很早就听说过大名鼎鼎的React-Native了(不大清楚的童靴们可以自行了解,这里不再详述),由于进来公司业务不是太繁忙,恰好可以有时间来学习一下RN,我们知道学习任何一门语言,搭建环境是第一步,本篇博文主要是来介绍RN的环境搭建流程。
一、安装Homebrew
Homebrew简称brew,它是Mac OS X上不可或缺的软件包管理工具,我们可以通过它来安装或者卸载各种工具(注意:此软件是指在Mac上安装一些OS X没有的UNIX工具,比如著名的wget),形象点说就相当于一个应用商店(App Store),我们可以通过Homebrew来安装多种工具。Homebrew的安装方式如下:
1、打开终端进入/usr/bin/目录下;
2、在终端输入如下命令:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"这是一个官方的用来安装Homebrew的ruby命令,之所以该命令可以直接执行是因为Mac系统上已经默认安装了ruby,所以安装结果如下图所示:

3、安装完成之后,当我们在终端输入命令:brew -v 的时候,会输入Homebrew的版本号相关信息,信息如下:
Homebrew 0.9.5 (git revision 5c6e; last commit 2016-03-25)到这一步之后表明Homebrew安装成功。
二、安装Node.js
1、安装nvm
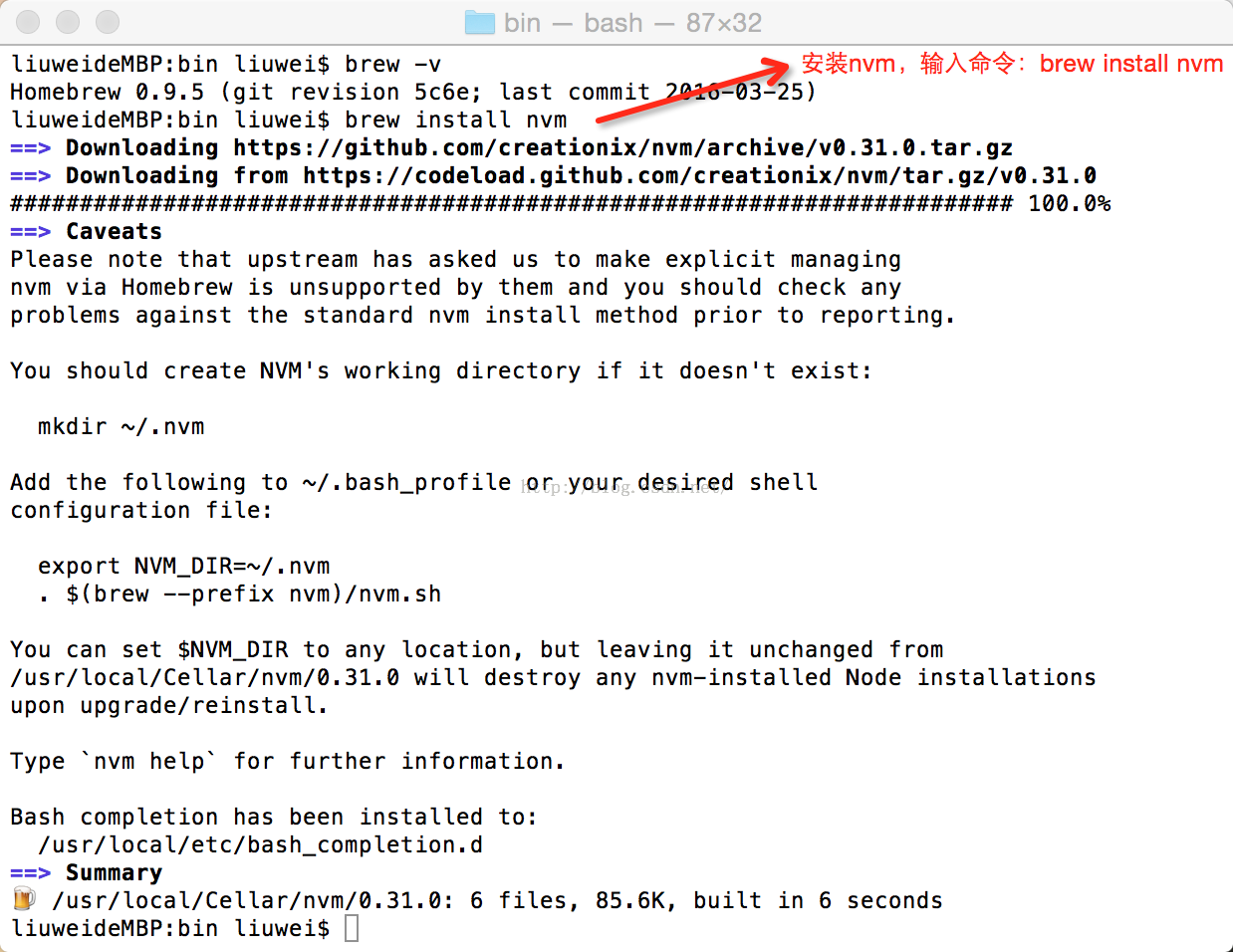
nvm是一个简单的bash脚本,Node就是通过nvm来进行版本控制的,所以当我们在本地安装了多个不同的Node版本的时候,需要安装nvm来控制不同版本的Node之间的切换,通过Homebrew来安装nvm,输入如下命令:
brew install nvm执行结果如下图所示:

2、安装Node.js
安装完nvm之后,开始安装Node.js,输入命令如下:
nvm install node && nvm alias default node这个时候问题出现了,提示说是找不到nvm这个命令,于是使用brew info nvm这个命令来查看一下,输出结果如下:

提示信息所的很是清楚,就是说在根目录下不存在.nvm目录,在根目录下得.bash_profile文件中添加配置文件,所以第一步在根目录下创建.nvm目录,然后在.bash_profile文件中导入提示命令,操作如下:

当完成以上两步之后分别执行node -v和npm -v命令,输出相应版本号表示安装成功,结果如下:

node和npm安装成功后,继续安装node.js,输入如下命令:
nvm install node && nvm alias default node
安装结果如下图所示:

三、安装watchman和flow
1、安装watchman
watchman是Facebook的一个开源项目,它用来监视文件并记录文件的改动情况,当文件改变时它可以出发一些操作,例如执行一些命令等。通过Homebrew安装watchman,在终端输入如下命令:
brew install watchman安装结果如下图所示:

2、安装flow
flow是一个JavaScript的静态类型检查器。通过Homebrew安装flow,在终端下输入命令如下:
brew install flow
安装结果如下图所示:

四、安装React-Native
1、在终端下输入如下命令来安装React-Native
npm install -g react-native-cli运行结果如下图所示:

显示如上界面表示React-Native安装成功。
五、Clone Demo工程,做测试
1、运行如下命令:
react-native init AwesomeProject运行结果如下图所示:

2、设置Android SDK路径
在根目录下用vim编辑器打开.bashrc和.bash_profile文件,输入如下命令:
export ANDROID_HOME=你的SDK路径3、启动模拟器,运行Demo工程,输入如下命令:
react-native run-android运行结果如下图所示:

这个运行结果并不是Demo下运行的结果,这是我做练习用的
好了,到现在为止React-Native的环境算是搭建完成,接下来就是练习React-Native的Android端对应控件了,敬请期待......
- 1楼jiangqq7819314042小时前
- 更多React Native专题系统教程 可以看这边啦nhttp://www.lcode.org/