
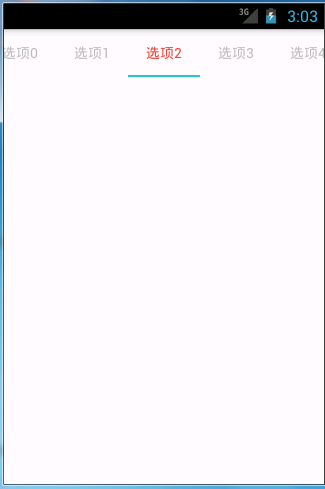
该TabLayout的功用,简单的说,就是当用户在该TabLayout的选项卡子item中选择触摸时候,文字和下方的指示器横条滑动指示。这个功能就是以前APP开发常用的选项卡某一卡片被切换、选中时候的效果。只不过现在Android官方SDK使之标准化。
要使用android.support.design.widget.TabLayout ,需要在自己的工程项目中引入Android的两个库,过程比较复杂,也容易出现小错误,现在一步一步来。android.support.design.widget.TabLayout在Android扩展(extras)支持(support)包design中,但是design又依赖另外一个support v7包中的appcompat库,因此需要事先导入,在导入过程中,如果某些res目录下的value值过高比如value-23(Android SDK 23)但不巧发生错误如提示说找不到某某值,可以整个删除掉。
(1)导入support v7扩展包中的(\android-sdk-windows\extras\android\support\v7\appcompat),作为design库的Library:

(2)导入Android扩展包中的design库(\android-sdk-windows\extras\android\support\design),作为项目的Library:

(3)以上完成后,就可以在自己的项目中引用Android扩展包support中的design库做具体开发了。
现在给出一个例子,实现本文第一张图所示效果:
activity_main.xml:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" > 6 7 <!-- app:tabIndicatorColor 指示器(字体下面的那一个横)显示颜色 --> 8 <!-- app:tabSelectedTextColor 选中的字体颜色 --> 9 <!-- app:tabTextColor 未选中的字体颜色 -->10 11 <android.support.design.widget.TabLayout12 android:id="@+id/tabLayout"13 android:layout_width="match_parent"14 android:layout_height="wrap_content"15 app:tabIndicatorColor="#26c6da"16 app:tabSelectedTextColor="#f44336"17 app:tabTextColor="#bdbdbd" />18 19 </RelativeLayout>
MainActivity.java:
1 package com.zzw.testtablayout; 2 3 import java.util.ArrayList; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.support.design.widget.TabLayout; 8 9 public class MainActivity extends Activity {10 11 @Override12 protected void onCreate(Bundle savedInstanceState) {13 super.onCreate(savedInstanceState);14 setContentView(R.layout.activity_main);15 16 TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);17 ArrayList<String> tabList = new ArrayList<String>();18 for (int i = 0; i < 10; i++) {19 tabList.add("选项" + i);20 }21 22 for (int i = 0; i < tabList.size(); i++) {23 tabLayout.addTab(tabLayout.newTab().setText(tabList.get(i)));24 }25 tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);26 }27 }
有的使用android.support.design.widget.TabLayout出现java.lang.reflect.InvocationTargetException