搭建react-native for android的windows开发环境
移动应用的开发分为ios和android两个平台,开发一款应用就需要做两次不同的开发。而react-native正好解决了这个问题,只需要写一次代码,便可生成两种平台的原生应用。 
安装JDK
- 推荐安装jdk1.8版本,从jdk官网下载,注意对应系统版本x86 or x64
- 安装完成后,建议把环境变量配置一下,参考jdk环境配置
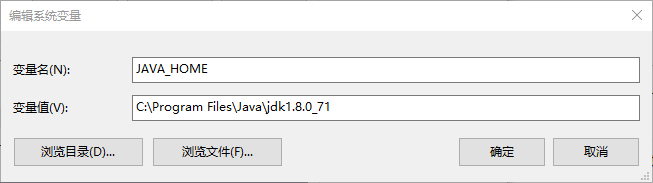
JAVA_HOME:
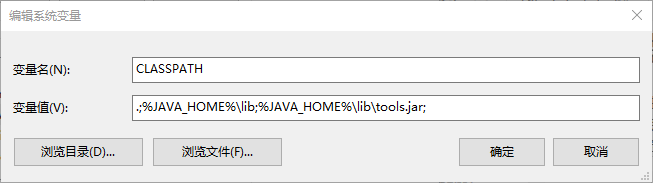
CLASSPATH:
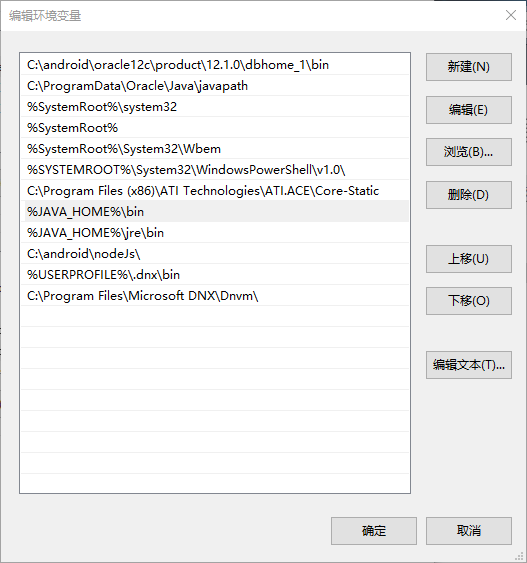
path:
安装android SDK
- 下载SDK包,由于google官网被墙了,推荐使用国内镜像地址下载
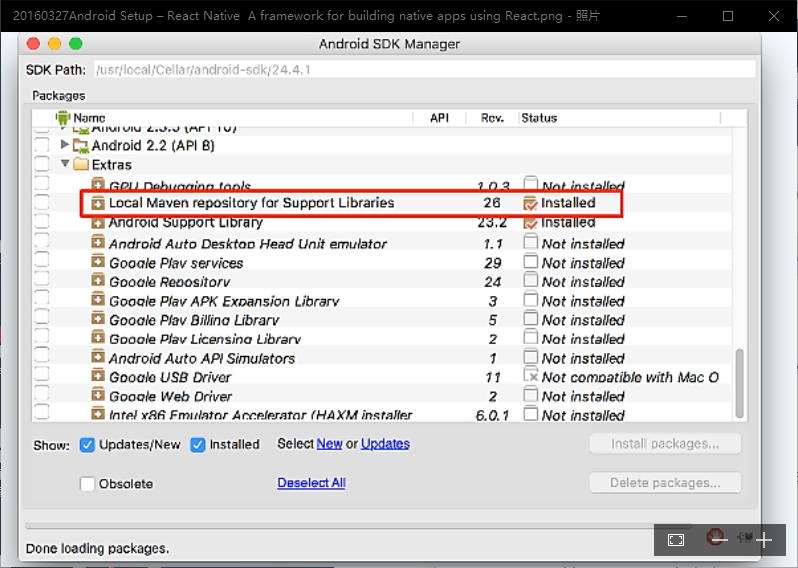
- 解压缩后使用,打开SDK Manager 以下项目必须存在,且不低于版本:
推荐使用腾讯Bugly的镜像加速下载,加速下载详细指南
| 工具名称 | API | 工具版本 |
|---|---|---|
| Android SDK Tools | 24.3.4 | |
| Android SDK Platfotm-tools | 23.0.1 | |
| Android SDK Build-tools | 23.0.1 | |
| SDK Platform | 23 | 1 |
| Intel x86 Atom_64 System Image | 23 | 3 |
| Intel x86 Atom System Image | 23 | 3 |
| Local Maven repository for Support Libraries | 26 | |
| Android Support Library | 23.2 |
具体如下: 

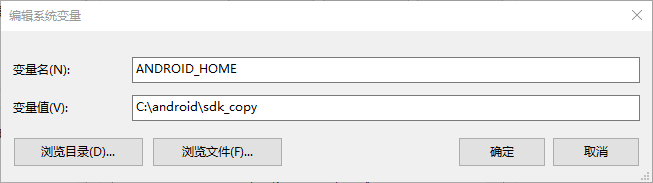
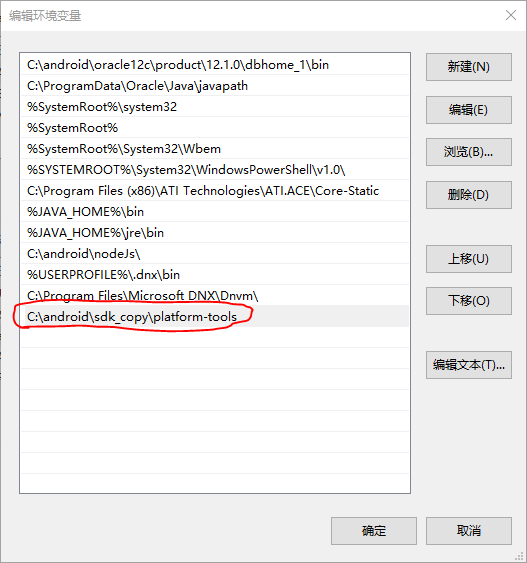
- 将SDK Platform Tools加入系统环境变量path中
填写自己SDK的路径,以下参考

安装C++环境
- 推荐从itellyou下载并安装Visual Studio 2013或2015。
安装Node.js
- 从Node.js下载windows安装包,自行安装
安装react-native
- 打开cmd命令行工具,输入命令
npm install -g react-native-cli等待自动安装 - 输入
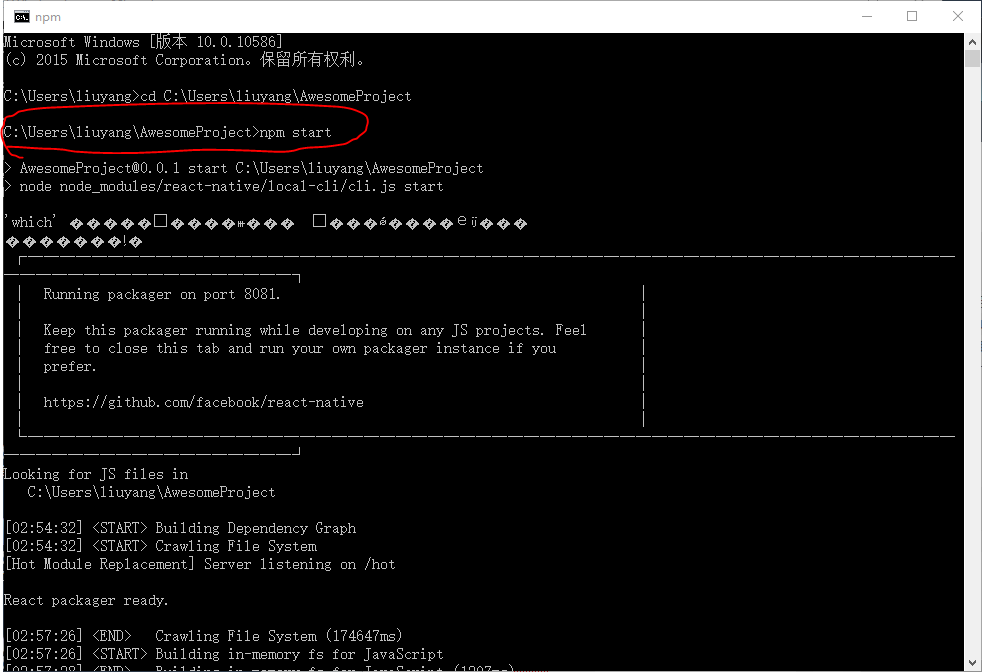
react-native init AwesomeProject,自动下载实例。该实例会自动放在 用户个人文件夹下C:\Users\username\AwesomeProject其目录根据自身用户名查看 - 新打开一个cmd,并切换到AwesomProject目录,执行npm start 如果显示如图那样,证明你服务已经启动了,在这里我们可以看到服务的端口是8081.

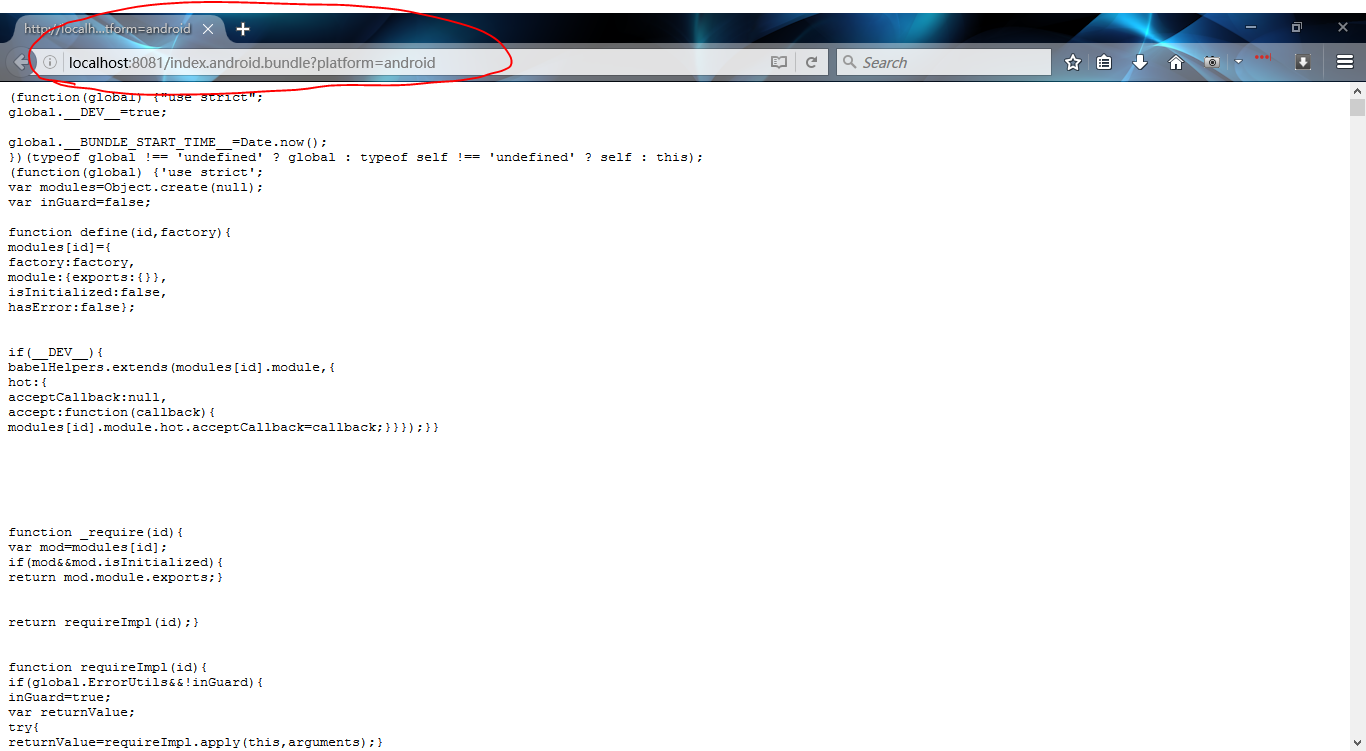
我们在浏览器证明服务是否启动,在浏览器输入地址:
http://localhost:8081/index.android.bundle?platform=android
等待浏览器完成,过程有点卡顿现象。出现下图,表示成功。
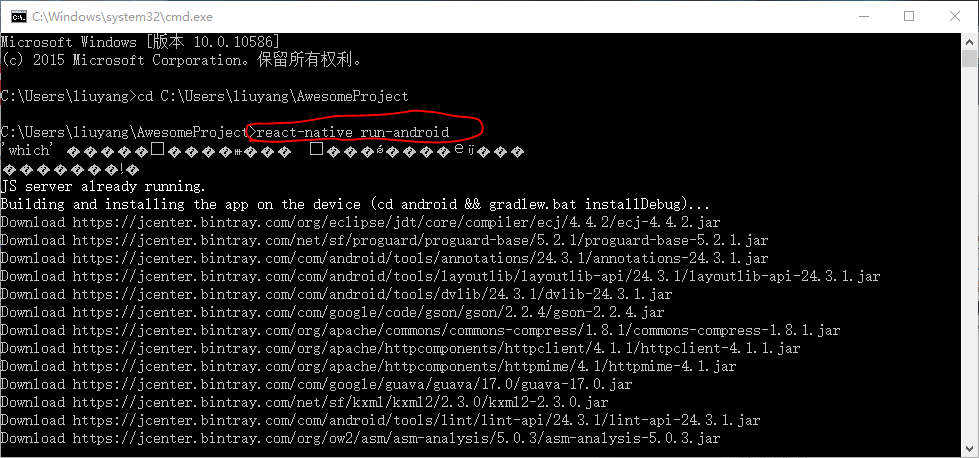
- 最后编译运行AwesomeProject,前提确定连接真机or模拟器,执行react-native run-android

这个过程会自动下载一些需要的jar包,保持网络通畅.
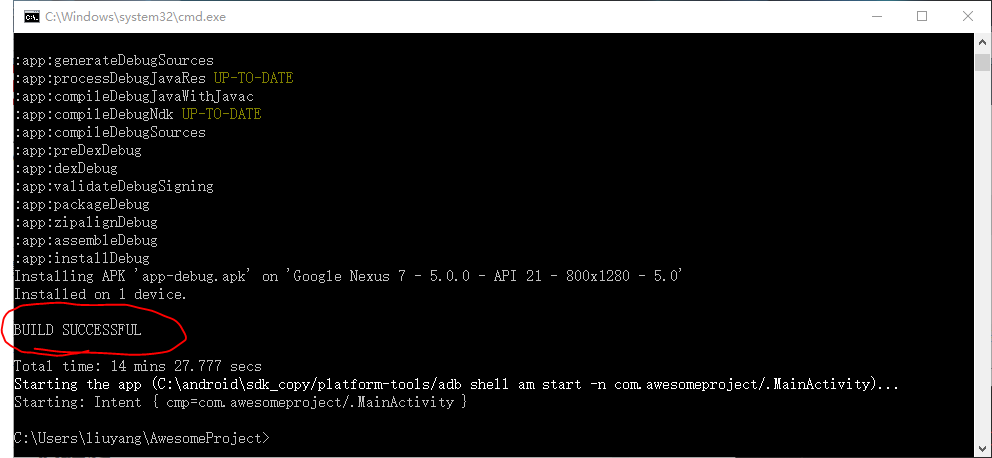
编译和运行成功
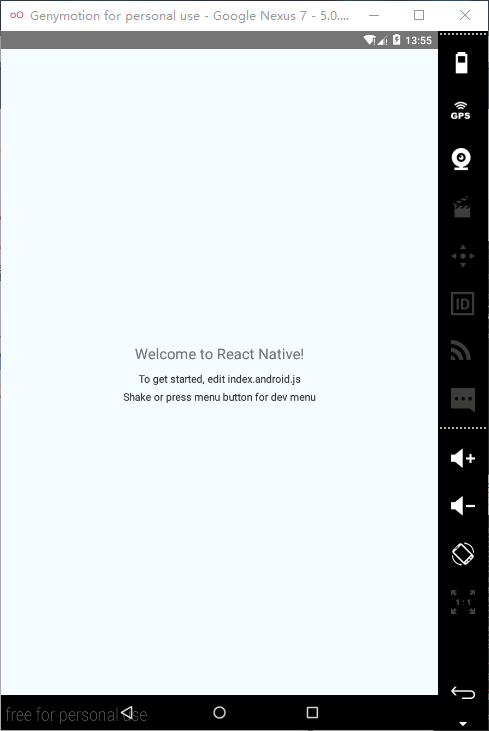
运行的效果如上。
环境搭建完成,建议仔细阅读官方文档来学习