基于Android平台PS特效的自定义算法的实现
在ARGB颜色空间,分别使用A(Transparency)、R(Red)、G(Green)、B(Blue)四个值来描述一个像素点,那么对于一个宽w高h的图片来说,共有w*h个像素点,可以用一个数组对象int [] pixels来表示相应的图片,pixels = { p1,p2,p3…}。在把各个像素点都用ARGB来表示,那么这张图片就可以用一个[w*h,4]的矩阵来描述:
pixels = { pa1,pr1,pg1,pb1, pa2,pr2,pg2,pb2, pa3,pr3,pg3,pb3, ……}android平台在获取像素方面提供了 Bitmap.getPixels 方法,我需要做的是遍历图像的像素点,对每一个像素点进行计算。然后将计算完的像素点通过Color.red/green/blue 方法处理后,将像素点填回Bitmap,从而得到滤镜后的图像。这种方式比ColorMatrix 要灵活,可以满足PS特效的实现效果。
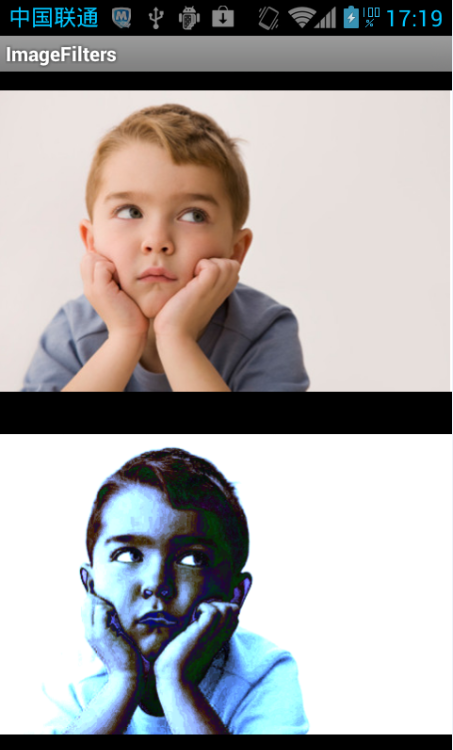
1、简单的反色滤镜实现
取出图片的像素点,然后用255减去每个像素点,那么得到的就是一张有反色效果的图片

算法如下:
/** * @author neil */public class AntiColorFilter implements ImageFilterInterface { private ImageData image = null; // 图片信息类 public AntiColorFilter(Bitmap bmp) { image = new ImageData(bmp); } public ImageData imageProcess() { int width = image.getWidth(); int height = image.getHeight(); int R, G, B, pixel; for (int y = 0; y < height; y++) { for (int x = 0; x < width; x++) { R = image.getRComponent(x, y); // 获取RGB三原色 G = image.getGComponent(x, y); B = image.getBComponent(x, y); R = 255 - R; B = 255 - B; G = 255 - G; image.setPixelColor(x, y, R, G, B); } // x } // y return image; }}2、油画滤镜的实现
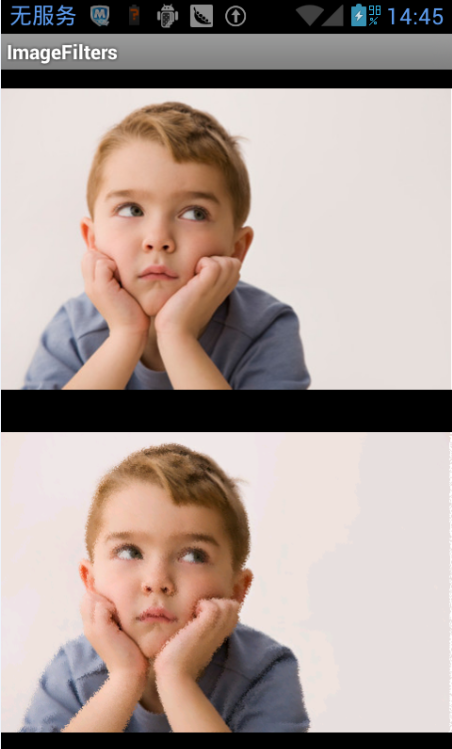
通过查资料了解到油画滤镜的算法是”用当前点四周一定范围内任意一点的颜色来替代当前点颜色,最常用的是随机的采用相邻点进行替代”

算法如下:
public ImageData imageProcess() { int width = image.getWidth(); int height = image.getHeight(); int R, G, B, pixel,xx = 0,yy = 0; for (int y = 0; y < height; y++) { for (int x = 0; x < width; x++) { int pos = getRandomInt(1, 10000) % Model; xx = (x + pos) < width ? (x + pos) : (x - pos) >= 0 ? (x - pos) : x; yy = (y + pos) < height ? (y + pos) : (y - pos) >= 0 ? (y - pos) : y; R = image.getRComponent(xx, yy); // 获取RGB三原色 G = image.getGComponent(xx, yy); B = image.getBComponent(xx, yy); image.setPixelColor(x, y, R, G, B); } // x } // y return image; } public static int getRandomInt(int a, int b) { int min = Math.min(a, b); int max = Math.max(a, b); return min + (int)(Math.random() * (max - min + 1)); } 3、冰冻滤镜的实现
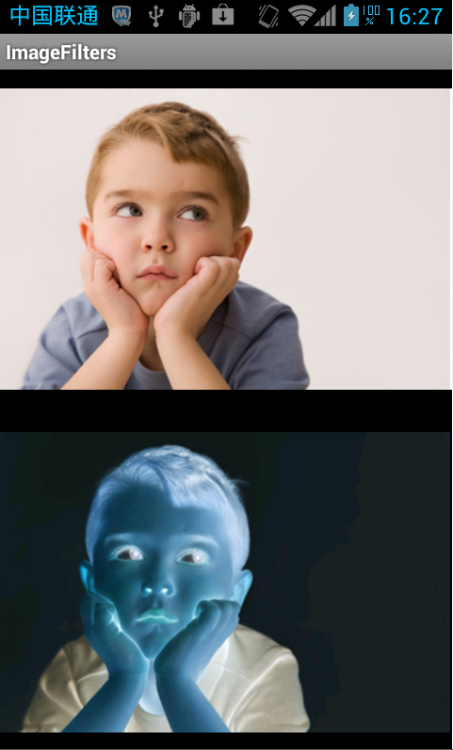
冰冻滤镜的算法是将像素点颜色加深,每个象素都用RGB三原色来表示,(0,0,0)就是纯黑,而(255,255,255)就是纯白,因此将没个像素点的RGB指变小,颜色就会加深

int width = image.getWidth(); int height = image.getHeight(); int R, G, B, pixel; for (int y = 0; y < height; y++) { for (int x = 0; x < width; x++) { R = image.getRComponent(x, y); // 获取RGB三原色 G = image.getGComponent(x, y); B = image.getBComponent(x, y); pixel = R - G - B; pixel = pixel * 3 / 2; if (pixel < 0) pixel = -pixel; if (pixel > 255) pixel = 255; R = pixel; pixel = G - B - R; pixel = pixel * 3 / 2; if (pixel < 0) pixel = -pixel; if (pixel > 255) pixel = 255; G = pixel; pixel = B - R - G; pixel = pixel * 3 / 2; if (pixel < 0) pixel = -pixel; if (pixel > 255) pixel = 255; B = pixel; image.setPixelColor(x, y, R, G, B); } // x } // y- 1楼cuiran4小时前
- 很不错!