?????? ?摘要:Android是一个运行在移动终端上的操作系统,跟传统PC最大的不同所在就是移动终端的资源紧缺问题“比较”明显,当然对于一些屌丝机型,应该用“非常“来形容才靠谱。所以经常会出现在一些比较缺乏青春活力的老型机上,运行一些软件被异常终止的情况;然而作为互联网厂家来说,广大的屌丝机用户肯定是一大笔用户资源,这是能放弃的市场吗?!当然不行o(╯□╰)o,所以我们要尽可能得提高软件的效率来赢取客户的回眸一笑了,屌丝也是客户!
?
????????? 这篇文章主要介绍如何在UI设计上提高效率,减少资源的利用,毕竟在终端资源短缺的今天,效率始终为王。我们评判一个UI界面不是认为有多复杂才给力,或者说有多炫才靠谱,一个简约而又不平凡的高效UI界面才是一个灰常牛逼的界面设计。
?
???????? 引入
?
???????? 在android应用中,采用硬编码方式编写界面并不是一个提倡的方法。当然硬编码编写的界面比基于XML文件的软编码界面高效灵活一些,但是非常不容易维护,错综复杂的代码更会让程序埋雷重重,说不定哪天就把应用炸的惨不忍睹。所以如果非常必要非常肯定要采用代码编写硬编码界面之外,其他情况还是采用易于维护的XML来编写比较好。
?
???????? 所以文中对于UI优化设计归结到底也就是对XML布局文件的优化设计。
?
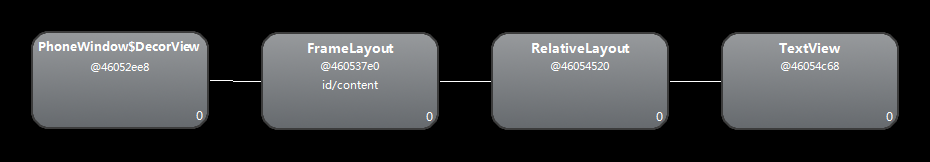
???????? 在谷歌给我们的开发环境中,存在这么一个非常好用的工具——hierarchyviewer,估计很多人都没搭理过这个藏在偏僻角落的小工具吧;它能非常容易的帮我们分析UI界面的结构和构造效率,这个工具的位置就在sdk/tools/文件夹。
?

?
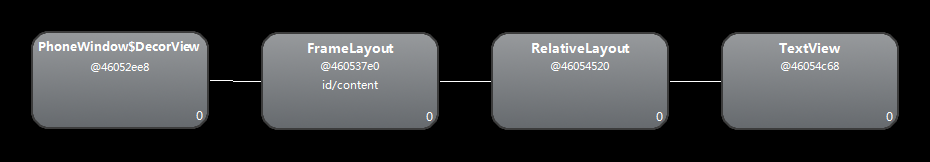
??????? 这是分析的是一个布局上只有一个TextView组件的XML界面,图告诉我们,构造这个界面总共用了四个组件,也就是需要绘制四次组件,自然每一次绘制组件都需要耗费资源。
?
??????? 下面步入狂拽酷炫吊炸天的主题部分。。。。
?
??????? 尽量用最少的步骤完成布局
?
??????? 我是社会好青年,我为国家省资源;当然作为组件来说也需要这个觉悟,每个组件的绘制都会多多少少耗费终端的资源。所以我们在这里可不能听老祖宗的话:韩信点兵多多益善了,精兵简政才是UI设计的唯一出路。不相信?行!下面就开始给个对比的例子。
?
??????? 这不简单吗?几行代码不是分分钟的事情吗?
?
02 | ????android:layout_width="wrap_content"? |
03 | ????android:layout_height="wrap_content"? |
04 | ????android:gravity="center"?>? |
06 | ????????android:id="@+id/button1"? |
07 | ????????android:layout_width="wrap_content"? |
08 | ????????android:layout_height="wrap_content"? |
09 | ????????android:background="@drawable/btn_backgroup"? |
12 | ????????android:id="@+id/imageView1"? |
13 | ????????android:layout_width="wrap_content"? |
14 | ????????android:layout_height="wrap_content"? |
15 | ????????android:layout_alignParentLeft="true"? |
16 | ????????android:layout_centerVertical="true"? |
17 | ????????android:src="@drawable/header_back"?/>? |
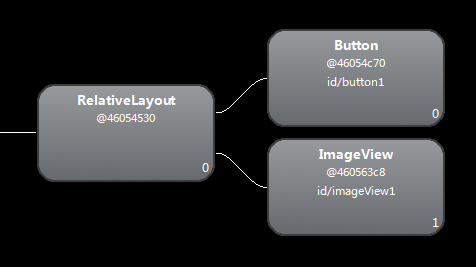
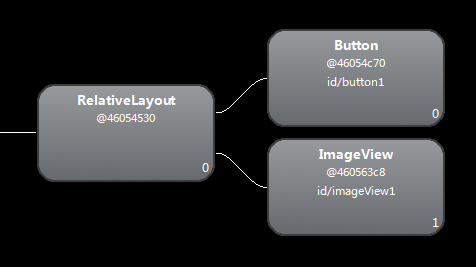
??????? 也别急着看代码,多累多伤眼睛呀,直接上个hierarchyviewer里面的图来瞧瞧呗
?

?
??????? 一个小小的按钮就用了3个组件来绘制,这就是3N的复杂度了呀,如果有5个这样的按钮就要15个组件,如果有10个按钮就要有30个,如果有N++个,哎 呀妈的,不敢想象下去了。既然这样,我们是不是应该考虑一下优化优化,翻翻资料我们发现原来是可以不用这么多组件来实现的这个按钮的。
?
2 | ????android:id="@+id/button1"? |
3 | ????android:layout_width="wrap_content"? |
4 | ????android:layout_height="wrap_content"? |
5 | ????android:background="@drawable/btn_backgroup"? |
6 | ????android:drawableLeft="@drawable/header_back"? |
7 | ????android:gravity="center"? |
8 | ????android:padding="10dp"? |

?
??????? 还是原来的按钮,还是原来的味道,复杂度从3N降低到N!!!你敢说这样的效率你不想去提升????
?
??????? 小结一个:在我们设计UI布局时,应该从使用尽量少的组件的前提下入手,由于系统组件的封装比较完善,把多个简单的组件交由一个复杂一点的组件来实现,是可以得到比较好的效率的。因为每个组件都得需要独自进行绘制过程,多个组件绘制浪费的资源不仅仅谋害了我们的应用,更深深打击了用不起高端机的屌丝用户的自尊心——“他妈的,这软件又不能用!”。
?
??????? 你不干活?把你辞了。
?
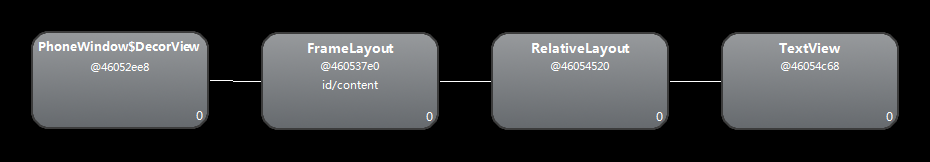
??????? 我们还记刚开始给的一个图吗?我们在布局中使用的到仅仅是一个TextView,而RelativeLayout貌似啥子活儿都没干的样子。。。。。。
?

?
??????? 我们从来都不提倡吃空饷不干活,软件界的潜规则也是这样的。出于构建和谐社会的正义感,我们当然不能坐视RelativeLayout这种站着茅坑不拉屎的流氓行为,所以我们就需要借助一个解决措施——?标签,它能帮我们干掉一些不需要的根节点。为了拥有更好的即视感,所以我用了一个更为复杂点的布局(其实一点都不复杂)
?
??????? 主布局XML文件:
?
01 | <FrameLayout?xmlns:android="http://schemas.android.com/apk/res/android"? |
02 | ????android:id="@+id/layout1"? |
03 | ????android:layout_width="match_parent"? |
04 | ????android:layout_height="match_parent"? |
06 | ????<ImageView?android:id="@+id/image1"? |
07 | ????????android:layout_width="match_parent"? |
08 | ????????android:layout_height="wrap_content"? |
09 | ????????android:src="@drawable/bg"? |
11 | ????<com.net168.text.MyLayout?? |
12 | ????????android:id="@+id/layout2"? |
13 | ????????android:layout_width="match_parent"? |
14 | ????????android:layout_height="match_parent"? |
16 | ????</com.net168.text.MyLayout>? |
??????? 组合控件布局XML文件:
?
01 | <LinearLayout?xmlns:android="http://schemas.android.com/apk/res/android"? |
02 | ????android:layout_width="wrap_content"? |
03 | ????android:layout_height="wrap_content"? |
04 | ????android:orientation="horizontal"? |
06 | ????<Button?android:id="@+id/button2"? |
07 | ????????android:layout_width="wrap_content"? |
08 | ????????android:layout_height="wrap_content"? |
09 | ????????android:text="button2"? |
11 | ????<TextView?android:id="@+id/text1"? |
12 | ????????android:layout_width="wrap_content"? |
13 | ????????android:layout_height="wrap_content"? |
14 | ????????android:text="text1"? |
15 | ????????android:textColor="#ff0000"? |
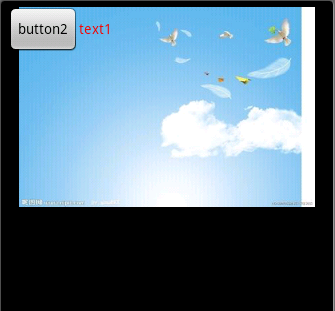
??????? 这个界面很丑的,不忍直视:
?

?
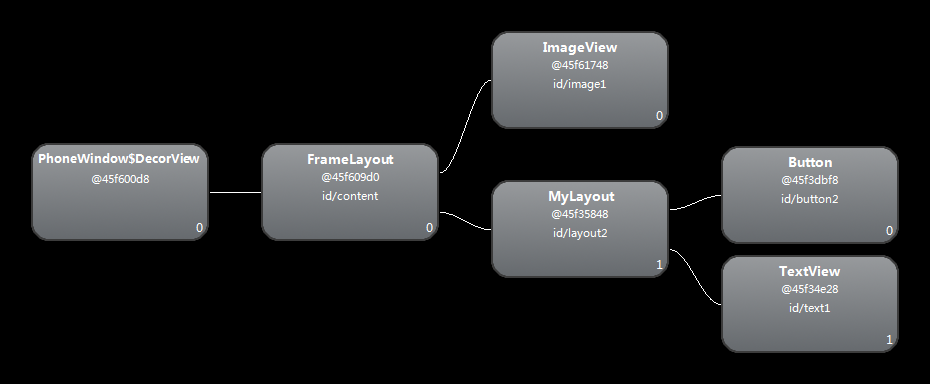
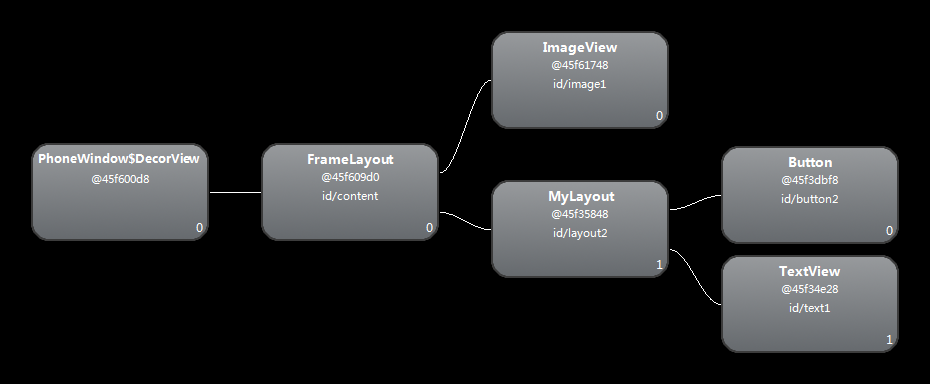
??????? 丑归丑,我们还是需要继续用神器hierarchyviewer看看这个XML生成的界面结构图来探索一下丑女内心丰富多彩的世界~~~~~~~
?

?
??????? 我靠。。。。三个组件的布局竟然用了六层嵌套布局,瞬间有了一种大花姑娘嫁给老光棍的一种深深的浪费感。我们开始看图说话,第一层和第二层的组件是系统都会自动生成的,这个是板上钉钉没法商量的事情,除非你去底层跟他们好好谈谈。但是~但是这个第三层的FrameLayout和第五层的LinearLayout完完全全是在自我秀存在感而已,所以我们要狠下心做掉他们,怎么来呢?用?标签。
?
??????? 由于?标签只能作为根元素,所以我们可以将这两个根元素都稍加修改,如下:
?
??????? 主布局XML文件:
?
01 | <merge?xmlns:android="http://schemas.android.com/apk/res/android"? |
02 | ????android:id="@+id/layout1"? |
03 | ????android:layout_width="match_parent"? |
04 | ????android:layout_height="match_parent"? |
06 | ????<ImageView?android:id="@+id/image1"? |
07 | ????????android:layout_width="match_parent"? |
08 | ????????android:layout_height="wrap_content"? |
09 | ????????android:src="@drawable/bg"? |
11 | ????<com.net168.text.MyLayout?? |
12 | ????????android:id="@+id/layout2"? |
13 | ????????android:layout_width="match_parent"? |
14 | ????????android:layout_height="match_parent"? |
16 | ????</com.net168.text.MyLayout>? |
??????? 组合控件布局XML文件:
?
01 | <merge?xmlns:android="http://schemas.android.com/apk/res/android"? |
02 | ????android:layout_width="wrap_content"? |
03 | ????android:layout_height="wrap_content"? |
05 | ????<Button?android:id="@+id/button2"? |
06 | ????????android:layout_width="wrap_content"? |
07 | ????????android:layout_height="wrap_content"? |
08 | ????????android:text="button2"? |
10 | ????<TextView?android:id="@+id/text1"? |
11 | ????????android:layout_width="wrap_content"? |
12 | ????????android:layout_height="wrap_content"? |
13 | ????????android:text="text1"? |
14 | ????????android:textColor="#ff0000"? |
??????? PS:注意需要在组合控件的类中加上一句setOrientation(LinearLayout.HORIZONTAL)来保证自组件的水平排列。
?
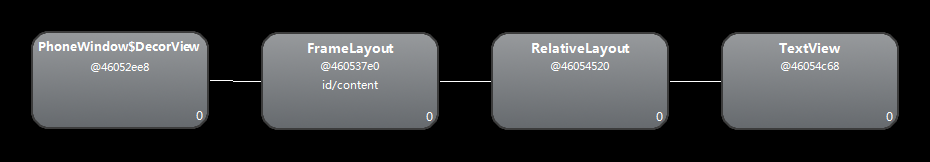
??????? 继续用神器看看结构:
?

?
??????? 呼呼呼~~是不是从六层降低到了四层结构,好一股小清新的感觉呀,我都感觉飘飘然了,自然效率的提升是毋容置疑滴。。。。。
?
??????? 小结一个:?标签能百分百代替?这个布局组件,对于不复杂的其他布局组件如线性布局等组合组件中,可以在继承子类中对其属性进行设置后也可以使用?标签,?标签不占资源,自然在生成界面时也不会生成对应的组件。另外需要注意一点是?只能作为根元素,对于需要用inflate生成布局文件时,必须指定一个ViewGroup作为其父元素,并且要设置inflate的attachToRoot参数为true。(参照inflate(int, ViewGroup, boolean))。
?
Android:一个高效的UI才是一个拉风的UI(二)点击查看
?
?
?
?
?
?
?
?