333; text-decoration:none; }
.tabBox .hd li.on { width:108px; background-color:#FFF; font-weight:bolder; }
.tabBox .hd li.on a { padding-left:20px; background:url(../images/ttl_icon.gif) no-repeat left center; }
.tabBox .bd, .center_col .bd { padding:10px 15px; }
.list_news li { height:22px; overflow:hidden; padding-left:10px; background:url(../images/dot.gif) no-repeat left center; line-height:22px; }
.list_news li a { color:#4b4b4b; text-decoration:none; }
/**/
.center_col { float:left; width:214px; float:left; padding:1px 1px 0; border:1px solid #CCC; margin-left:16px; }
<div class="tabBox">
<div class="hd">
<ul>
<li class="on"><a href="#">新闻动态</a></li>
从上面i这些代码,我就推断.tabBox .hd li 控制的是显示“新闻动态”那个框的样式(长度啊,显示字体是否居中啊,什么的),所以把控制边框的“border-right:1px”去掉,.tabBox .hd li.on控制的是“新闻动态”这个个文本的样式(背景啊,字体加粗啊,什么的),所以把控制背景的“background-color:#FFF”去掉。去掉后更新主页,成功!
